3 regras de web design que você realmente deve tentar quebrar
Há várias regras de design que ficam presas na sua cabeça. Coisas sugeridas por designers seniores, elementos da teoria do design ou lições aprendidas nas aulas ao longo do caminho. Mas talvez você deva realmente quebrar algumas dessas regras?
As tendências e conceitos de design mudam muito ao longo do tempo. Os avanços tecnológicos, em particular, mudaram algumas das regras. O design é um processo em evolução e o que funciona hoje pode mudar amanhã. Com isso em mente, aqui estão três regras de design que você realmente deve tentar quebrar.
1. Use tipos de letra Sans Serif para Web Design


Todo web designer costumava dizer que você precisava usar fontes sem serifa online. Simplesmente não é mais o caso. Quebre essa regra!
Uma boa mistura de tipos de letra legíveis é a nova norma. Isso inclui serifas, sem serifas e até estilos de novidades e scripts. A chave para escolher o tipo de letra certo (ou paleta de tipos) é escolher estilos de letras fáceis de ler.
Também houve pesquisas para apoiar essa idéia. Jakob Nielsen, do Nielsen Norman Group, que se concentra na experiência do usuário, pesquisa e treinamento, disse que telas melhores estão mudando o cenário das diretrizes de tipografia para o design de sites. Aqui está a conclusão desse estudo:
A antiga diretriz de usabilidade para tipografia on-line era simples: atenha-se às fontes sem serifa. Como as telas dos computadores eram ruins demais para renderizar serifas corretamente, a tentativa de tipo de serifa no tamanho do corpo do texto resultava em formas borradas das letras.
Infelizmente, a nova diretriz não é tão clara quanto a antiga. A pesquisa de legibilidade é inconclusiva sobre se as fontes com serifa são realmente melhores que as sem serifa.
A diferença na velocidade de leitura entre serifa e sem serifa é aparentemente bastante pequena. Portanto, não há uma diretriz de usabilidade forte a favor do uso de um ou outro, para que você possa fazer a escolha com base em outras considerações - como branding ou humor comunicados por um estilo tipográfico específico.
Então vá em frente e quebre a antiga regra sem serifa. Aqui estão algumas coisas a procurar ao pensar sobre qual fonte escolher e se é altamente legível ou não.
- Opte por larguras uniformes de curso em um peso médio ou regular. O tipo super leve ou fino pode ser difícil de ler.
- Atenha-se a uma altura x média. Deixar que isso seja super fino e alto pode vir com preocupações de legibilidade.
- Procure um espaçamento consistente e adequado das letras, sem uso excessivo de ligaduras ou floreios.
- Use caracteres ornamentados para pequenos blocos de texto e apenas com intenções distintas.
- Opte por tipos de letra serif ou sans serif para blocos de cópia maiores. Escolha letras com formas distintas e fáceis de ler rapidamente.
2. Fique longe de fundos arrojados


Por um tempo, pareceu que as únicas cores aceitáveis para o fundo de um site eram brancas e neutras iluminadas. De jeito nenhum!
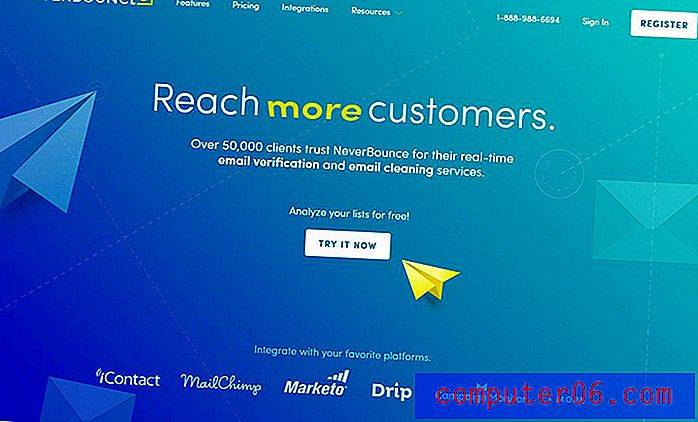
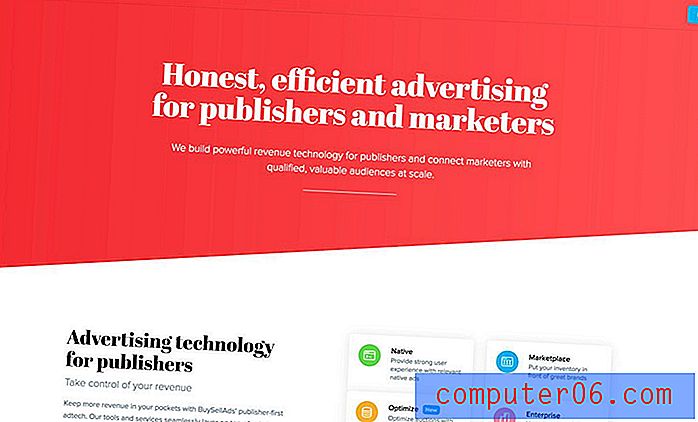
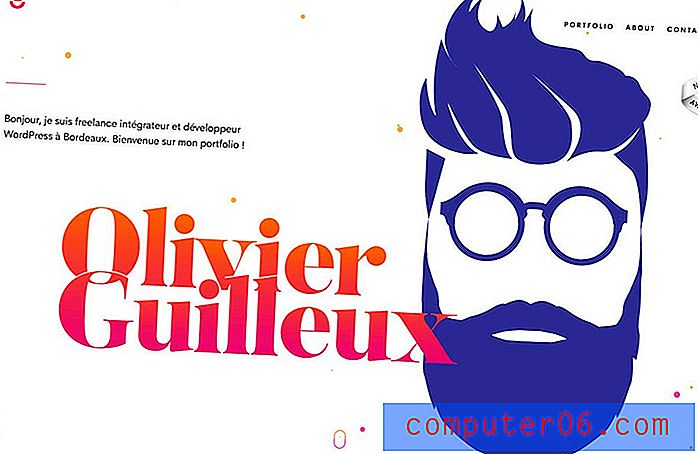
As cores fortes e brilhantes do plano de fundo podem criar um excelente elemento de plano de fundo. A cor pode causar uma ótima primeira impressão nos usuários, definir o tom do design e é uma maneira divertida e interessante de quebrar os mesmos padrões de design antigos.
Mais sites e grandes marcas estão usando cores para ajudar a criar uma experiência interessante e envolvente. E os usuários parecem gostar.A segunda parte desta regra quebrável é limitar o número de cores na sua paleta de cores. Embora seja uma boa idéia ter uma paleta de marcas distintas, você pode experimentar um pouco mais de entusiasmo com projetos de design individuais.
As paletas de cores por trás do Material Design combinadas ao uso de opções de cores mais ousadas abriram o que é considerado elegante e brega. Mais cor é aceitável. Mais sites e grandes marcas estão usando cores para ajudar a criar uma experiência interessante e envolvente. E os usuários parecem gostar.
Embora você precise de uma paleta simples para obter consistência no padrão, adicione algumas cores extras (e mais brilhantes) para projetos específicos. Você não precisa reprojetar todos os materiais da sua marca para ter fundos roxos ou verdes brilhantes, mas pode incorporar cores mais modernas aos projetos de várias maneiras.
- Considere uma sobreposição de foto colorida.
- Opte por uma cor de título brilhante.
- Troque esse fundo neutro por algo mais memorável.
- Use uma tonalidade mais clara para botões ou elementos de call to action. (Eles nem todos precisam ser vermelhos ou azuis.)
- Use os estados de foco de bloqueio de cores para incentivar a interação.
3. Crie um equilíbrio simétrico


