10 sites que adoraríamos ver redesenhados em 2020 (e por que)
Designers diferentes têm opiniões diferentes sobre o que faz um ótimo site. Mas uma coisa em que todos podemos concordar é que a popularidade nunca torna o design de um site ótimo. Temos provas.
Hoje, examinamos alguns sites populares de propriedade de marcas e empresas conhecidas. Esses sites recebem milhões de visitantes todos os meses. E eles são bem conhecidos em todo o mundo. Todos esses sites têm uma coisa em comum: todos podem usar uma atualização visual!
Embora o design da web tenha chegado a um setor e tenha evoluído com novas tecnologias incríveis, existem empresas que ainda usam designs de sites desatualizados.
Não temos certeza se essas marcas têm medo de mudar ou simplesmente não priorizam o design como altamente. De qualquer forma, acreditamos que esses sites precisam ser renovados para melhor seus usuários. Continue lendo para descobrir o porquê.
Explorar recursos de design
1. Craigslist

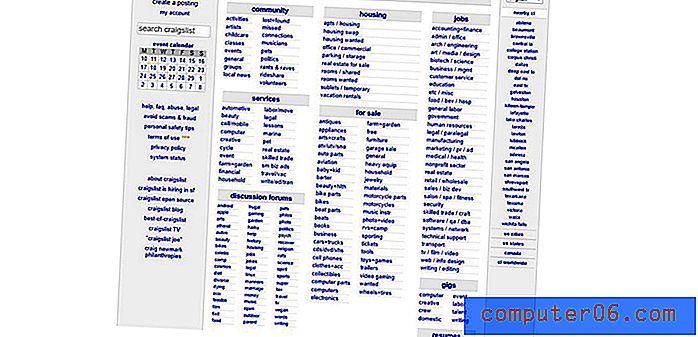
O Craigslist é um dos sites de anúncios classificados mais populares da Internet. Craig Newmark começou o Craigslist como uma simples lista de e-mails em 1995 e o transformou em um site em 1996. Pela aparência, é seguro supor que o site possa estar usando o mesmo design usado em 1996.
Segundo a SimilarWeb, o Craigslist recebe mais de 360 milhões de visitantes todos os meses. No entanto, ele tem um dos piores designs de sites que você já viu. O design do site Craigslist consiste em todos os erros que você deseja evitar ao criar um site.
Por que este site parece ruim?
Para começar, o Craigslist tem um design muito confuso, sem pistas visuais ou senso de direção. O site consiste em nada além de texto. No entanto, a fonte é muito pequena e dificulta a leitura. A cor azul brilhante da fonte certamente também não ajuda a melhorar a legibilidade.
Acima de tudo, o design do site não é responsivo. Parece terrível quando visto em telas com diferentes resoluções. Todo o processo de navegação nas listagens de anúncios, no design de formulários para publicação de anúncios e em quase todos os outros aspectos do site precisa ser desesperadamente aprimorado.
Como pode ser melhorado?
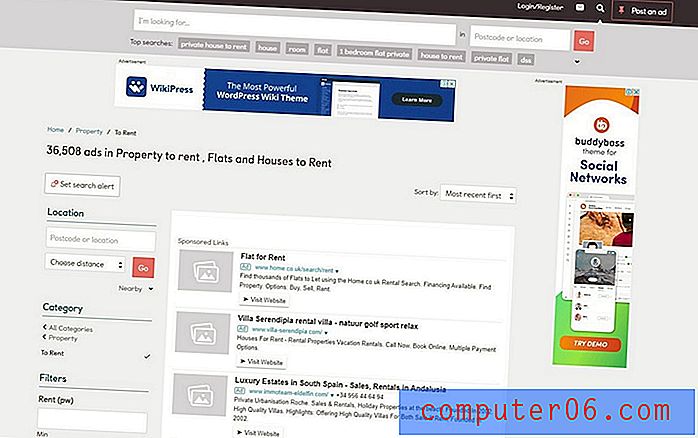
Mesmo alterar a fonte e a cor da fonte pode ser considerada uma melhoria para o Craigslist nesta fase. No entanto, uma maneira melhor de encontrar inspiração é dar uma olhada no site da Gumtree.

