15 dicas de design para aprender com a Apple
Não faltam empresas que seguem as tendências populares de design para atrair um mercado de massa. Muito mais rara é a raça da empresa que realmente define as tendências de design. Hoje, examinaremos as técnicas de uma empresa que ocupa o topo da cadeia alimentar de design: a Apple.
Abaixo, você encontrará 15 maneiras práticas de seguir o exemplo da Apple na criação de belas interfaces.
# 1: Mantenha as coisas simples

Dê uma olhada na página inicial da Apple e não pense no que vê, mas no que não vê. Vou lhe dar uma dica, está em todo o site (não neste site, clique no link bobo). A resposta, claro, é a desordem visual. Uma página inicial deve informar aos usuários tudo sobre sua empresa, comunicar todas as categorias de produtos em detalhes, listar recursos sem fim e exibir seu logotipo o maior possível. Direita? De acordo com a Apple: errado.
A página inicial da Apple simplesmente mostra o trabalho mais recente e fornece algumas categorias de fácil compreensão para ajudá-lo a obter as informações que deseja ver. É verdade que você não está planejando uma empresa notavelmente onipresente que não precisa de introdução. No entanto, você ainda pode usar um design mínimo, mas atraente, para aumentar a usabilidade.
Imagine que você está dirigindo até um aeroporto. Enquanto você dirige, você é atingido simultaneamente por cinco ou seis sinais contendo mapas com os locais para tudo, desde terminais até deficientes em banheiros acessíveis. O argumento que o designer de mapas apresentaria é que ele forneceu todas as informações necessárias para chegar aonde você quisesse. Sem dúvida, você diria que a culpa dele foi ao entregar tudo de uma vez, enquanto você dirigia a 30 km / h. Agora imagine que você está no aeroporto de Sky Harbor, notavelmente fácil de navegar em Phoenix Arizona. Ao entrar, você vê uma placa que diz “Olá, bem-vindo ao Sky Harbor. Existem três terminais ”. Então, enquanto você dirige, chega a mais placas, cada uma com uma breve descrição de quais companhias aéreas voam para cada terminal e para onde ir para chegadas ou partidas. A sensação que você tem ao entrar em Sky Harbor é "Uau, isso é fácil!"
A Apple adota a mesma abordagem para o design de interface. Em vez de bater em você com tudo o que eles têm em nome da usabilidade, eles usam pequenas informações para levá-lo ao local que contém o conteúdo que você realmente procura. Veja o site em que você está trabalhando e considere como você pode dividir as informações complexas em partes menores que o usuário não achará impressionante.
# 2: use fotos incríveis de produtos

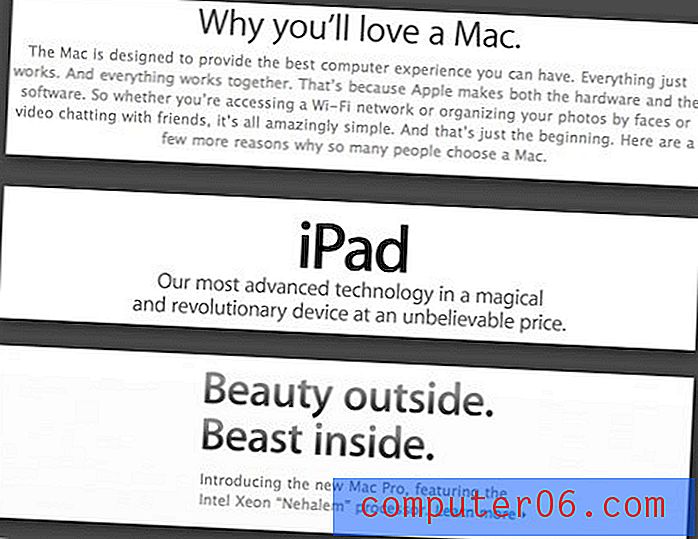
Um dos principais motivos da Apple para reduzir gráficos supérfluos em seu site é realmente mostrar o que é importante: seus produtos. Basta olhar para as fotos que eles usam; é quase impossível olhar para uma página no site da Apple e não focar nos produtos por segundos a fio.
Existem várias coisas que tornam esses produtos tão incríveis. A primeira é que elas são obviamente intocadas. Giz este até especialistas em imagem digital. Não vi exatamente como eles fazem isso, mas a combinação provavelmente é uma mistura de fotografia, modelagem 3D (faça sua escolha: Modo, Lightwave, Maya etc.) e, é claro, Photoshop.
A próxima coisa que eles fazem é fazê-los ocupar uma grande parte da página. Se você passa horas fazendo uma bela foto de um pacote e depois o tamanho de uma miniatura, simplesmente não é tão impressionante. Observe que a Apple também inclui frequentemente vários produtos organizados de maneira atraente, como na figura acima.
A lição aqui é não apenas tirar uma foto do seu produto e chamá-lo de um dia. Passe algum tempo para fazer com que pareça fantástico. Seja uma lata de feijão frito ou um Lexus, faça o possível para dar uma ótima chance de herói.

