8 regras para criar tipografia eficaz
Hoje vamos discutir algo que é uma tendência quente e uma arte atemporal: tipografia. As regras básicas descritas abaixo ajudarão você a ter mais consciência de como você estrutura e usa a tipografia em seus projetos.
Estar ciente dessas regras pode melhorar quase tudo o que você cria que contém um título ou um elemento tipográfico importante. Vamos começar!
1. Aprenda o básico
Seu primeiro passo para uma tipografia mais eficaz é aprender um pouco sobre a arte. Se você não está familiarizado com seus conceitos, pode pensar que a tipografia deve ser uma disciplina bastante simples. Certamente, se você conhece o alfabeto, ganhou metade da batalha, certo? Tudo o que resta é mudar a aparência e você terá uma fonte! Na realidade, a tipografia é bastante complicada e é tanto ciência quanto arte.
A anatomia de um tipo de letra envolve jargões muito específicos, medições precisas e padrões gerais que devem ser conhecidos e respeitados. Como em muitas formas de design, você só pode violar uma regra se a conhecer bem e estiver fazendo isso intencionalmente para fazer uma declaração.
Um dos melhores lugares para aprender sobre tipografia online é o I Love Typography, um blog dedicado ao tipo bonito. Aqui está uma imagem da ILT mostrando alguns termos com os quais você deve se familiarizar:

Como você pode ver, fazer letras bonitas rapidamente se torna complicado. O gráfico acima faz um excelente trabalho na explicação visual desses termos, mas essa não é de forma alguma uma lista exaustiva dos termos e conceitos com os quais você precisa se familiarizar. Por exemplo, termos como altura x, kerning e linha de base nem são abordados no gráfico. Para entender melhor tudo isso, você deve passar alguns minutos navegando em um glossário tipográfico.
O que diabos?
A resposta a esta pergunta é óbvia: "Porque você é um designer!" Se você cria regularmente designs que utilizam palavras, está mergulhando na tipografia, quer pretenda ou não. Dedicar algum tempo para aprender os princípios básicos fará com que você fique muito mais ciente das características dos tipos de letra escolhidos e da maneira como você está usando o tipo como arte.
2. Assista seu Kerning
Este post não pretende ser um estudo abrangente da tipografia, portanto não examinarei cada um dos termos mencionados acima em detalhes. No entanto, o kerning é algo que muitos designers, novos e antigos, ignoram completamente. Estive recentemente discutindo esse assunto com o diretor de arte sênior de um importante site de moda feminina. A única coisa que mais a frustrou com os designers envolvidos foi a falta consistente de esforço em relação ao kerning.
O que é isso?
Kerning envolve ajustar o espaçamento entre duas letras em uma determinada fonte. Observe que esse é um problema separado do rastreamento, que ajusta o espaço entre todas as letras simultaneamente. Você pode pensar que um programa caro como o Adobe Illustrator resolveria automaticamente todos os problemas de kerning para você e, portanto, esse não é um problema que surja no seu trabalho artístico. Pense de novo. Confira o exemplo abaixo:

Se você não está acostumado a procurar problemas de kerning, os problemas podem ser sutis, mas estão lá. Observe como o "D" maiúsculo no exemplo acima se destaca significativamente do restante da palavra. Por padrão, muitos tipos de letra, especialmente aqueles com serifas pronunciadas, podem possuir espaçamento de letra inconsistente. Isso geralmente não é um problema enorme em um parágrafo ou sentença, pois o espaçamento inconsistente se mistura em blocos de cópias menores. No entanto, quando você lida com apenas algumas palavras, como em um título ou logotipo, problemas de kerning desleixados podem destruir toda a estética.
Os problemas de kerning podem se complicar ao lidar com fontes da Web e CSS, mas são bastante fáceis de corrigir se você estiver criando texto como gráfico (para impressão ou web) no Illustrator, Photoshop, etc. Basta inserir o cursor entre dois caracteres e usar a opção (PC = alt) em conjunto com as teclas de seta esquerda e direita para ajustar o espaçamento. Lembre-se de não se concentrar tanto nas letras quanto no espaço negativo entre elas. Tente tornar esse espaço visualmente consistente em toda a palavra ou frase.
3. Esteja ciente da comunicação de fontes
A seleção de fontes nunca deve ser um processo arbitrário. Basta olhar através de toda a sua biblioteca para encontrar uma fonte que você gosta raramente produz um resultado eficaz. A razão é que existe uma psicologia inerente associada a certos tipos de fontes. Para entender o que quero dizer, considere os seguintes exemplos:

Se você for perspicaz, essas seleções de fonte parecerão muito ruins. O motivo é que há uma grande desconexão entre a personalidade visual das seleções de fonte e as palavras escritas com elas. Você quase nunca veria o principal campeão de luta do mundo excluído em uma bela fonte de script. Da mesma forma, você provavelmente nunca usaria Cooper Black em seus convites de casamento. Acostumamo-nos a ver diferentes tipos de fontes usadas para determinados fins.
Toda fonte comunica certos atributos, tanto no nível consciente quanto no subconsciente. Duas das principais áreas de comunicação são gênero e época. Considere os exemplos abaixo.

Observe como as duas primeiras fontes comunicam fortemente uma época passada específica. Da mesma forma, as duas próximas fontes possuem características fortemente associadas ao gênero. Fontes grossas com bordas duras tendem a parecer mais masculinas e viris, enquanto fontes finas e curvas parecem femininas e femininas.
Tudo isso pode parecer um pouco óbvio, mas sua habilidade tipográfica irá melhorar aos trancos e barrancos, se você conseguir tirar esse conhecimento da parte implícita e instintiva do seu cérebro e transformá-lo em ação explícita e intencional.
Mais sobre tipos de letra
Para saber mais sobre tipos específicos de tipos de letra, consulte o Gráfico de classificação de tipos da Adobe.

4. Alinhamento
O alinhamento é um conceito extremamente importante na tipografia. Por alguma razão, os não designers tendem a centralizar instintivamente tudo. Em algum lugar da vida, aprendemos que, se algo está centralizado, é equilibrado e, portanto, melhor. Na realidade, o alinhamento central é o alinhamento mais fraco e mais difícil de ler e deve ser usado de maneira muito seletiva.

Os dois primeiros parágrafos acima estão alinhados à esquerda. É assim que estamos acostumados a ler, porque geralmente é o formato que vemos em livros, revistas etc. Os parágrafos alinhados ao centro são muito mais difíceis de ler devido à falta de uma margem rígida. Não há um ponto de partida ou parada consistente para cada linha; portanto, seus olhos tomam um momento para se ajustar a cada nova linha. A diferença é sutil na prática, mas enorme em princípio.
Isso não significa que você deve usar o alinhamento à esquerda o tempo todo. Apenas não se esqueça de se perguntar constantemente o quão importante é a legibilidade versus a estética específica que você pode estar tentando alcançar. Idealmente, esses princípios sempre trabalhariam juntos, mas, na realidade, são muitas vezes forças opostas que exigem comprometimento de uma maneira ou de outra.
Outra coisa a ter em atenção é a mistura de alinhamentos. Independentemente do alinhamento escolhido, tente ser consistente em todo o seu design. Muitas vezes (embora nem sempre) é apropriado alinhar centralmente um título sobre a cópia alinhada à esquerda, mas experimentar alinhamentos mistos além disso pode resultar em uma página visualmente desorganizada e confusa.
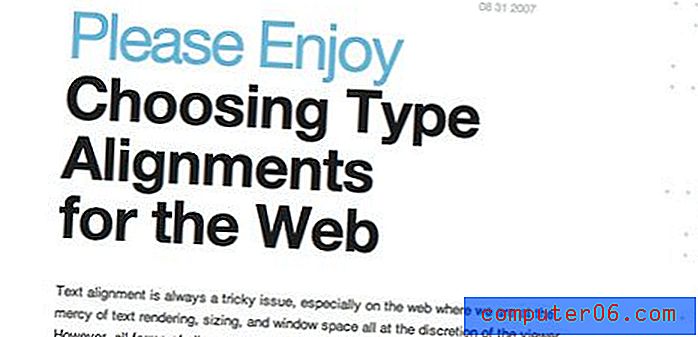
Para mais informações sobre o alinhamento de fontes, consulte o artigo abaixo.
Escolhendo alinhamentos de tipo para a Web