Gumtree é o maior site de listagem de classificados do Reino Unido. E seu design moderno de site tem tudo o que gostaríamos de ver em um site de classificados. Ele possui um design fácil de usar, com uma melhor função de pesquisa, filtros para restringir a pesquisa, melhores visualizações e descrições para a digitalização de anúncios e muito mais.
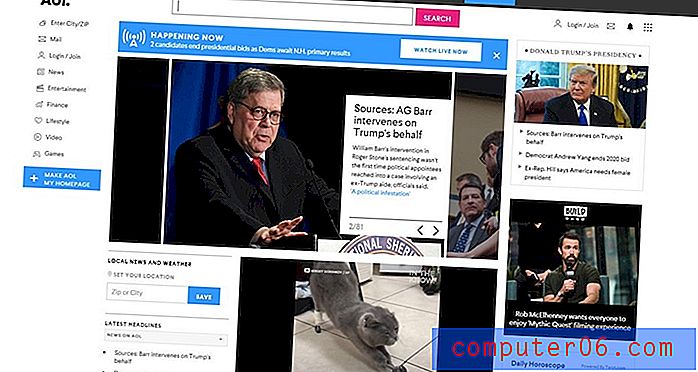
2. AOL

A AOL costumava ser a maior plataforma da Internet e uma empresa que possuía a maioria das ferramentas que todo mundo usava antigamente. Tinha o potencial de ser algo incrível. Mas, com o aumento de seus concorrentes, a AOL perdeu a noção do tempo e não evoluiu com as necessidades atuais dos usuários.
Hoje, as pessoas mal sabem o que é a AOL. Até ficamos surpresos ao ver o site ainda funcionando. Segundo a SimilarWeb, a AOL ainda recebe mais de 200 milhões de visitantes por mês. À primeira vista, o site parece ótimo. Então, por que achamos que isso precisa ser redesenhado?
Por que este site parece ruim?
Como sempre, a AOL ainda parece acompanhar o design moderno da interface do usuário, mas a empresa ainda está alguns anos atrás. Ele ainda tem um design desordenado, repleto de coisas, de notícias a entretenimento meteorológico e muito mais. Qualquer pessoa que visite o site ficará imediatamente confusa sobre para onde ir e o que fazer.
Quando visitamos o site, fomos bombardeados com um vídeo de reprodução automática com sons automáticos. Não cometa o erro de usar a AOL para pesquisar algo enquanto estiver no trabalho.
Escusado será dizer que você será facilmente distraído quando visitar a AOL.
Como pode ser melhorado?
O site da AOL pode lembrá-lo de outro mecanismo de pesquisa popular. Yahoo! costumava apresentar um design muito semelhante. Mas não mais. Até o Yahoo! sabia quando evoluir.

Se há algo que a AOL pode aprender com seus concorrentes como Google, Bing e DuckDuckGo é que as pessoas preferem mecanismos de pesquisa com designs mínimos, sem distrações. É por isso que o Yahoo! também mudou para um design de site minimalista.
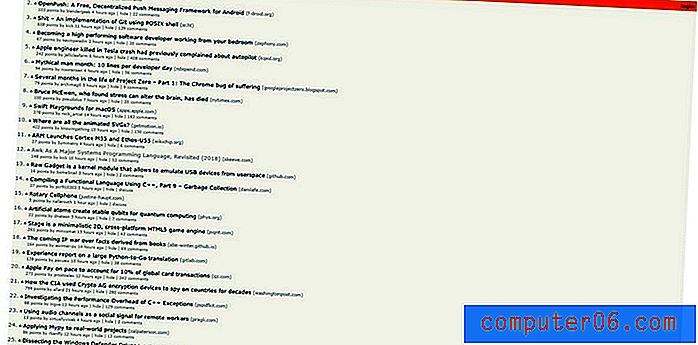
3. Notícias de hackers