Não acredite que você pode fazer com que seu produto não técnico pareça tão bom quanto as coisas da Apple? Confira We Shoot Cans como prova de que um artista talentoso pode fazer com que qualquer produto pareça bom.
# 3: Contraste é a chave

Outra coisa que faz com que as fotos dos produtos Apple pareçam tão incríveis é o ambiente simples em que elas são colocadas. O cérebro humano adora contraste. É a razão pela qual observamos as cordilheiras e o horizonte sobre o oceano. É também a razão pela qual dizemos “oooooohhhh” quando vemos um iPhone preto brilhante em um fundo branco liso. Você deve aplicar um contraste seletivo em todos os designs criados. Procure oportunidades de usar contraste com cor, tamanho, espessura da fonte e qualquer outra coisa com a qual você tenha que trabalhar.
A Apple não apenas aplica contraste às fotos dos seus produtos. Dê uma olhada na foto acima e pense no que salta para você. Provavelmente é o grande botão de download azul. Navegue pelo site da Apple e você verá que quase sempre que eles querem que você faça algo (compra, download, etc.), eles usam um botão azul brilhante para chamar sua atenção.
# 4: suar as pequenas coisas

A Apple tem tudo a ver com atenção aos detalhes. Cada pedacinho do site é refinado na perfeição. Nunca caia na armadilha de dizer "ninguém vai notar" ou "bom o suficiente". Frequentemente, é a margem de tempo gasta nos mínimos detalhes que separa os bons designers dos grandes.
Não aceite o argumento das pequenas coisas? Confira os logotipos de mídia social na página inicial do Microsoft Office e me diga que eles não fazem você se encolher.

Pessoalmente, possuo arquivos vetoriais de cada um desses logotipos. Agora, se eu puder fazê-lo, você não acha que os designers da Microsoft poderiam dedicar algum tempo a rastrear versões melhores desses logotipos para evitar a seleção desleixada do Photoshop Magic Wand que eles estão fazendo? Desafio você a encontrar algo tão mal feito em qualquer lugar do site da Apple, muito menos na página de destino de um dos seus softwares mais populares.
# 5: Evite o Flash

Eu nunca fui o único a juntar-me à multidão que odeia o Flash, mas o fato é que essa multidão está crescendo. Liderar as massas não é outro senão o CEO da Apple e o clarividente de tecnologia de renome mundial Steve Jobs. Confira este trecho de um artigo recente da Wired:
“Sobre a Adobe: eles são preguiçosos, diz Jobs. Eles têm todo esse potencial para fazer coisas interessantes, mas se recusam a fazê-lo. Eles não fazem nada com as abordagens adotadas pela Apple, como o Carbon. A Apple não suporta o Flash porque é muito complicado, ele diz. Sempre que um Mac trava com mais frequência, é por causa do Flash. Ninguém vai usar o Flash, diz ele. O mundo está mudando para o HTML5. ” (Fonte)
Essas são palavras fortes de um homem reverenciado pela liderança no mundo da tecnologia. Para ser sincero, muito do que ele diz parece verdadeiro. O conteúdo online do Flash certamente não é a tecnologia mais confiável disponível no mercado e depende muito de softwares extras e plug-ins atualizados que o usuário possa ou não ter. Além disso, HTML5 e CSS3 vislumbram um futuro em que você pode obter uma experiência multimídia ricamente interativa com código simples e compatível com os padrões.
Como desenvolvedor, se você ingressar na Apple no boicote virtual ao Flash, provavelmente não se arrependerá. Você nem precisa ter uma postura ativa contra o Flash, mas simplesmente evitar o uso sempre que possível. Você tem a garantia de ter muito menos dores de cabeça de usuários que não podem ver seu conteúdo.
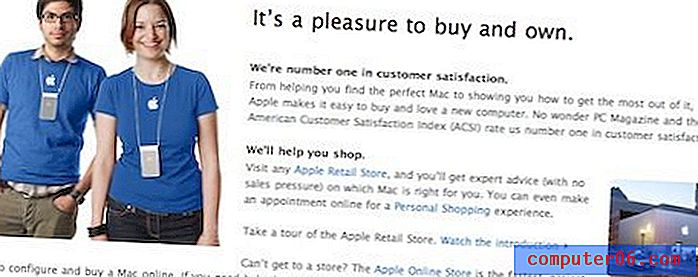
# 6: Seja Amigável

