10 lições de design de modelos de email em HTML que realmente vendem
No passado, nós e vários outros blogs descrevemos algumas informações técnicas úteis sobre como codificar e estruturar seus emails em HTML do ponto de vista do desenvolvedor. Mas muito menos discussão foi dada sobre como efetivamente realizar o componente de design dos boletins por e-mail.
Hoje, daremos uma olhada em alguns dos modelos de email mais vendidos da Themeforest e veremos se podemos decifrar o que os designers fizeram da maneira certa, para que você possa imitar esses princípios básicos em seus próprios designs.
# 1 Mantenha-o estreito
Os clientes de email variam consideravelmente, não apenas na maneira como interpretam o código, mas simplesmente na maneira como exibem mensagens. Considere a diferença entre exibir uma mensagem no Apple Mail em um monitor de 20 "em oposição ao Gmail em um monitor de 13".
Obviamente, a largura do seu design se torna um grande problema. Embora você possa inundar o fundo com uma cor por meio de uma tabela de 100% de largura, a maioria dos padrões recomenda o uso de uma largura de conteúdo entre 500 e 620 pixels.
Um design estreito parece ótimo e funcionará perfeitamente na maioria dos dispositivos e clientes.
As opções # 2 são tudo
Uma das principais chaves para criar modelos que vendem é lembrar que uma abordagem de tamanho único não funcionará. Os clientes que adquirem um modelo de design não querem apenas um design robusto, mas também valor. Eles veem valor nas opções que você disponibiliza.
Se o seu modelo tem um layout e um ou dois esquemas de cores, você não está fornecendo muita variedade. Isso bloqueia o comprador em um número bastante limitado de opções, o que não torna a compra uma decisão sábia a longo prazo.
No entanto, se o seu modelo permitir que eles escolham entre vários layouts e opções de cores diferentes, os clientes em potencial apreciarão a oportunidade de escolher entre tantas variáveis diferentes de boletins por e-mail semanalmente, permitindo que eles mudem as coisas e vejam o que funciona melhor para seus clientes. base de clientes única.
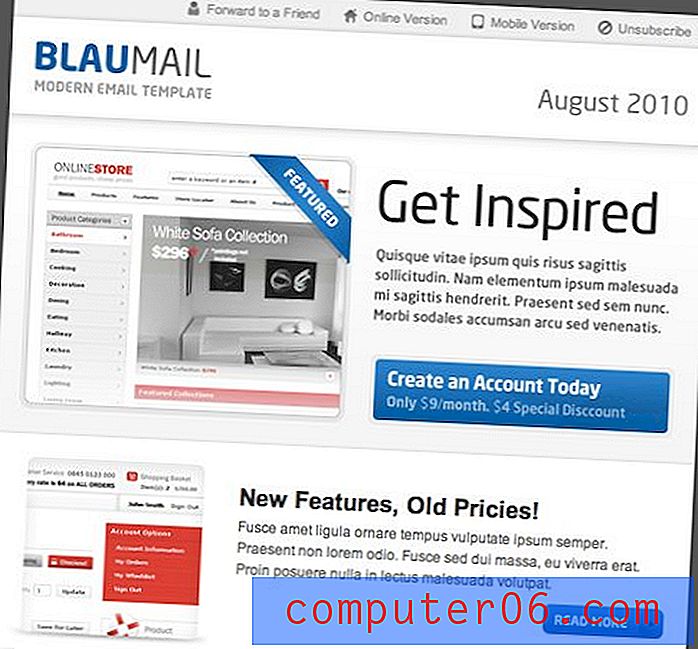
Como um exemplo de variedade forte, considere o modelo BlauMail mostrado abaixo. Primeiro, você escolhe entre várias opções diferentes de cores e modelos (cantos arredondados ou quadrados).

Em seguida, você escolhe um dos três layouts exclusivos.

Isso leva você ao modelo com as opções selecionadas. Para explicar todas as variáveis, o BlauMail vem com 60 arquivos HTML incríveis!

