Cores neon em Web Design: O que você deve ou não fazer
As cores neon são difíceis de usar sem colidir com o restante do seu design. Eles funcionam muito bem para sinais e luzes em aplicativos do mundo real, mas podem apresentar grandes problemas no design da web, a menos que sejam cuidadosamente implementados.
Hoje, veremos maneiras de usar efetivamente as cores neon em seu trabalho de design, com uma lista de coisas que você deve ou não fazer para ajudá-lo a aproveitar ao máximo as opções de cores brilhantes e ousadas. Você será um ninja neon em pouco tempo, tecendo-o através do seu trabalho de design!
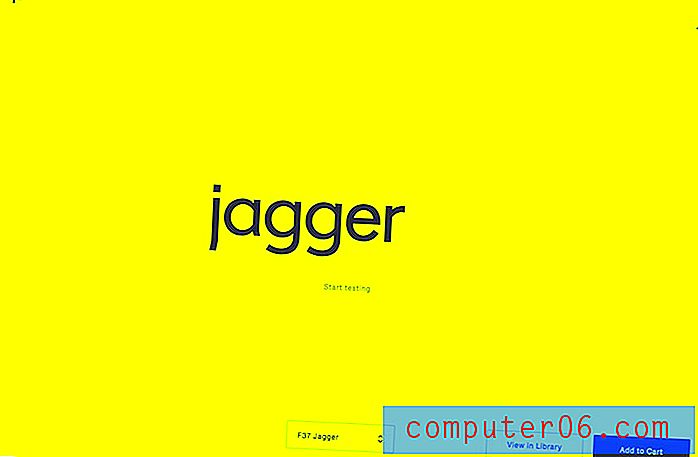
Use verde limão

"O limão é o novo neutro." Não sei se isso é realmente verdade ou não, mas um amigo planejador de casamentos jura por isso. Ela jura que é a cor "it" para adicionar a quase qualquer paleta.
Quando se trata de neons, é definitivamente verdade. Verde limão e neon em fundo escuro criam impacto instantâneo. A cor é divertida, envolvente e atrai os usuários para o design. É uma maneira fácil de adicionar um toque de neon sem dominar todo o design. (Uma das grandes lutas com os neons no design da web é que eles parecem se mover e podem ser dissonantes para os usuários.)
Não use um arco-íris de néon
Enquanto algumas cores brilhantes podem trabalhar juntas para criar um esquema geral de cores, os néons não são a resposta. A maioria das cores neon tem valores de cores semelhantes em termos de brilho e saturação e serão todos parecidos em uma tela. Isso pode causar grandes preocupações em termos de contraste e legibilidade.
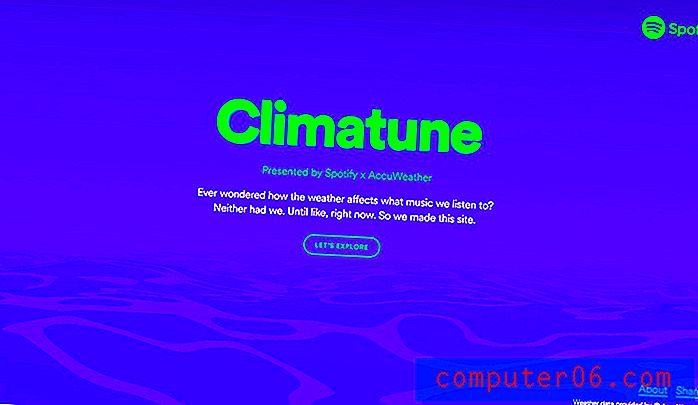
Faça uma declaração de cores em negrito