Durante anos, a Apple foi marcada como um culto que era tudo menos amigável. Eles realmente tentaram eliminar essa idéia nos últimos anos, reestruturando sua imagem para ser mais acessível. O lugar mais perceptível que você vê é nos anúncios "Adquira um Mac". O Mac é retratado como um tipo de pessoa todos os dias, enquanto o PC é o homem de negócios “lá fora”, que nem sempre é bom. Subliminarmente, esses comerciais estão dizendo que a Apple é realmente uma comunidade aberta e qualquer pessoa, de adolescentes a avós, se encaixará.
Outra coisa que eles fizeram foi melhorar seu histórico abismal de suporte técnico. Agora, qualquer pessoa em uma grande cidade pode simplesmente marcar uma consulta na loja da Apple para uma consulta individual gratuita, para resolver quaisquer problemas e / ou dúvidas que os clientes possam ter.
Todas essas técnicas são reforçadas por gráficos de rostos amigáveis e sorridentes. Atualmente, a loja da Apple perto de mim tem cerca de uma dúzia de recortes de papelão dos funcionários da Apple na vitrine, como se dissesse "entre, estamos felizes em ajudar". Você também pode identificar esses funcionários sorridentes em alguns lugares no site da Apple, como mostra a foto acima.
O que a Apple está fazendo é formar um equilíbrio entre o incrível design baseado em tecnologia, mas não pessoal, e os rostos sorridentes acessíveis. Não importa o que você está vendendo, considere se é apropriado torná-lo mais amigável e pense no que você pode fazer para chegar lá. Mesmo um simples "Olá" em um título pode percorrer um longo caminho.
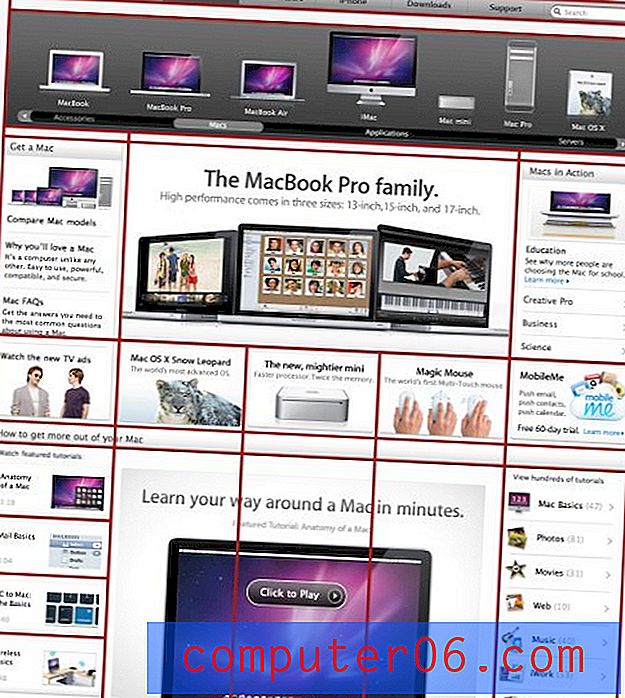
# 7: Use uma grade forte

