5 Características do Minimalismo de Sucesso
À primeira vista, os sites minimalistas podem parecer que foram acabados de bater o mais rápido possível. Afinal, eles são simples e simples, e a maioria das pessoas tende a associar muitos detalhes a um bom artesanato. Mas as mesmas regras simplesmente não se aplicam ao mundo online.
É preciso apenas uma pequena quantidade de interação do usuário para revelar rapidamente a qualidade de um site minimalista. Isso ocorre porque a idéia original que alimentou a ascensão do minimalismo foi que a funcionalidade é inerentemente bonita. Um design que esclarece e revela a estrutura de um site pode ser tão atraente quanto aquele que obscurece seus propósitos por trás de adições decorativas sofisticadas. Além disso, geralmente gera uma experiência de usuário muito melhor, porque essas distrações desnecessárias são eliminadas.
Minimalismo significa reduzir o número de elementos em um site até o que é realmente essencial e útil; tornando os elementos multifuncionais enquanto ainda claros e intencionais.
Um bom designer minimalista entende que a simplicidade na estética tende a ser um subproduto da simplicidade na estrutura. E embora nem todos os tipos de sites se prestem a esse tratamento (como sites de comércio eletrônico muito complexos), aqueles que funcionam bem com o minimalismo são tão agradáveis de se usar quanto de se olhar.
1. Profundidade dentro da simplicidade

Em todo bom site minimalista, há uma ênfase subjacente na funcionalidade e na experiência do usuário. Embora os layouts, as paletas de cores e os efeitos sejam limitados, há uma atenção focada na comunicação clara de elementos específicos ao espectador. Por exemplo, o Gigantic Squid faz um excelente trabalho ao concentrar a atenção do usuário nas fotos, eliminando distrações adicionais.
Embora o site seja simples, ele fornece as ferramentas necessárias para que os espectadores se aprofundem: opções de exibição em tela cheia, opções antes / depois para mostrar seus recursos de pós-produção e elementos de navegação claros.

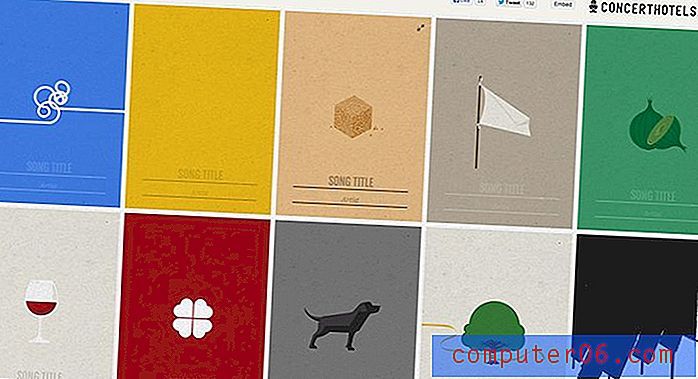
O questionário mínimo sobre música é outro site que mostra como a simplicidade pode transmitir uma grande profundidade conceitual. É um exemplo maravilhoso, porque não só o site é minimalista em design, como também as ilustrações que ele mostra. Este site demonstra que a identificação do significado por trás dessas imagens é divertida o suficiente para merecer um jogo fora da atividade. Apenas mostra como as pessoas tendem a responder à ressonância de imagens filtradas e recicladas.
2. Equilíbrio

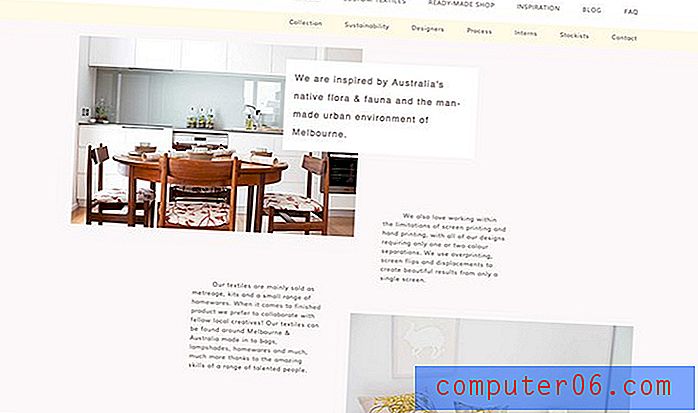
Como existem tão poucos elementos em uma página da web minimalista, é muito mais óbvio quando o equilíbrio entre esses elementos está desativado. Isso é em parte porque muitos desses projetos são tão rigorosamente definidos e organizados por um layout de grade. Quando as regras da grade são rigorosamente aplicadas a um design, todos os componentes tendem a se distribuir de uma maneira que parece visualmente harmoniosa. No entanto, um layout de grade nem sempre precisa ter a mesma aparência. Tinta e eixo mostram como alinhar a uma grade não significa dimensionar tudo da mesma forma. Em vez disso, eles usam um sistema de grade como uma estrutura para equilibrar criativamente seu conteúdo.
3. Contraste

