15+ Designs de títulos bonitos e elegantes
Criar tratamentos de tipo bonito é um trabalho árduo.
Embora tenha se tornado bastante moderno afirmar que a tipografia é ignorada na web, a realidade é que a tipografia é uma moda passageira no auge de seu jogo no mundo on-line.
Inúmeros web designers realmente se destacaram nos últimos anos e criaram obras tipográficas absolutamente lindas, principalmente nas manchetes dos sites. Abaixo, veremos mais de quinze designs de títulos meticulosamente criados que certamente o inspirarão a pensar duas vezes antes de colocar algum tipo de tédio envolto em uma tag h1 em seu site.
Explorar recursos de design
Oitenta e dois Design
Eu realmente amo esse bloqueio de logotipo. O trabalho detalhado na fonte principal é realmente interessante. Observe o sotaque sutil trabalhando no lado esquerdo das letras, como uma sombra discreta.

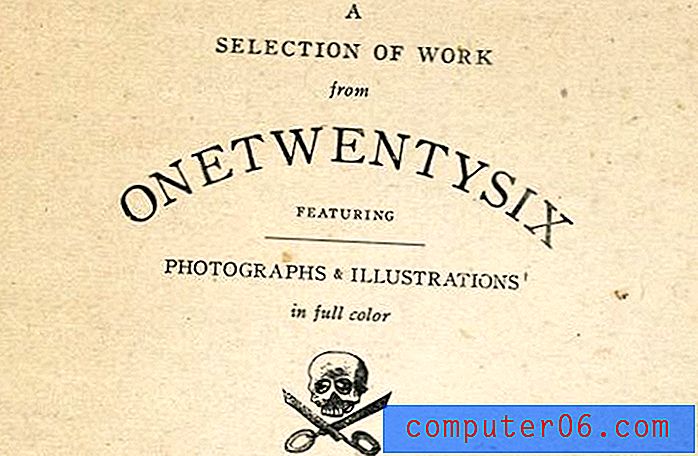
ONETWENTYSIX
Você pode pensar que arquivar um título faz com que pareça direto do Print Master Gold, mas nas mãos certas esse efeito pode parecer bastante atraente. Aqui, o texto foi envelhecido de maneira convincente e colocado em uma textura de pergaminho antigo. A estruturação da tipografia definitivamente parece diretamente de um livro antigo.

O Estado Antigo
Outro bloqueio impressionante do logotipo da manchete, este usando uma estrutura circular. Observe o uso de um círculo interno para separar o conteúdo, além de alguns grandes bits gráficos: o grande vetor swoosh e as pequenas estrelas. A chave da estrutura aqui é o tamanho variado do texto, "the" e "2007" são consideravelmente menores que "Old State".

Team Fannypack
Este site apresenta vários bloqueios tipográficos atraentes na área de navegação. Todos eles são maravilhosamente antigos e usam uma variedade de fontes e peças gráficas para realizar o tema.

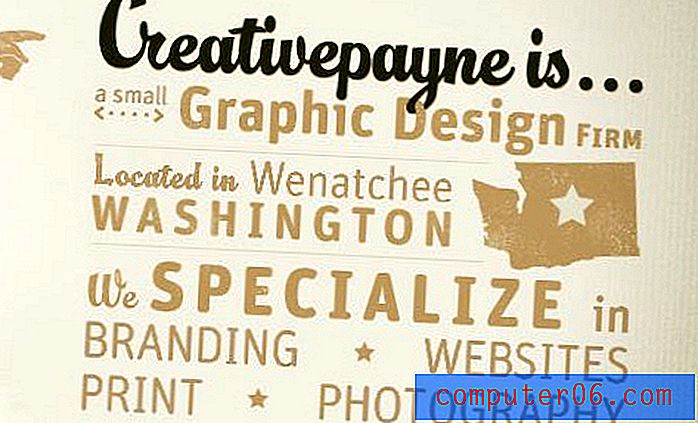
CreativePayne
Há muita coisa acontecendo aqui: pelo menos três tipos de letra diferentes, com tamanhos variados, duas cores diferentes e alguns elementos gráficos distintos. Observe como o script é usado moderadamente para dar ênfase, é um tipo de letra atraente, mas seria difícil de ler em grandes porções.
Eu amo o grande gráfico do estado de Washington e as pequenas flechas que reforçam a palavra "pequeno". Também gosto das duas linhas horizontais muito sutis que dividem o texto e acrescentam força à estrutura.

Café gorila
Aqui, novamente, vemos uma fonte de script usada com moderação em conjunto com um tipo de letra mais ousado e fácil de ler. Assim como no exemplo anterior, existem duas linhas horizontais que dividem o conteúdo empilhado em seções. As duas fontes usadas aqui são únicas e foram uma excelente escolha.

Fundação Six Web Design Studio
Uma manchete simples, mas bonita, utilizando todas as letras maiúsculas, alguns redemoinhos em cada extremidade e uma estrela colorida que chama sua atenção para o centro. Observe como a fonte em negrito com serifas fortes é acentuada pelo tipo fino e sem serifa.

Diário de Min Tran
Este título é bem direto, além da fonte não tradicional, mas atraente. A chave aqui é o tratamento especial da palavra "de". Nesse estilo em particular, você frequentemente verá as palavras conectadas usadas como uma saída para embelezamento gráfico.

Barril + BARC | Desafio de 24 horas
Essa pilha atraente utiliza muito espaço em branco e cria um retângulo vertical claro. O elemento de 24 horas do título é reforçado pelos gráficos do sol e da lua na parte inferior e mais uma vez vemos duas linhas horizontais sendo usadas para separar o conteúdo (isso definitivamente parece ser uma tendência).
Observe como todo o título está em negrito e maiúsculo e, em seguida, é abalado na palavra final (desafio), que traz um tipo de letra itálico em negrito em todas as letras minúsculas.