O Hacker News é como o Reddit para startups, programadores e empreendedores. Um único post no Hacker News pode significar a diferença entre ter sua ideia de startup financiada ou completamente destruída.
O site é um dos maiores sites agregadores de notícias disponíveis hoje, com mais de 12 milhões de pessoas visitando todos os meses. No entanto, ele ainda apresenta o mesmo design usado em 2007.
Por que este site parece ruim?
O Hacker News está cometendo os mesmos erros do Craigslist. A única boa característica em que podemos pensar em comparação é que este site usa uma fonte sem serifa com uma cor fácil para os olhos.
No entanto, o site ainda apresenta um design hostil que precisa ser renovado. O maior erro cometido pelo site é que os tópicos mostrados na página inicial apontam diretamente para a página de origem. Você não pode abrir o tópico do Hacker News clicando no título.
Além disso, adoraríamos vê-lo adotando uma abordagem mais visual. Além de otimizar o design para dispositivos móveis.
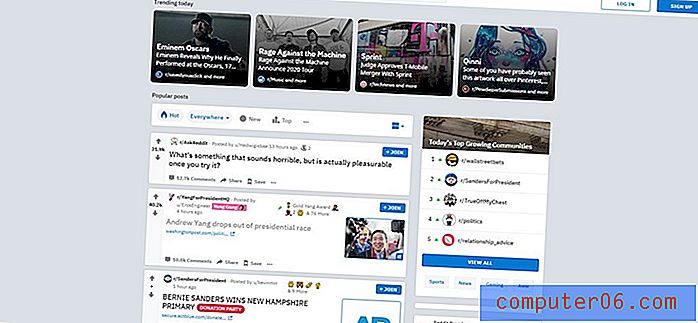
Como pode ser melhorado?
Lembra quando o Reddit costumava se parecer com o Hacker News? Felizmente, o Reddit recentemente reformulou o design do site e agora parece muito melhor do que nunca.

O Hacker News também pode adotar um design semelhante ao Reddit. Não precisa ser tão visual, mas o site definitivamente parecerá melhor quando os tópicos forem destacados e separados um do outro. E permitindo que os usuários abram os tópicos de discussão clicando no título.
4. Berkshire Hathaway

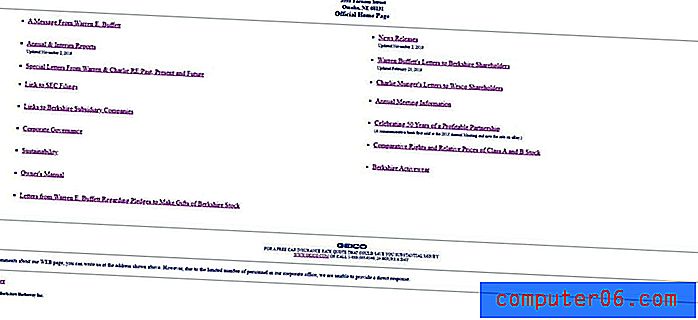
Você acredita que este é o site oficial de uma corporação multinacional que possui mais de US $ 700 bilhões em ativos e um lucro líquido de mais de US $ 4 bilhões?
A Berkshire Hathaway é uma empresa de propriedade de Warren Buffet, uma das pessoas mais ricas do mundo. No entanto, é difícil acreditar que ele não pudesse pagar algumas centenas de dólares para redesenhar o site.
Por que este site parece ruim?
Por onde começamos? Há tantas coisas erradas neste site. Primeiro de tudo, não diz a você o que é o site ou a empresa. Porque ele não tem uma página "sobre".
O site atua como uma lista de links que redireciona os usuários para outros sites para aprender sobre o estado atual da empresa. A maioria dos quais poderia ter sido facilmente incluída na página inicial e poupar aos usuários o problema de carregar outros sites.
O pior de tudo é que o site também está promovendo outro site de seguro de carro na página inicial.
Como pode ser melhorado?
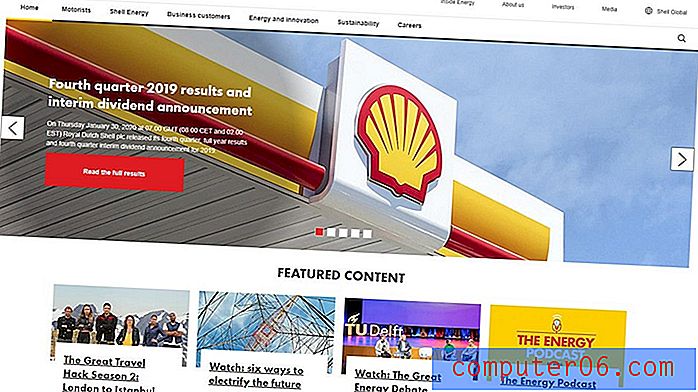
Nesse ponto, adicionar apenas uma pequena descrição da empresa deve ser suficiente para melhorar este site. Mas, poderia ser inspirada por outra corporação multinacional como a Shell Global.

