Aprendendo com a Microsoft: 10 armadilhas a serem evitadas
Hoje, examinaremos as práticas e tendências de web design do maior nome único em software para ver se podemos aprender alguma coisa sobre alguns erros a serem evitados em nosso próprio trabalho.
Sinta-se livre para comentar ou concordar ou discordar das sugestões abaixo. Como designers profissionais, sua visão é valiosa e aguardo seus pensamentos.
Explorar recursos de design
O discurso ocasional
Para todos que odeiam artigos cheios de reclamações, peço desculpas por esse post ser um pouco duro às vezes. Normalmente, prefiro elogiar o bom design do que criticar o ruim, mas quando David Appleyard e eu decidimos fazer um post sobre as tendências de design da Microsoft, parecia haver muito mais para aprender sobre as coisas confusas, feias e / ou desaconselháveis que eles fazem do que a alternativa.
Para interromper você nos comentários, não vou mencionar ou fazer uma única comparação com a Apple na análise abaixo. Isso não pretende ser, no mínimo, um argumento entre PC e Mac, mas sim uma visão do que acreditamos ser práticas verdadeiramente ruins em design e desenvolvimento web. Com toda a justiça, a Microsoft é uma empresa extremamente bem-sucedida e não está exigindo falhas devido a qualquer um desses problemas. De fato, como mostramos abaixo, a Microsoft realmente parece ter alguns designers estelares na equipe de determinados sites, apenas sugerimos que um nível maior de controle de qualidade seja implementado em todos os aspectos.
Com isso em mente, vamos analisar alguns lugares em que a Microsoft parece estar aquém das práticas de design e desenvolvimento e como você pode se beneficiar desse conhecimento.
# 1 Cuidado com a obrigatoriedade de determinados plugins
Se aprendemos alguma coisa com as recentes brigas entre a Apple e a Adobe, é que a criação de sites totalmente dependentes de plug-ins de terceiros fechados pode levar a um sério tiro pela culatra. A Microsoft parece estar repetindo esse mesmo erro quando sua própria rede de sites se torna cada vez mais depoente no Silverlight.

Enquanto navegava nos vários sites da Microsoft que se preparavam para este artigo, fui constantemente assediado pelo Windows, informando que não havia instalado o Silverlight e, portanto, não podia acessar a página da maneira como deveria ser visualizada. Minha pergunta é: "por que seguir esse caminho?" Especialmente quando falamos de apresentações de slides e animações simples que podem ser feitas com tecnologias mais onipresentes. É verdade que a Microsoft é proprietária do Silverlight, portanto, faz sentido para os negócios fazerem backup de seus investimentos, mas isso não significa que é a melhor opção para você seguir seu caminho.
Seja você um grande fã do Silverlight ou não, meu conselho é ser extremamente cauteloso ao basear a funcionalidade do seu site nesta ou em qualquer tecnologia similar. À medida que o debate sobre se faz sentido ou não desenvolver sites com o Flash continua a esquentar, sistemas em segundo lugar como o Silverlight se tornam ainda mais uma aposta. Sempre que possível, atenha-se ao código e às ferramentas compatíveis com os navegadores, que não exijam trabalho ou instalações adicionais de seus visitantes.
# 2 Assista a sua resolução
Essa é uma das minhas maiores reclamações sobre a Microsoft simplesmente porque parece um design desleixado. Sem dúvida, existe uma linha tênue entre manter o tamanho do arquivo baixo para aumentar a usabilidade e manter as imagens limpas e nítidas, mas não posso deixar de sentir que a Microsoft parece mais propensa a exibir JPGs feios e irregulares do que literalmente qualquer outro site profissional que eu vi nos últimos anos.