Sanctuary T Shop
Eu realmente gosto de como o gráfico frondoso foi repetido aqui para criar um quadro para o título. Este é um truque bastante único, não visto nos outros exemplos.
Novamente, vemos o itálico e o afastamento de todas as letras maiúsculas sendo usadas como as principais ferramentas para enfatizar uma determinada área do título.

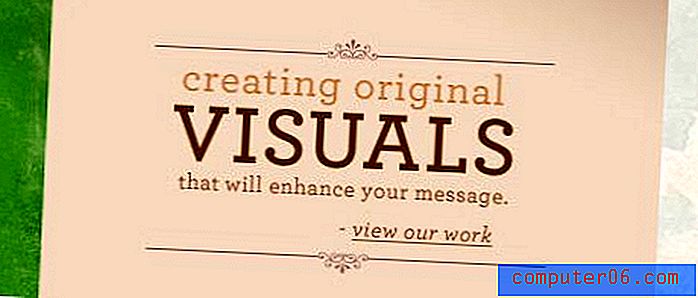
Arte e design por Shyama Golden
O efeito tipografia aqui funciona bem contra o fundo do pergaminho e o pequeno visor gráfico é extremamente nostálgico.
Observe como as palavras conectadas são minimizadas, centralizadas verticalmente e em itálico, conforme discutimos acima. Isso adiciona alguma variação visual ao título e permite que as palavras maiores e mais importantes se destaquem.

Festival Finere
Aqui vemos um script incrivelmente intrincado unido a um tipo de letra itálico realmente ousado. Observe o forte contraste entre as áreas espessas e finas do tipo de letra maior. Essas áreas finas ajudam a combinar com a sensação do script acima.
O título é ladeado não por duas linhas sólidas, mas por três linhas finas pressionadas uma contra a outra para criar um todo mais espesso. Novamente, vemos essa experimentação com espessura e espessura, como na tipografia. Isso também é realizado através das peças gráficas à esquerda e à direita.

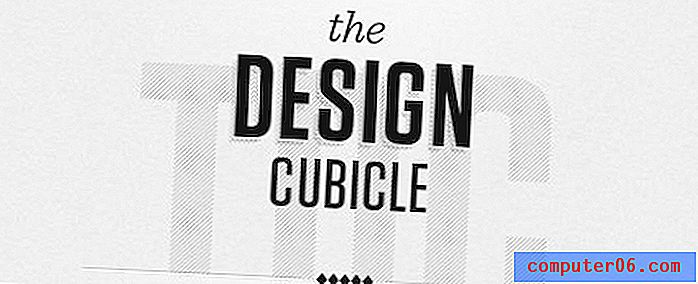
O cubículo de design
Este não recebeu muita atenção graças ao Dribbble. À primeira vista, essa gema de um elemento de design é enganosamente simples. No entanto, quando você realmente o absorve, pode apreciar o nível de trabalho envolvido nisso.
A base é um "TDC" grande, com um efeito de retorno realizado pelas linhas diagonais espaçadas que compreendem o tipo. Curiosamente, isso é cortado por uma linha de dois pixels (um claro, um escuro) dividida no meio com alguns diamantes. Até o tipo principal, cada palavra tem sua própria variação de fonte (design e cubículo diferem em negrito), e a palavra “design” tem outro efeito de tela antigo na sombra, realizado com um padrão de pontos.
No geral, um excelente pequeno pedaço de design em um estilo que é muito mais difícil de executar do que parece!

Grip Limited
Esse site louco leva a idéia de título empilhado a um nível totalmente novo, preenchendo absolutamente a página com eles. É definitivamente um pouco avassalador, mas o efeito geral é único e decididamente retrô.

Ilustração de Monkeyworks
Acho que os tipos de letra serif de laje realmente se prestam a manchetes bonitas. Este é um design relativamente simples que você pode quebrar em poucos minutos, mas o resultado final é muito superior a digitar o título e chamá-lo de um dia.

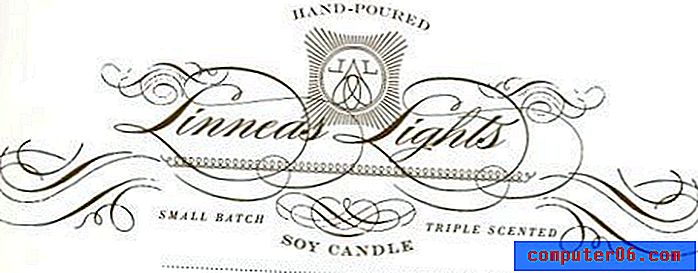
Luzes de Linnea
Aqui vemos a idéia complexa do script levada ao extremo. Observe como as curvas da fonte foram duplicadas nos enfeites separados. Quando visto de relance, tudo parece um gráfico swirly complicado e entrelaçado.
Essa técnica definitivamente cria uma aparência caligráfica de alta classe que você pode esperar ver em um rótulo de vinho caro.

Mostre-nos o seu!
Agora que você já viu nossa coleção de belas manchetes, abra o Photoshop e o Illustrator e faça o seu. Carregue-o no Dribbble, Flickr ou em algum outro site de compartilhamento de imagens e poste um link abaixo para que possamos dar uma olhada.
Lembre-se de apontar as manchetes impressionantes que você encontrou flutuando na web.
Compartilhar é incrível. Cole este trecho útil no Twitter ou no Facebook para compartilhar o artigo com seus amigos:
Mais de 15 projetos de títulos bonitos e elegantes http://ow.ly/2Bi7e