5. Escolha uma boa fonte secundária
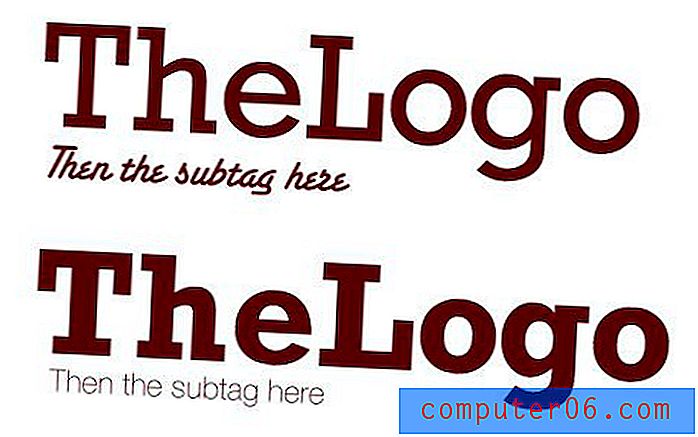
Depois de escolher um tipo de letra principal, o próximo passo é escolher outra fonte que o acentue. É o contrário de uma fonte que entra em conflito com a escolha principal.

Existem vários problemas com o primeiro exemplo na imagem acima. Primeiro, os tipos de fontes escolhidos são muito ruins. A fonte de suporte é mais ornamentada (e mais difícil de ler) do que a fonte primária! Isso prejudica a fonte primária e deve ser evitada. Além disso, mesmo que o primeiro problema não tenha sido um problema, as duas fontes são de espessura muito semelhante para serem usadas juntas. Embora tenham um estilo drasticamente diferente, seu peso de golpe semelhante não fornece contraste visual suficiente entre os dois.
A segunda imagem usa fontes de contraste mais apropriadas e utiliza uma fonte mais fina e simples para a sub-etiqueta. Suas fontes definitivamente não precisam contrastar tanto (o efeito foi intencionalmente exagerado no exemplo), apenas verifique se elas são diferentes o suficiente para evitar confusão visual e se mais ênfase é colocada na fonte principal.
6. O tamanho importa
Criei toneladas de anúncios promocionais impressos nos seis anos em que fui designer. Uma das coisas que você aprende desde cedo trabalhando com materiais promocionais é que as manchetes devem atrair o leitor instantaneamente. Você tem um ou dois segundos para chamar a atenção de alguém no mundo da impressão. Se você perder essa oportunidade, perderá seu cliente em potencial.
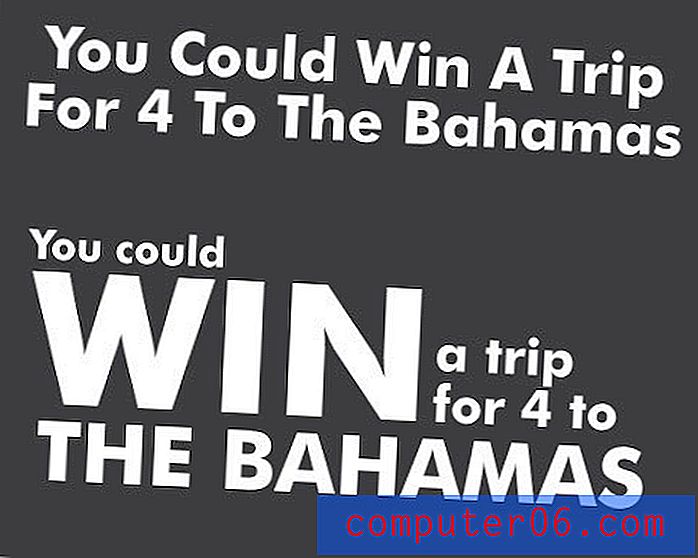
Na prática, o que isso significa é que, ao criar um título, não basta digitar: crie. Considere os dois exemplos a seguir:

O primeiro título exige que você leia cada palavra para ter uma idéia do significado da mensagem. Tudo tem o mesmo tamanho, largura e cor, que não deixa nenhuma ênfase em nenhuma parte da mensagem. A palavra "poderia" é tão visualmente importante quanto a palavra "vencer".
Por outro lado, o segundo título é muito mais forte, embora utilize exatamente a mesma mensagem. Eu enfatizei as palavras que não são tão importantes e realmente gritei as que são. O problema com o primeiro título é que o espectador deve estar disposto a reservar um tempo para lê-lo. O truque é fazer com que o espectador leia as partes importantes assim que vê o título, quase como se por acidente.
Olhando para o segundo exemplo, a primeira coisa que você deve notar é a palavra "WIN", seguida de "THE BAHAMAS". Neste ponto, se você é o público-alvo, despertamos seu interesse e é muito mais provável que você reserve um tempo para ver do que se trata esta mensagem.
7. Use a tipografia como arte

Pare de pensar na tipografia simplesmente como títulos e cópias do corpo e comece a pensar nela como um elemento de design. As fontes são meticulosamente projetadas e, portanto, possuem uma estética que pode ser um recurso valioso para o seu arsenal de design. É claro que vai muito além da construção de rostos com letras. Se você deseja criar um design centrado na tipografia, pense em como incorporar um tipo atraente como herói.
Além disso, nunca se sinta confinado à estrutura das fontes existentes. Expanda as formas da fonte para atender às suas necessidades. Tente adicionar redemoinhos, textura, manchas, saliências e qualquer outra coisa que você possa imaginar para apimentar a aparência do tipo.

8. Encontre uma boa inspiração
A melhor maneira de aprender a criar tipografia eficaz e atraente é encontrar e estudar alguns exemplos existentes. Abaixo estão alguns ótimos artigos para encontrar inspiração on-line, mas não pare por aí. Os exemplos de boas e más tipografias são o mais próximo da lanchonete mais próxima. Mantenha-se atento a todos os lugares por onde vai e pense sobre por que ele funciona ou não.
Lindos exemplos de tipografia floral

40 exemplos de tipografia bonita em design publicitário

Exemplos de tipografia lindos em design de publicidade

50 exemplos de tipografia vintage

Quebrar as regras
Lembre-se de que essas regras são apenas diretrizes para ajudá-lo a criar uma ótima tipografia. Ao longo do caminho, você descobrirá que alguns dos seus melhores trabalhos quebram descaradamente um ou mais dos princípios descritos neste artigo. Como eu disse antes, o momento em que você entende completamente uma regra determinada no design é o momento em que você tem permissão para quebrá-la. Apenas certifique-se de que a desconsideração não seja arbitrária, mas executada com um objetivo e para atingir um objetivo específico.
Recursos adicionais
- Typedia: uma enciclopédia compartilhada de tipos de letra
- Typophile
- Os elementos do estilo tipográfico aplicados à Web
- 15 dicas para escolher um bom tipo de texto
As regras tendem a ser constritivas, mas espero que essas oito sugestões tenham aberto suas possibilidades de tipografia com sucesso.