No início da minha carreira de designer, muitos designers veteranos pressionaram o poder de designs perfeitamente simétricos para criar harmonia e equilíbrio. Olhando para trás, muitos desses conceitos eram apenas chatos e seguros demais.
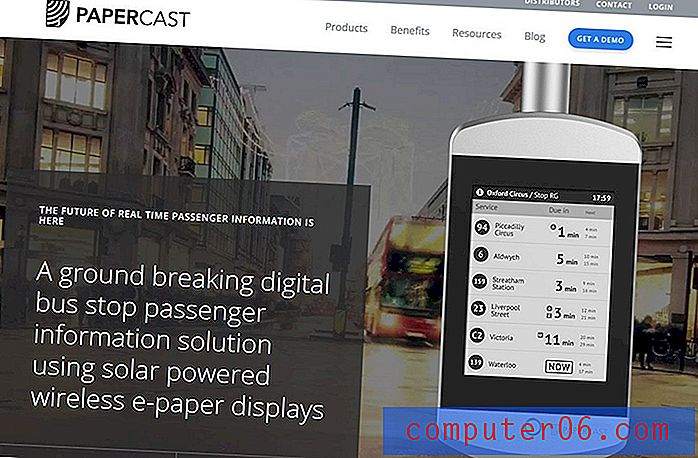
A assimetria pode ajudá-lo a criar mais interesse visual e equilíbrio sem um design dividido no meio. Embora exista espaço para simetria, criar equilíbrio com peso, espaço e elementos que se contrapõem pode ser muito mais interessante.
Para aproveitar ao máximo a assimetria nos projetos de design, considere o seguinte para criar uma sensação de harmonia e fluxo visual:
- Equilibre elementos e espaço um contra o outro. Um elemento pesado pode parecer mais equilibrado quando combinado com espaço em branco.
- Coloque uma ênfase no movimento para que o olho se mova pelo design, conforme planejado. Pense em como as pessoas leem e comece com elementos e textos mais pesados à esquerda que “se movem” para a direita.
- Use cores para criar pontos focais.
- Espace tudo em uma grade para criar um senso de organização e fluxo.
- Preste atenção ao peso. Projetos assimétricos não devem parecer "desequilibrados". O usuário deve percorrer o conteúdo com facilidade. Use elementos estáticos, como navegação, para criar um contêiner para elementos assimétricos.
Conclusão
Quebrar as regras de design pode ser revigorante ... ou desastroso. Faça a escolha certa sobre qual regra deve ser quebrada (e quando) pensando nas metas do seu projeto ou design. Como a quebra de uma regra fará com que este projeto funcione melhor? Isso melhora a usabilidade, função ou capacidade do usuário de entender a mensagem?
Se a resposta for sim, seu projeto pode ser a tela perfeita para quebrar uma regra e tentar algo novo e diferente. Não quebre apenas uma regra de design porque está entediado. (Essa não é realmente uma boa razão para fazer muita coisa.)