# 3 Criar seções claramente definidas
As empresas usam e-mails em HTML como um ponto de contato contínuo com seus clientes e, se é a melhor coisa a fazer do ponto de vista estratégico, eles gostam de colocar bastante conteúdo neles.
As empresas querem que seus clientes saibam sobre vendas, promoções e atualizações em uma variedade de áreas diferentes e precisam ser capazes de fazê-lo em um espaço desordenado. Portanto, em vez de criar um email com apenas uma grande área de conteúdo, considere dividi-lo em várias seções diferentes.
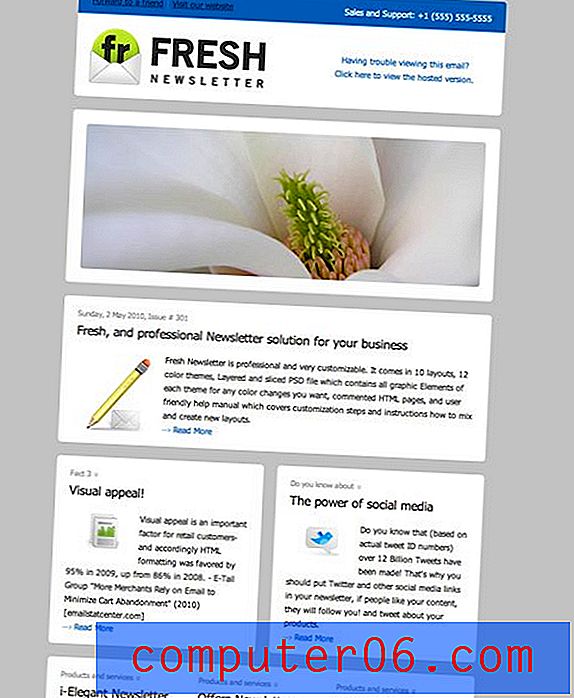
O Fresh Email Template abaixo leva essa idéia ao extremo e separa fisicamente as diferentes seções em diferentes contextos, criando uma aparência modular.

Este modelo tem 750 compras até o momento, colocando-o no topo da lista no ThemeForest. Portanto, se você quiser tirar lições de qualquer modelo, provavelmente deve ser este!
# 4 Vendas simples
Enquanto alguns designers de modelos combinam com temas criativos, cores fortes e gráficos impressionantes, outros podem vender o dobro de modelos usando layouts fortes e gráficos simples, mas atraentes.
# 5 Atire para um nicho
Como vimos acima, a criação de um layout básico e de um design genérico percorre um longo caminho devido ao grande público a que apela. No entanto, o uso dessa técnica pode dificultar a sua participação na competição.
Se uma estratégia multifuncional não estiver dando certo para você, tente atingir um nicho considerável de consumidores que procuram algo específico.
# 6 Facilite a marca
Lembre-se de que comprar um modelo geralmente é um compromisso para muitas empresas porque o produto não está sendo construído desde o início para mostrar sua marca.
Você pode ajudar a superar esse obstáculo à compra, fornecendo aos potenciais compradores muitos lugares em todo o design para inserir o nome da empresa, logotipo, slogan, uma foto / perfil pessoal, etc. Essa técnica simples ajudará os clientes a ver que eles realmente podem seu próprio modelo não precisa renunciar à personalização por acessibilidade.
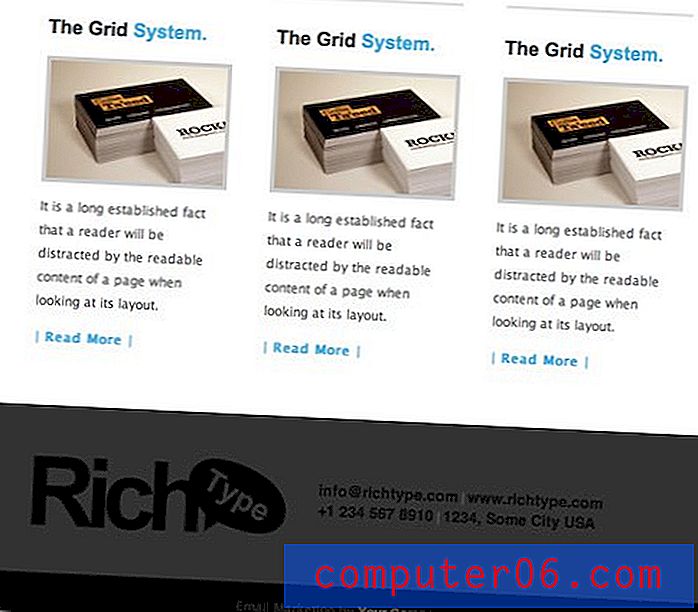
O modelo de email Rich Typography abaixo inseriu uma grande área de logotipo no rodapé, além de várias informações de contato e outro logotipo no cabeçalho.

