5 truques de tipografia super fáceis do Illustrator
A tipografia bonita vai muito além de encontrar a fonte certa.
A publicação de hoje ajudará você a abandonar o hábito desagradável de simplesmente digitar um título e chamá-lo de um dia, mostrando como criar texto padrão no Illustrator em algo mais interessante e exclusivo.
Abaixo, você encontrará uma coleção bastante aleatória de truques que aprendi nos últimos anos. Cada método é altamente aberto à interpretação e você deve definitivamente tentar ajustá-los e personalizá-los de acordo com suas próprias preferências.
Texto Rabiscado
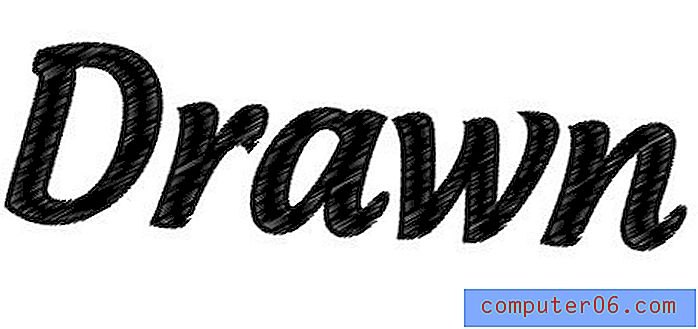
A primeira técnica é super fácil e um pouco brega, mas com um pouco de criatividade você pode criar alguns aplicativos agradáveis. Basicamente, tudo o que você precisa fazer é selecionar algum tipo e ir para Efeito> Estilizar> Rabisco. Isso exibirá a seguinte caixa de diálogo.

A partir daqui, você pode criar suas próprias configurações ou simplesmente escolher uma das predefinições. No exemplo abaixo, escolhi "Apertado" para a primeira versão e "Moiré" para a segunda.

Eu gosto de dobrar essa técnica para realmente empurrar a ilusão de texto desenhado à mão. Para fazer isso, adicione um belo traço grosso ao texto rabiscado. O traçado capta o efeito rabiscado, dando melhor definição às suas bordas.

Scripts Embelezantes
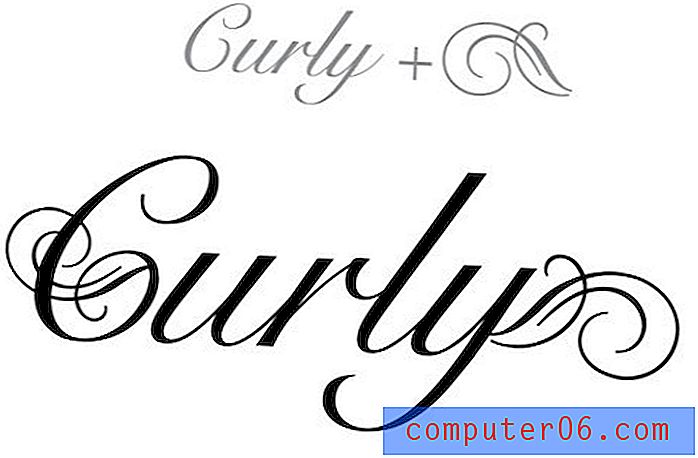
Existem toneladas de fontes e vetores gratuitos on-line que realmente não passam de alguns redemoinhos. Abaixo, peguei um desses enfeites e o adicionei a um script que já era bastante claro.

Não há muito nessa técnica além de encontrar os itens certos e posicioná-los adequadamente. Brinque com o tamanho e a rotação até encontrar uma boa correspondência e lembre-se de que talvez você precise usar o comando Transform> Reflect para inverter o gráfico.
Para realmente associar o enfeite ao tipo, primeiro converta a fonte em contornos (Command + Shift + O). Em seguida, expanda o texto para lidar com qualquer sobreposição e, finalmente, pressione o primeiro botão na paleta Aparência para mesclar as formas.

Cantos arredondados
Outro efeito ilustrador realmente fácil que você pode aplicar ao texto é o Round Corners. Selecione um texto e vá para Efeito> Estilizar cantos redondos. Brinque com o raio até encontrar algo que você gosta e clique em "OK".