A Berkshire Hathaway também poderia usar um design semelhante e mais visual para evitar dar às pessoas a impressão errada da empresa. E, esperançosamente, transforme o site em um hub de informações para seus investidores e o público em geral.
5. Alfabeto

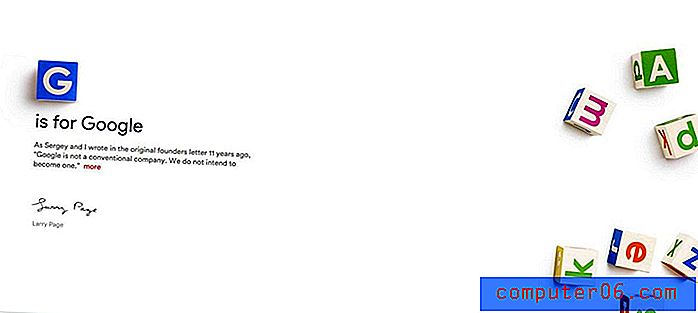
A Alphabet é a empresa controladora do Google e possui muitas outras marcas e empresas sob esse nome. No entanto, seu site é um mistério próprio.
Por que este site parece ruim?
Tivemos algumas perguntas ao visitar o site da Alphabet. Se "G" significa Google, que outras empresas ele possui? Quem é o CEO da empresa? Em vez de aprender sobre seus investidores, onde podemos aprender mais sobre a corporação e o que você representa?
Tantas perguntas ficaram sem resposta devido ao design ultra-minimalista do site. Podemos entender que os fundadores da empresa fazem as coisas de maneira diferente. Mas o site de uma empresa deve ser capaz de fornecer informações sobre o negócio.
Como pode ser melhorado?
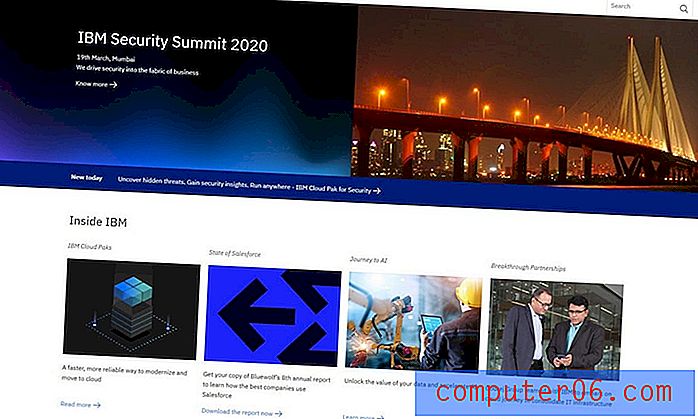
Embora a IBM não seja uma concorrente direta do Alphabet e nem tenha um site muito moderno, acreditamos que o Alphabet pode aprender muito com o design do site.

A IBM usa um sistema de navegação simples para permitir que os usuários aprendam sobre seus produtos e serviços. Mais importante, ele tem uma página "sobre" detalhando o que é a empresa. A Alphabet pode usar alguns desses recursos em seu site.
6. Amazônia