# 7 Enrolar os cantos
Por mais que eu odeie oferecer conselhos que sigam os clichês do design, essa tendência popular parece ser eficaz com os clientes. Enroscar os cantos da área de conteúdo ajuda a criar uma ilusão de papel, que naturalmente se encaixa perfeitamente no conceito de um boletim informativo.
Observe no modelo de elegância abaixo que esta técnica é usada não apenas nas bordas da área de conteúdo, mas também nas imagens do boletim.

Essencialmente, tudo o que você está fazendo aqui é fornecer uma sensação de profundidade a uma imagem plana e torná-la mais tridimensional. Quaisquer truques únicos que você possa usar para esse mesmo fim serão ainda melhores.
# 8 Experimente um plano de fundo simples e repetitivo
Todos, exceto um dos exemplos que vimos até agora, compartilham uma característica comum de design: fundos sólidos. Fundos simples e de cores sólidas são definitivamente uma tendência de design com emails em HTML. Embora seja prudente reduzir o tempo de carregamento das imagens, nenhum desses modelos parece tímido ao usar imagens em qualquer outro contexto.
# 9 Não se esqueça da integração com as mídias sociais
Muitos empresários não podem começar a descrever o que é o Twitter, mas estão nele. Profissionais de marketing superzelosos convenceram as empresas de que a mídia social é uma mina de ouro que trará imensa fama na Internet.
Em um nível prático, isso significa que praticamente todo mundo para quem você vende um modelo terá interesse nas mídias sociais e, portanto, você não deve ter vergonha de trabalhar em vários sites populares em seu design.
# 10 Use capturas de tela da Web em seu design
Uma tendência final que notei em vários modelos mais vendidos foi a tendência de usar as capturas de tela do site como elemento principal no design. Como muitas empresas usam boletins por e-mail principalmente como uma maneira de direcionar tráfego para o site, faz sentido que eles desejem exibir fotos do site no e-mail.
Ao incorporar exemplos de capturas da web ao design, você ajuda os compradores em potencial a ver se seu modelo atende perfeitamente às suas metas. Honestamente, eles poderiam usar qualquer modelo com uma área de imagem para atingir o mesmo objetivo, mas ajuda a ver a ideia realizada antes de você tentar.
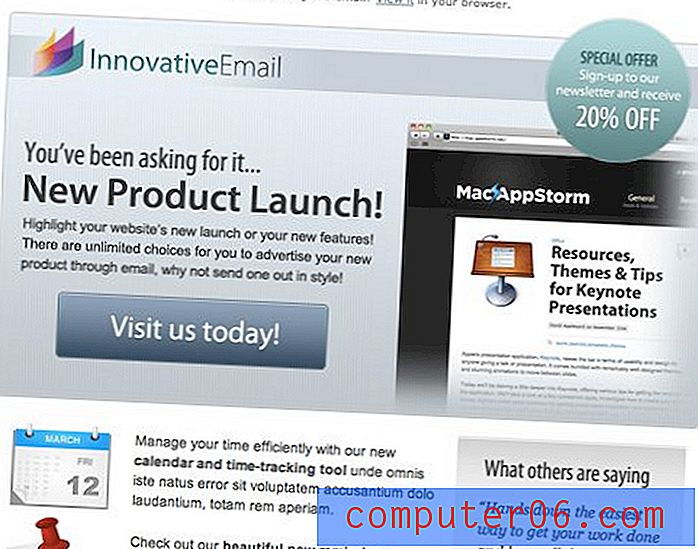
Confira o modelo Innovative - Product Tour e como ele incorpora criativamente um cromo básico do navegador Safari com uma página da web de exemplo.

Pensamentos finais
Como sempre, incentivo você a usar essas amostras de inspiração não como algo a ser reproduzido, mas apenas como exemplos de design bem-sucedido que você pode aprender e usar para estimular suas próprias idéias de design originais.
Deixe um comentário abaixo e deixe-nos saber o que você pensa dos modelos acima. Não deixe de compartilhar todos os truques ou dicas que você considera particularmente úteis ao criar modelos de email para clientes.