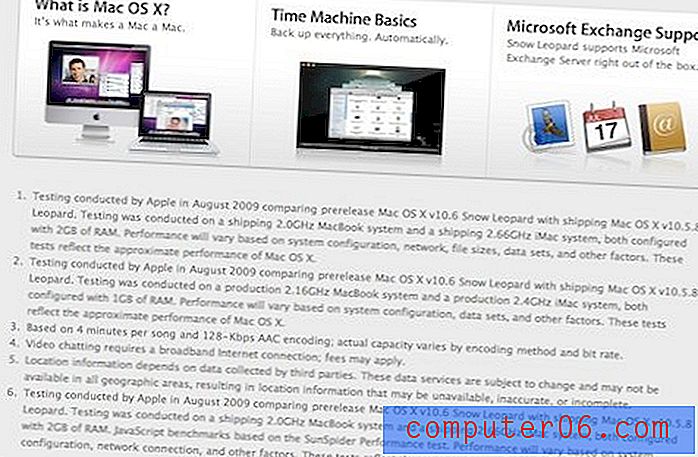
A imagem acima fala por si. Todas as páginas do site da Apple seguem uma estrutura de grade rigorosa; simples ou complicado, está lá. O objetivo? Confira quantas informações eles estão lançando para você na página acima. Há simplesmente uma tonelada acontecendo, mas de alguma forma parece atraente, em vez de esmagadora.
A quebra de informações esporádicas em células gerenciáveis reduz drasticamente a desordem visual e a confusão. Observe que cada célula também contém uma referência visual para acompanhar a descrição do texto. Todas essas referências visuais são muito semelhantes e se encaixam no tema geral da Apple. Mesmo se você estiver usando imagens de arquivo, tente manter um tema semelhante para que não haja disparidade visual nas imagens espalhadas por toda a página.
# 8: Criar auxílios instrucionais

Para reforçar a mensagem de que a parte superior do mouse é realmente uma superfície multitoque, a Apple criou a ilustração acima. Mesmo sem a manchete, quase todo mundo seria capaz de entender o que está acontecendo na imagem e, consequentemente, entender como usar uma nova peça de tecnologia com a qual eles não estão familiarizados.
A Apple vai ainda mais longe do que as ilustrações. Quase todo hardware e software em seu site possui um vídeo que mostra como ele funciona. Isso ajuda bastante a reduzir as questões de suporte técnico. Costumo referir meus amigos (que todos se converteram ao Mac por minha causa e, portanto, me veem como suporte técnico gratuito) a esses vídeos porque eles fornecem uma experiência muito mais rica e fácil de entender do que uma conversa por telefone jamais poderia. Confira a biblioteca de vídeos instrutivos da Apple para ver como eles são ótimos para si mesmo.
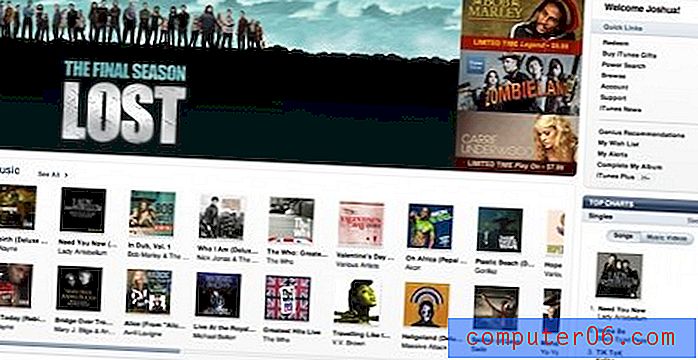
# 9: Seja consistente

A foto acima é uma captura de tela da loja do iTunes. Parece familiar? Se você pensa que se parece muito com Apple.com, está certo. Agora dê uma olhada no Mac OS X, especificamente no Finder. Novamente, vemos um design forte baseado em grade, muitas texturas brancas e metálicas e azul como um item de atenção (nas seleções). E, finalmente, dê uma olhada na linha completa de hardware da Apple para ver essas texturas e elementos de design trazidos ao mundo real.
A aparência geral da Apple ou a "essência da marca" é aplicada a todas as coisas que eles projetam. É impressionante quando você percebe o quanto o software deles realmente se parece com o hardware. Quanto mais integrado você consegue? Se você já teve a tarefa de desenvolver uma marca, observe todos os aspectos da empresa, desde anúncios e sites na televisão até os próprios produtos. Considere como você pode integrar todos esses elementos díspares para parecerem partes individuais de um todo coeso.
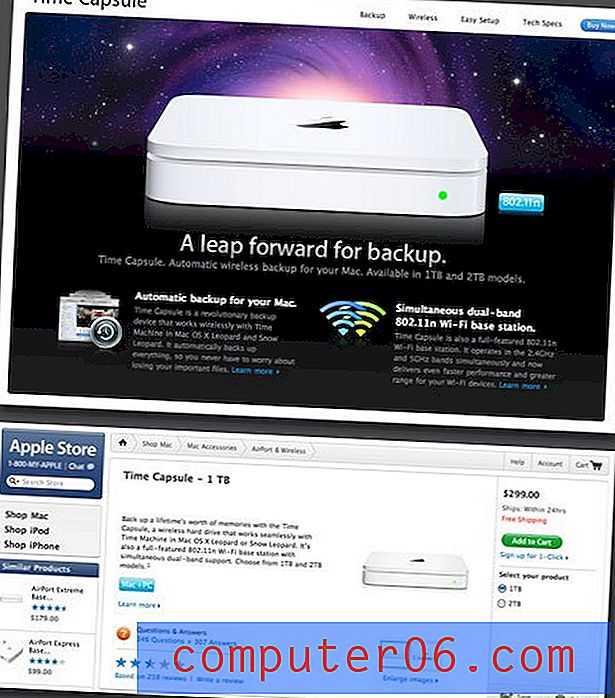
# 10: Não é apenas uma grande loja