A Amazon percorreu um longo caminho desde o seu lançamento para se tornar o maior site de varejo do mundo na Internet. O design do site também permaneceu o mesmo por muitos anos. Até recentemente, conseguiu um design de página inicial atualizado.
No entanto, as páginas de produtos do site ainda podem usar algumas melhorias.
Por que este site parece ruim?
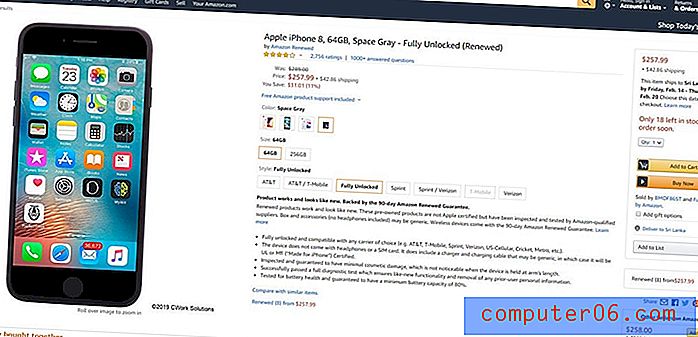
As páginas de produtos da Amazon têm o design mais frustrante que pode confundi-lo se você for novo no site. Ao visualizar um produto, o layout da página em tela cheia torna mais difícil a exploração.
As descrições dos produtos são muito longas e não foram bem formatadas para facilitar a leitura. Ao rolar para baixo para saber mais sobre um produto, você é bombardeado pela primeira vez com tantas recomendações de produtos semelhantes e mais caras que o fazem pensar se está na página certa.
O processo de checkout do site também pode usar uma reformulação maciça.
Como pode ser melhorado?
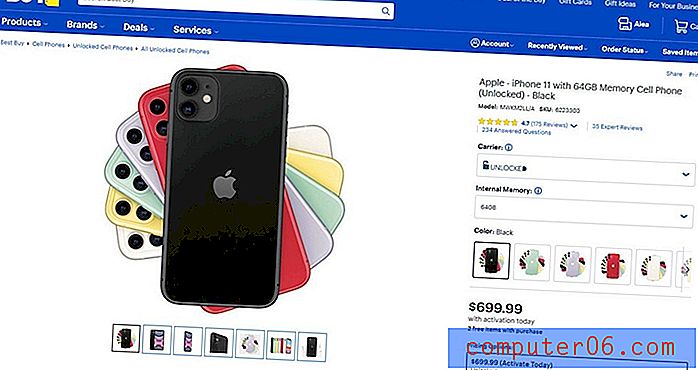
Redesenhar centenas de milhares de páginas de produtos não é uma tarefa fácil. Provavelmente é por isso que a Amazon não considerou um novo layout para suas páginas de produtos. No entanto, acreditamos que eles podem aprender muito com seus concorrentes, como a Best Buy, que utiliza um design mais amigável.

Em vez de um layout de tela cheia, a Best Buy usa um design em caixa para páginas de produtos. Diferentes variações do produto também são exibidas claramente ao lado. E as descrições dos produtos são formatadas em diferentes seções para facilitar a digitalização. É assim que você cria uma página de produto adequada.
7. IMDb

O IMDb, ou Internet Movie Database, é a plataforma ideal para aprender tudo sobre filmes e programas de TV. O site recebe mais de 500 milhões de visitantes todos os meses.
Quando você visita a página inicial da IMDb, parece incrível. Possui um design de tela cheia com um tema de cor escura. E grandes visualizações de filmes e programas de TV para explorar facilmente seu conteúdo.
Mas aguarde até abrir uma página do produto. A diferença entre a página inicial da IMDb e uma página de produto é como noite e dia.
Por que este site parece ruim?
Embora a página inicial do site da IMDb tenha sido renovada recentemente, os layouts de página de produtos para filmes e programas de TV permaneceram os mesmos. Esse layout usa um design de caixa muito estreito. Isso faz com que as páginas pareçam desordenadas e mais difíceis de navegar e encontrar mais informações. A terrível escolha da fonte também torna mais difícil a leitura do seu conteúdo.
Como pode ser melhorado?
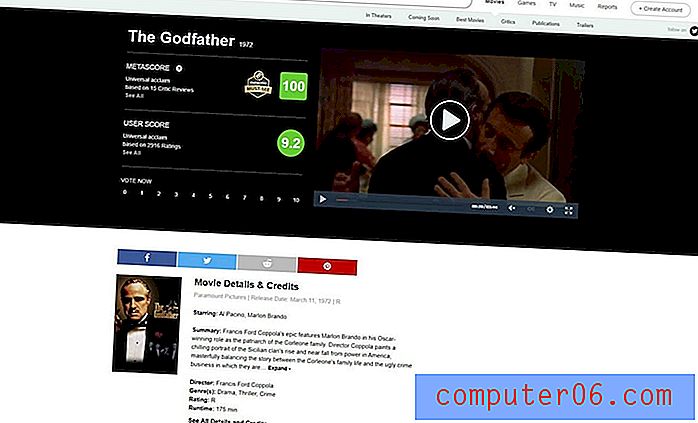
A IMDb certamente pode aprender algumas lições com o design da página de Metacritic.