Este é um efeito ao vivo, para que você possa editar o texto e o raio a qualquer momento, sem recomeçar e refazer suas etapas. Quando você terminar de ajustar, poderá converter o texto em contornos e expandir a aparência para tornar o efeito permanente.
Essa é uma ótima maneira de adicionar uma sensação personalizada a uma fonte em um logotipo. Faz com que o tipo de letra pareça mais exclusivo e ajuda a romper com os designs que parecem muito padrão.
Infelizmente, o efeito Cantos arredondados pode causar estragos em certas formas de letra e tende a funcionar melhor em letras com poucas curvas. Apenas preste muita atenção ao aplicar o efeito, volte e repare as curvas que foram danificadas.
Texto 3D fácil
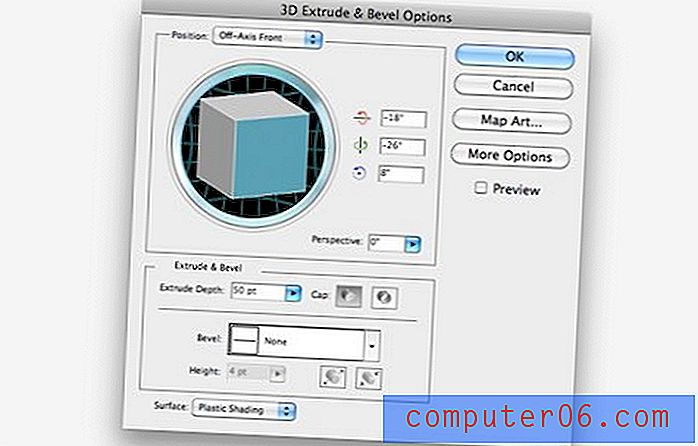
Como você provavelmente sabe, criar texto 3D no Illustrator é super fácil. Primeiro digite um texto e vá para Efeito> 3D> Extrusão e chanfro.

Com um pouco de ajustes, você consegue uma tipografia tridimensional de boa aparência. Lembre-se de que você não está bloqueado no efeito ao clicar em "OK"; sempre pode voltar e clicar no ícone de efeitos na paleta de aparência para alterar os parâmetros.

Esta dica não serve apenas para informar que o Illustrator pode criar texto em 3D; esse é um recurso bastante padrão que existe há anos, portanto muitos de vocês provavelmente já sabiam disso. No entanto, como você provavelmente notou, isso gera alguns resultados bastante caricaturais. Se é isso que você procura, ótimo, mas caso contrário, como você obtém melhores resultados?
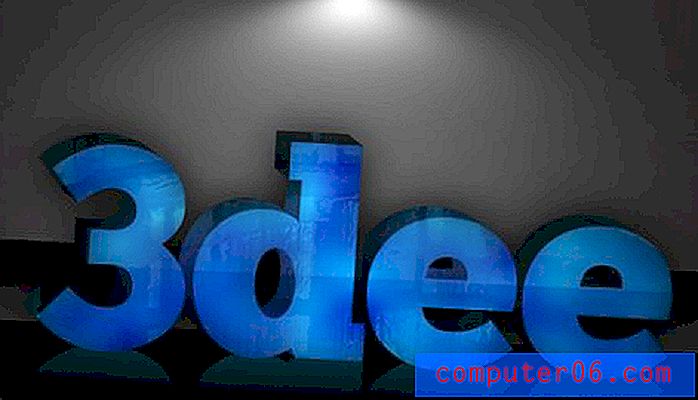
Geralmente, uso o texto 3D do Illustrator não como produto final, mas como base ou ponto de partida para um projeto muito mais envolvido. Trazer esse texto para o Photoshop como um objeto inteligente realmente abrirá algumas grandes possibilidades. A chave é basicamente emprestar a estrutura e o contraste da peça do ilustrador e repousar sobre cor, textura, brilho, sombras e outros efeitos no Photoshop.
Com apenas um pouco de trabalho, você pode criar algo visualmente muito mais impressionante do que o texto simples do Illustrator.

Brincando com formas de letra
Quando você percebe que não está preso aos formulários chatos que suas fontes têm por padrão, as possibilidades se abrem. Utilizando a ferramenta Direction Selection e o Pathfinder, você pode fazer uma tonelada de aprimoramentos impressionantes que levam o texto muito além do que cores e tamanhos simples.
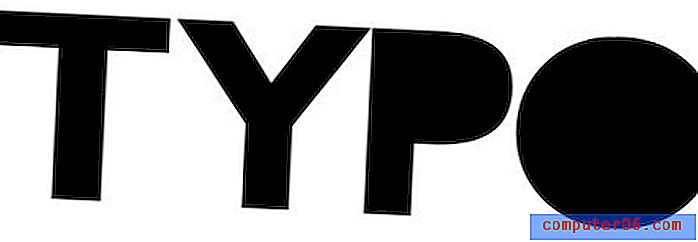
Vamos ver como isso funciona, começando com o tipo simples e ousado de san-serif abaixo.