A Apple é um ótimo estudo de caso em um site de comércio eletrônico bem-sucedido. Observe que todo o site tem a intenção de influenciar você a comprar e educar você sobre os produtos deles. No entanto, o site não parece uma grande loja.
O que quero dizer com isso é ilustrado nas imagens acima. A foto principal é a página dedicada ao Time Capsule. A Apple adora criar lindas páginas de produtos com manchetes inteligentes, informando o quão bons são seus produtos. Observe que isso tecnicamente não é a "loja". Se você clicar no botão comprar, será direcionado para a página na segunda tela: a loja online real. Aqui, a Apple retirou completamente o apelo visual e se concentrou na usabilidade. Eles fornecem as informações necessárias sem distrações e facilitam a compra de um item em apenas alguns cliques.
Se você estiver criando uma loja on-line, sua primeira idéia provavelmente será fazer exatamente isso: construir uma loja. Se você tiver tempo, orçamento, liberdade etc., considere criar um site para exibir os itens da loja de uma maneira que simplesmente não seria eficiente na própria loja. Crie belas páginas dedicadas que realmente aprimoram seu produto e inclua um link "compre agora" que leva os clientes à seção visualmente chata, mas altamente prática da loja.
# 11: Seja confiante

Vamos ser sinceros, os produtos da Apple são incríveis. Clique no site da Apple por alguns minutos e você descobrirá que eles não são exatamente humildes quanto a isso. Suas manchetes estão cheias de adjetivos como bonito, poderoso, divertido, revolucionário, fácil de usar e avançado. As descrições dos produtos informam que o item é a melhor coisa disponível em sua categoria. Se você analisá-lo em excesso, isso pode parecer um pouco arrogante. No entanto, como visitante casual, você provavelmente ficaria impressionado.
Se seu site está anunciando um produto, serviço ou simplesmente uma ideia, não se venda a descoberto. Nunca use a palavra "bom" quando puder dizer "ótimo", nunca diga "atraente" quando puder dizer "bonito". Se você está confiante no seu produto, tente realmente comunicá-lo aos seus visitantes. Você descobrirá que isso será útil para eles e que eles geralmente terão uma primeira impressão muito mais positiva se tudo no seu site estiver focado em convencê-los de que você é ótimo.
Como qualquer coisa, é claro que há um ponto de ruptura. Peça a alguém que não esteja envolvido com o site que leia sua cópia para ter certeza de que não está elogiando tanto o auto-elogio que ele se torna um aborrecimento.
# 12: Coloque uma cópia legal nele

Este é pequeno, mas importante. Se você trabalha para uma empresa grande o suficiente para ter um departamento jurídico, sabe que as pessoas nos departamentos jurídicos trabalham muito para provar que não são inúteis. Geralmente, o que isso significa é que você, como designer, cria algo, envia ao departamento jurídico e recebe de volta um documento de 500 palavras cheio de conteúdo extra que você precisa incluir por lei. Inevitavelmente, a maldição se segue.
O que você faz com este conteúdo é importante. Considere se são ou não as informações que o usuário realmente deseja saber ou se é apenas uma necessidade do mal que ninguém jamais lerá. Se for o último, retire uma página do livro da Apple (uma mordida na Apple, por assim dizer) e jogue-a no final da página em uma fonte pequena mas legível que não contrasta muito com o fundo. Seu principal objetivo como funcionário deve ser tornar esse conteúdo acessível, localizável e legível. No entanto, seu objetivo como designer é garantir que ele não estrague o seu design, preenchendo-o com desorganização sem importância.
# 13: navegação abrangente no site de rodapé