Seja grande com um neon em tela cheia. Não é algo que os usuários se deparam com frequência e, para um design com pouco mais para competir pelo espaço na tela, uma cor neon pode proporcionar bastante impacto.
Apenas tenha cuidado para manter o resto da tela no mínimo. Opte por texto em preto e o menor número possível de elementos.
Não use neon em um fundo branco
As cores neon e branco não se misturam. A luz de uma tela mostra através do branco e muitas cores neon da mesma maneira, tornando os elementos neon quase ilegíveis no fundo branco na maioria das vezes. Evite isso.
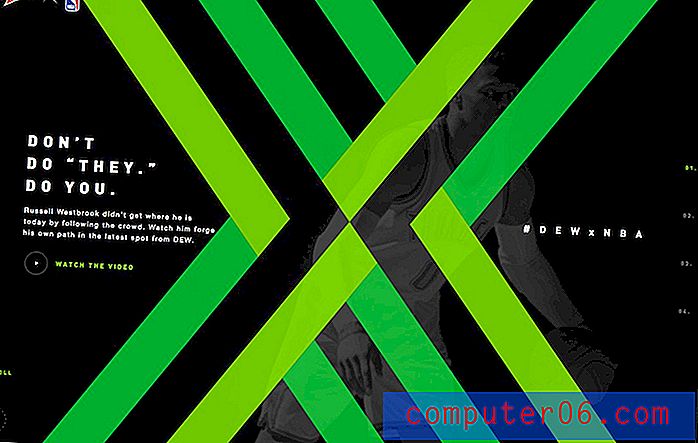
Incorporar Neons de Branding

Algumas marcas usam um esquema de cores neon; não se afaste de quem você é para facilitar a criação de um web design. A presença visual deve ser tão ousada quanto os neons on-line.
Se uma cor neon fizer parte da identidade da sua marca, como Mountain Dew (acima), não a evite. Abrace a cor com um design que a empurre para a frente. A diferenciação visual ajudará a diferenciar o design de outros sites.
Não combine com outros efeitos
Uma cor neon é uma técnica de design bastante impressionante por si só. Não exagere com outros efeitos. É provável que você acabe com algo que sobrecarregará totalmente e desabilitará os usuários.
Use acentos de néon

Linhas de neon, marcas, botões e outros detalhes podem ajudar a chamar a atenção para elementos específicos. Inclua tonalidades de néon dentro de outros elementos para criar um ponto de ênfase ou use salpicos de cor neon para chamar a atenção de uma parte do design para outra.
Lembre-se de que os néons funcionam melhor onde há muito contraste entre o elemento neon e o fundo. Portanto, os néons costumam ser mais eficazes em fundos pretos.
Não use texto neon
Na maioria das vezes, o texto neon apresenta um desafio de legibilidade. Pode funcionar ocasionalmente com um tipo de letra em negrito, mas geralmente deve ser evitado.
Faça as cores brilharem

A idéia por trás de um néon é que a cor seja projetada para que a luz passe por ele, como sinalização de néon. Crie um efeito de néon realista para que os acentos do néon pareçam brilhar com as mesmas características de luz e tátil que uma estrutura física de néon.
O equilíbrio é não enlouquecer com efeitos brilhantes porque eles podem ficar exagerados com pressa. Um brilho simples, porém, pode dar vida ao elemento neon de maneira mais realista.
Outra opção para criar "brilho" poderia ser o uso de uma animação simples que aprimora a cor em um movimento lento. Esse refluxo da luz de neon pode ajudar a chamar a atenção enquanto cria um efeito realista.
Não use paletas de cores conflitantes
As cores neon não se misturam bem com as outras. A maioria dos designs com neons não usa outras cores e permanece em preto e branco. Isso ocorre porque o contraste entre um néon brilhante e uma paleta mais típica pode ser desanimador e parecer estranho e desarticulado para o usuário.
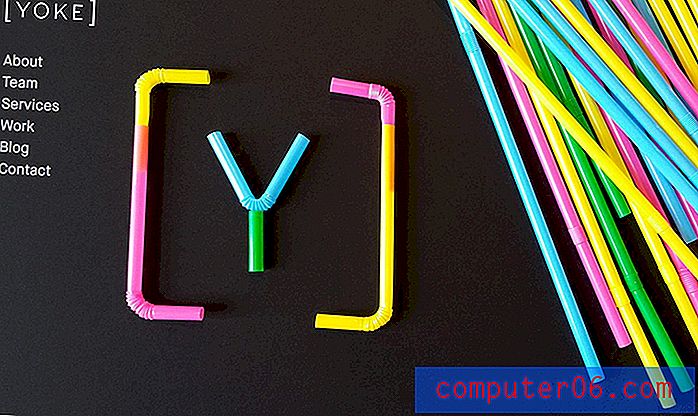
Use imagens de néon