O Metacritic usa um design de página limpo e em tela cheia. Os detalhes e descrições são mais fáceis de ler. E oferece navegação clara com elementos visuais. Essa mesma abordagem de design também se encaixaria bem na IMDb.
8. Wikipedia

Com mais de 1, 3 bilhão de visitantes por mês, a Wikipedia é um dos principais sites da Internet que todos já visitaram pelo menos uma vez na vida.
O site, no entanto, ainda precisa de uma grande reformulação para torná-lo mais relevante hoje e atraente para o público atual.
Por que este site parece ruim?
Como a Wikipedia é um site sem fins lucrativos, mantido com a ajuda de doações, não podemos ser muito duros com seu design. Afinal, está fornecendo um serviço público.
No entanto, acreditamos que um design melhor para as páginas de seus artigos pode ser muito mais útil e fácil de usar. Especialmente para atrair públicos mais jovens.
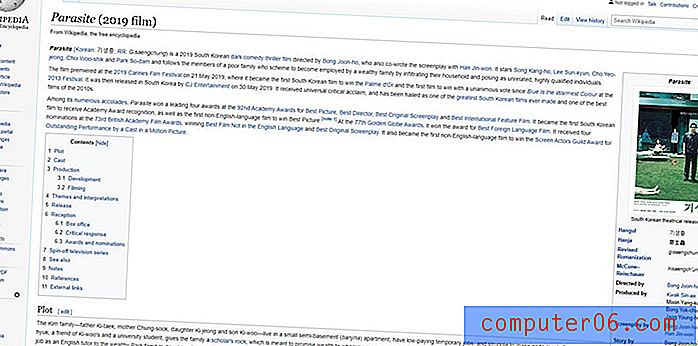
A formatação do conteúdo dos artigos precisa de muito trabalho. Os artigos da Wikipedia usam um design de tela cheia e, como resultado, os parágrafos de texto são ampliados por muito tempo. E dificulta a leitura.
Acima de tudo, o site precisa de um sistema de navegação adequado.
Como pode ser melhorado?
Embora os dias da Britannica tenham acabado, a Wikipedia ainda pode aprender alguns truques com o design do site.

Por exemplo, os layouts de página da Britannica apresentam um painel de navegação em que os usuários podem pular para diferentes seções do artigo. Ele também possui um design de página muito melhor, com melhor formatação que melhora a legibilidade.
Se a Wikipedia tivesse um design como esse, passaremos mais tempo no site realmente lendo seu conteúdo.
9. Universidade de Tecnologia Avançada

Ficamos chocados ao encontrar um site parecido com este pertencendo a uma universidade especializada em "tecnologias avançadas". De alguma forma, a universidade parece ter perdido muitos anos de avanços nas tecnologias de web design.
Por que este site parece ruim?
Para iniciantes, o menu de navegação rotativo animado é o que mais nos frustra. Se você perder a chance de clicar em um item, precisará esperar que ele faça um círculo completo de volta para você. Sem dúvida, é o design de navegação mais frustrante que já vimos.
Como pode ser melhorado?
A principal razão pela qual alguém visita um site da faculdade é aprender sobre a própria faculdade, seus programas e cursos. Isso inclui exibir um passeio pela faculdade. Incluindo navegação categorizada para encontrar cursos com facilidade. E páginas sobre os professores e a reputação da faculdade. Tudo o que este site não conseguiu.