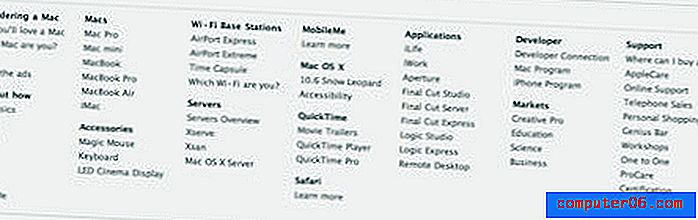
Confira o rodapé na imagem acima. A Apple transformou a parte inferior de cada página em uma ferramenta de navegação extremamente útil. Essa é uma ótima maneira de reduzir a dificuldade de navegar em um site grande. Em vez de preencher a navegação principal com um link para todas as seções do site, eles a reservaram para categorias gerais. Dentro de uma categoria, se você rolar para a parte inferior da página, encontrará um mapa do site muito mais abrangente no rodapé.
Observe que eles não fizeram o possível para fazê-lo sobressair. Basta identificá-lo se estiver procurando algo, mas sutil o suficiente para não dar uma segunda olhada se não precisar de ajuda com a navegação.
# 14: Crie belos ícones personalizados

Com a introdução do OS X, a Apple trouxe ícones para um novo reino. Desde então, o impressionante design de ícones inundou os sistemas operacionais e se espalhou pela Web. No entanto, existem alguns conjuntos de ícones gratuitos on-line que atingiram tal fama que se tornaram clichê.
Portanto, antes de baixar um conjunto de ícones que se parece com todo o resto da web, experimente você mesmo. Inicie o Photoshop e / ou o Illustrator, limpe essas habilidades de desenho e crie ótimos ícones personalizados. No final, eles realmente aperfeiçoam os designs do seu site. Ao dominar a arte do bom design de ícones, você perceberá que é muito menos dependente da arte de terceiros para produzir sites incríveis (o que é realmente uma coisa boa). De qualquer forma, você evitará que esses malucos do departamento jurídico tentem descobrir as restrições legais para todos esses ícones "gratuitos".
# 15: conteúdo interativo e dinâmico

Quase todas as páginas do site da Apple contêm uma apresentação de slides automática, um menu de acordeão animado, um vídeo ou uma galeria de fotos interativa. O objetivo aqui é manter a atenção do usuário. O conteúdo estático pode ser um pouco chato e fazer com que o usuário desocupe o site em busca de algo mais interessante. A Apple mantém sua atenção, oferecendo muitas páginas com conteúdo em constante mudança ou pedaços de recursos interativos.
Esse tipo de conteúdo deve ser abordado com extrema cautela por vários motivos. Antes de tudo, é fácil deixar mais da metade dos visitantes para trás se você estiver programando recursos que exigem um plug-in especial. Tente seguir tecnologias amplamente suportadas que funcionam em vários navegadores. Além disso, é muito fácil se deixar levar pelo conteúdo dinâmico. Há uma linha extremamente fina entre atraente e irritante e você absolutamente precisa aprender onde essa linha se encaixa. Caso contrário, você dará aos visitantes uma dor de cabeça no lugar da boa impressão que estava sentindo.
Mais uma coisa…
Em resumo, a Apple Inc. é praticamente sinônimo de design elegante. Há muito que podemos aprender observando esses grandes designers em ação que vão muito além de apenas arrancar as reflexões frias que eles colocam em tudo. As dicas acima devem ser aplicadas geralmente ao seu próprio trabalho de uma maneira única. Use-os como inspiração para abrir seu próprio caminho no excelente design do site.
Sempre que alguém menciona a Apple, é provável que haja evangelistas e inimigos, ansiosos por compartilhar seu amor eterno ou profundo ódio aos métodos de design da Apple. Use os comentários abaixo para nos dizer qual você é. Você é a favor do minimalismo misturado com ícones brilhantes ou está cansado da web parecendo um monte de aspirantes a Apple? Nós queremos ouvir seus pensamentos.