O contraste é outra coisa que faz uma grande diferença na eficácia de um site minimalista. TypeConnection fornece um ótimo exemplo de como pode ser atraente e energizante uma dose de extremo contraste; suas capotagens são um choque de néon em um campo de bege e preto neutro. Isso não seria tão eficaz em um site com muita cor.
4. Acentos incomuns
Algo que pode parecer completamente doido em um design mais ocupado pode ser ousado e interessante dentro da simplicidade de um design minimalista. Por exemplo, já discutimos a importância de projetos baseados em grade no mundo minimalista. Portanto, quando um design quebra a grade, mesmo que menor, cria uma alteração intrigante e que chama a atenção.


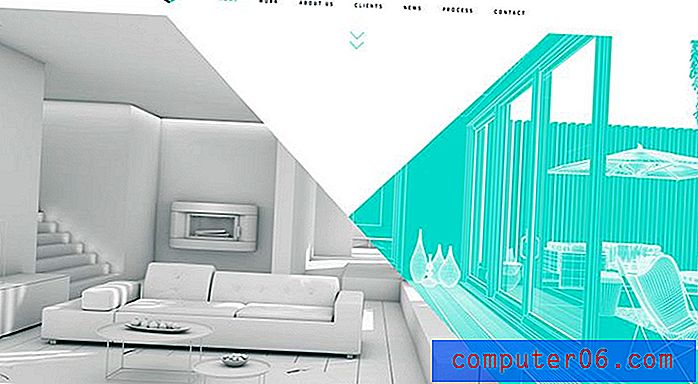
Case 3D e Pierrick Calvez são exemplos diferentes do mesmo aplicativo. Na primeira, a linha diagonal divide a página inicial inteira, oferecendo interesse visual a um layout padrão, sem ser invasivo. O segundo exemplo tem um tratamento menos irregular, mas produz o mesmo resultado intrigante: a imagem de fundo é organizada no mesmo ângulo de quebra de grade.
5. Interatividade Focada

O que os sites minimalistas carecem de complexidade devem compensar na interatividade focada. Com o avanço das tecnologias da Web nos últimos dois anos, ficou mais fácil do que nunca aproveitar animações CSS simples nos designs. E quando se trata de abraçar tendências mínimas, essas animações simples podem ter um efeito enorme.
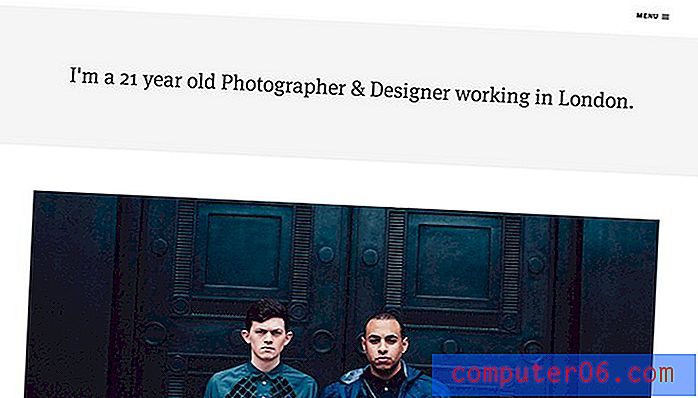
“Sites minimalistas podem deixar uma impressão duradoura poderosa que vai além de meros recursos visuais para uma experiência abrangente”Por exemplo, embora o site de Sam King tenha um layout relativamente básico, ele faz um excelente trabalho ao chamar a atenção do espectador através de simples efeitos de foco. Eles ainda são limpos e simples, mas contribuem bastante para adicionar profundidade ao design. Sem esses tipos de toques interativos, sites mínimos estáticos podem frequentemente perder o interesse do usuário.
O design minimalista da web deve parecer simples e utilitário, mas nunca chato ou genérico. Ele deve se concentrar no equilíbrio entre uma primeira impressão atraente e uma experiência do usuário duradoura e funcional.
Como qualquer outra tendência popular de design, haverá imitações de segunda categoria que não sustentam os princípios do minimalismo bem-sucedido, mas quando essas características são implementadas de maneira minuciosa e cuidadosa, os sites minimalistas podem deixar uma impressão duradoura e poderosa que vai além de meros visuais. uma experiência abrangente.