A primeira coisa que você deseja fazer é converter seu texto em contornos, como fizemos em algumas das técnicas acima. Ao transformar o texto em formas, temos muito mais liberdade sobre como podemos personalizar as letras.
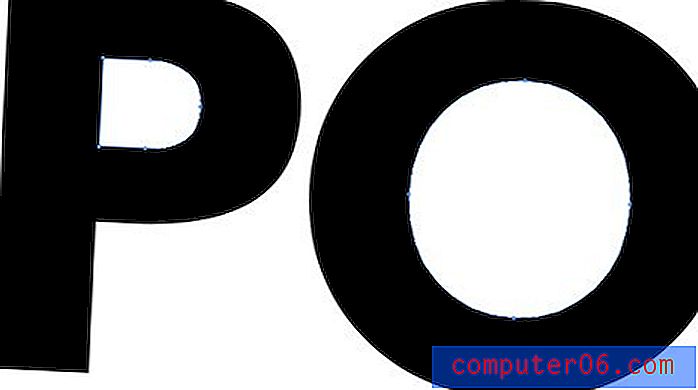
Em seguida, usando a ferramenta de seleção direta (A), selecione as partes internas de “P” e “O” ou qualquer outra letra que você tenha com espaço negativo preso.

Apenas por diversão, vamos excluí-los. Isso já ajuda bastante a transformar nossa fonte chata em algo muito mais ousado e legal.

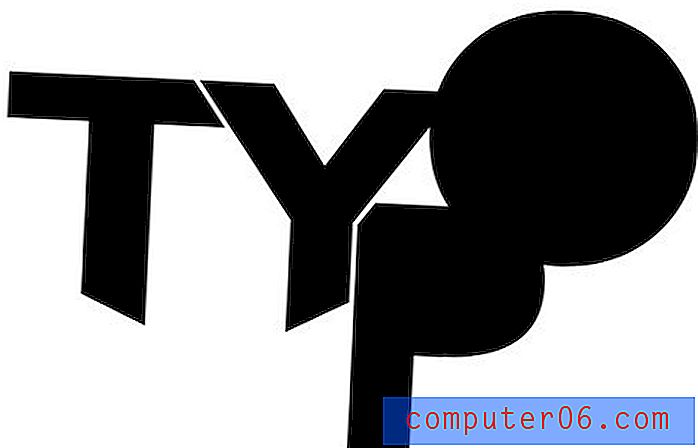
O próximo passo será um pouco complicado, os vários passos são mostrados abaixo em uma progressão. Primeiro, pegue o “T” e o “Y” e sobreponha-os um pouco no topo. Em seguida, selecione e copie apenas o “Y” (convém fazer uma duplicata e colocá-lo ao lado). Em seguida, verifique se o “Y” está no topo, selecione as duas letras e pressione o segundo botão na paleta Pathfinder (menos a frente).
Isso deve cortar parte do seu “T” como na segunda etapa da imagem abaixo. Agora, cole seu “Y” de volta e posicione-o próximo, mas sem tocar no “T”, para que haja uma pequena lacuna que quase se parece com um derrame.

Agora siga as mesmas etapas, desta vez usando o "Y" para cortar o canto superior esquerdo do "P". Em seguida, abaixe "P" e feche o "Y" como no exemplo abaixo.

Por fim, insira o "O" e use sua ferramenta de Seleção direta para pegar alguns dos pontos na parte inferior das letras e trazê-los para cima, de modo que crie uma linha vertical angular. Novamente, isso está apenas levando o tipo personalizado ainda mais para algo que parece e é único.

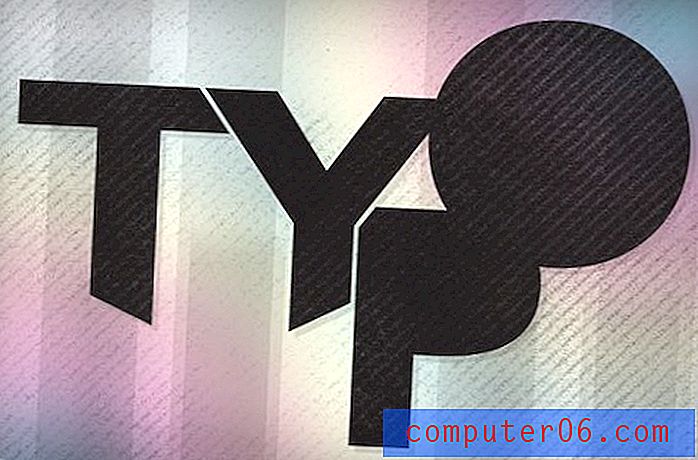
Assim como no texto 3D, adicione um pouco de amor ao Photoshop e você pode criar facilmente um produto final incrível que não se parece com a tipografia humanista simples com a qual começamos.

Conclusão
Espero que as dicas e truques acima tenham incentivado você a examinar novamente as fontes no seu disco rígido, para que você comece a vê-las como ferramentas para ajudá-lo a criar um belo tipo personalizado, em vez de obras de arte acabadas, das quais você só precisa .
Deixe um comentário abaixo com um link para uma tipografia personalizada inspiradora que você criou ou encontrou online. Deixe também suas idéias sobre como recriar o efeito no Illustrator e / ou Photoshop!