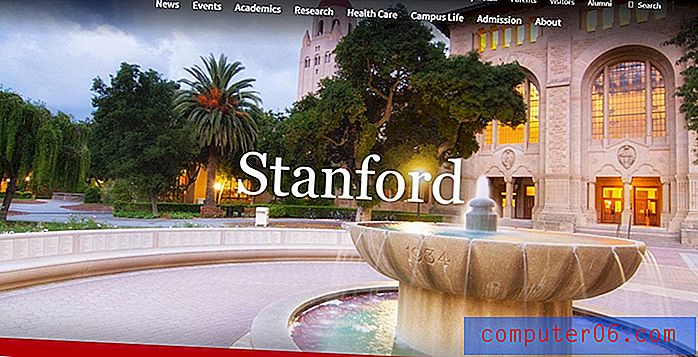
O site da Universidade de Stanford é um bom exemplo de como fazer esse trabalho.
10. W3Schools

O W3Schools é um recurso online popular para aprender a codificar. É um site conhecido por muitos web designers e programadores, iniciantes e especialistas. Segundo a SimilarWeb, o site é bastante popular. Recebe mais de 50 milhões de visitantes todos os meses.
Possui uma grande coleção de cursos informativos, mas os designs das páginas dos cursos podem ser um pouco melhorados.
Por que este site parece ruim?
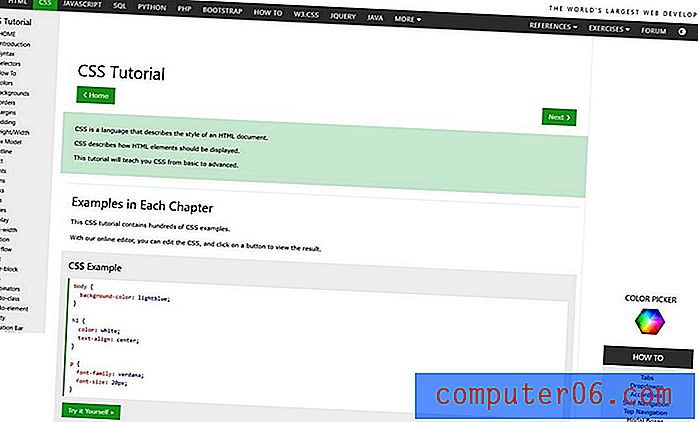
Os cursos do W3Schools apresentam lições curtas, mas com uma abordagem prática direta. Isso envolve praticar o que você aprende em cada curso usando um editor de código.
No entanto, o editor de código precisa ser carregado separadamente para funcionar. Isso significa que você precisa ter duas guias abertas no navegador para aprender uma lição.
Como pode ser melhorado?
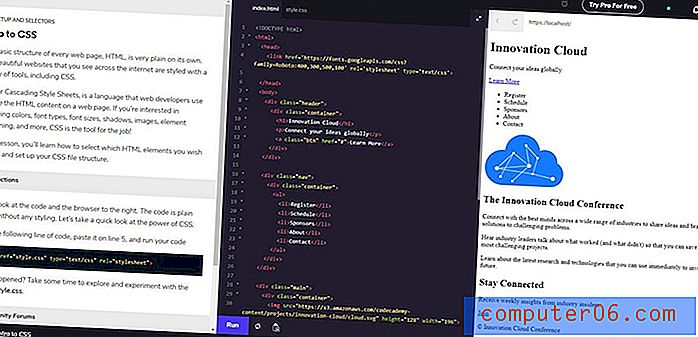
Uma maneira melhor de abordar o design da plataforma de aprendizado on-line, especialmente para cursos de codificação, é fornecer uma caixa de areia com visualizações ao vivo para os alunos brincarem. É exatamente isso que o CodeAcademy faz.

Cada lição nos cursos do CodeAcademy apresenta três painéis nos quais a lição é detalhada juntamente com um editor de código e uma visualização ao vivo. Isso fornece uma maneira muito mais fácil para os alunos aprenderem com uma abordagem mais prática. É exatamente o que o W3Schools precisa.
Em conclusão
Se há uma coisa que podemos aprender com todos esses sites, é importante se preocupar com a presença on-line da sua marca e da sua empresa hoje do que nunca. Como você pode ver acima, um design de site ruim é o suficiente para alguém ter a impressão errada de uma marca. Vamos torcer para que essas empresas finalmente entendam e reformulem seus sites, pelo menos nesta década.