Néons são apenas para elementos que você cria no design. Imagens contendo elementos de néon também podem adicionar uma faísca divertida ao design.
Elementos de néon verdadeiros, como iluminação, podem ser difíceis de capturar nas fotos. Opte por imagens que contenham quase elementos de néon - o Yoke (acima) usa uma bela combinação de canudos coloridos - para criar a mesma sensação.
Mantenha as imagens simples e use os mesmos conceitos de espaço e contraste (você precisa de muitos) para criar um elemento neon no design.
Não defina um humor inadequado
As cores neon são geralmente divertidas, divertidas e um pouco excêntricas. Cuidado para não estabelecer o clima errado, usando-os com conteúdo que não tenha o mesmo sentimento. Embora o uso de cores neon possa adicionar interesse visual, ele não deve ser usado para todos os tipos de projetos.
Ajustar misturas de cores

Faça seu próprio neon! Ajuste a saturação e o brilho para criar seus próprios estilos de néon personalizados. Comece com as cores da marca para obter um conceito descolado ou apenas brinque com alguns tons que agradam a você.
E não se sinta preso no espaço que precisa ser perfeitamente neon. Brinque com opções quase neon que são brilhantes e interessantes, mas talvez um pouco menos na sua cara. As cores neon não incluem apenas verde, amarelo ou rosa. As opções de néon podem vir de praticamente qualquer cor, com brilho amplificado.
Não force
As cores neon não devem ser forçadas. Se você começar a usar neons e ele não estiver funcionando, abandone a ideia. Não é para todos os projetos e as cores neon não agradam ao gosto de todos.
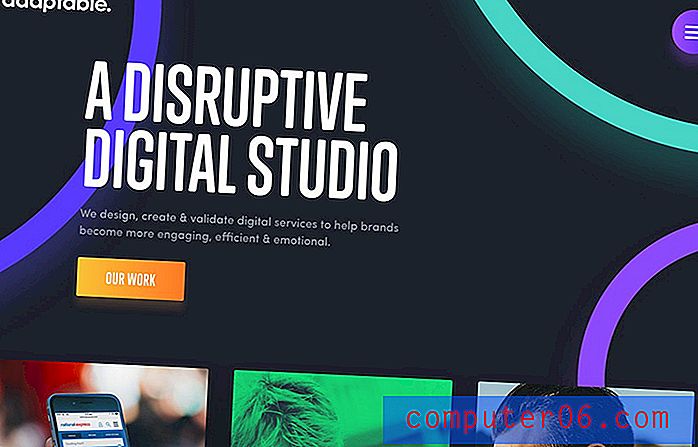
Use Neons de Fundo

Experimente as cores neon para obter uma estética de fundo brilhante e arrojada, que pode dar vida a um conteúdo sem graça. Um fundo de néon pode ajudar a "levantar" outros elementos da tela e fornecer um espaço divertido para camadas, como a técnica da Escala (acima).
Ao projetar um plano de fundo neon, considere cores que tenham um pouco mais de profundidade e um pouco menos de brilho para que a cor não sobrecarregue outros elementos de design.
Conclusão
Os designs modernos de néon não têm uma vibração dos anos 80, embora muitos deles tenham evoluído. Opte por neons que funcionem em estruturas de design mínimas, realce o conteúdo principal e tenha mensagens ousadas para um toque moderno.
A cor neon pode ser muito divertida, mas o conteúdo e as mensagens devem corresponder. Salve esta técnica para o projeto certo e você ficará mais feliz com o resultado.