A quantidade cada vez menor de usuários de Internet discada continua aumentando os tamanhos aceitáveis de imagem. Isso de forma alguma implica que você não deve tomar cuidado especial para tornar tudo tão pequeno quanto possível, mas no momento em que começa a pesar tanto no design que reduz drasticamente a qualidade aparente do site, as imagens se tornam derrotadas!
Você está vivendo pura ironia se usar imagens para melhorar a aparência do seu site, mas reduzir seu apelo estético no processo. Quando possível, visualize suas imagens processadas em monitores diferentes e preste muita atenção à quantidade de distorção e artefato que achar aceitável.
# 3 Desorganização organizada
Às vezes, você pode seguir todas as regras óbvias de design e ainda acabar com algo que parece visualmente inferior. Navegando pelos sites da Microsoft, deparei-me com inúmeras áreas como a abaixo, que pareciam desorganizadas, apesar de suas tentativas de organização baseada em colunas.

Então qual é o problema? Simplificando, há uma tonelada acontecendo em um espaço relativamente pequeno aqui. Mesmo pensando que eles definitivamente tentaram organizar o conteúdo e melhorar a legibilidade visual por meio de ícones, o resultado final ainda está bastante desequilibrado.
Se você der uma olhada de perto no que está acontecendo aqui, são quatro colunas de informações projetadas por quatro pessoas diferentes que foram amontoadas. O lado esquerdo parece realmente pesado com imagens em comparação com a direita, a cor do texto é um pouco esporádica, o conteúdo é desajeitado, e as colunas não têm espaço suficiente para fazê-las parecer as áreas independentes que são.
A lição aqui é ter o cuidado de compactar uma única área da sua página cheia de informações diferentes. Sem dúvida, há muitas vezes em que a situação exigirá muito conteúdo, mas a organização deve ser tratada de maneira consistente e atraente, como visto nos belos exemplos abaixo (de sites que não são da Microsoft).


Inconsistência nº 4
A partir do site Microsoft.com, abra os enormes menus suspensos de navegação e escolha uma área do site a ser visitada. Independentemente do link em que você clicar, a página resultante será bem diferente da página inicial e ainda diferente da maioria dos outros links disponíveis no mesmo menu suspenso.

Explorar o site da Microsoft é como girar uma roleta. Você praticamente não tem idéia de onde vai pousar e o que esperar da próxima página. Algumas páginas apresentam fundos suaves, enquanto outras usam gradientes suaves ou até círculos em explosão. A maioria das páginas parece favorecer o azul, mas não necessariamente o mesmo azul, e também existem muitas páginas que ignoram a tendência do azul.
O ponto é que, se seu site tem duas páginas ou duzentas, a consistência é uma obrigação. Isso faz com que os usuários se sintam mais confortáveis quando podem se familiarizar com a forma como o site funciona e parece dentro de alguns segundos. Dar a eles algo drasticamente diferente a cada poucas páginas torna a navegação uma experiência mais confusa e menos eficiente.
Além disso, existe a ideia de que criar uma marca forte e consistente é apenas um bom negócio, pois ajuda os clientes a se relacionarem com sua empresa de uma maneira mais pessoal. É certo que a Microsoft está manipulando muitas marcas e microsites diferentes, todos originados da página inicial, mas mesmo entre as páginas principais do Microsoft.com, os temas de imagem e os métodos de navegação parecem drasticamente diversos.
Nº 5 Design centrado em clipart
Essa sugestão é obviamente um pouco absurda, já que o clip-art e o Microsoft Office sempre foram inexoravelmente interligados. No entanto, o design de ícones percorreu um longo caminho desde 1995 e é hora de abandonar esse estilo específico nas imagens que você usa.

Os exemplos da arte acima, extraídos de várias páginas da Microsoft, simplesmente me fazem estremecer, especialmente o terrível logotipo "Desenvolvedor Iniciante". Não sei por que um bumerangue está atacando uma fábrica ou se o monitor mágico do computador está ajudando no ataque ou fugindo do local. Tudo o que sei é que a comunicação visual aqui é uma bagunça indecifrável.
Esta é uma das principais razões pelas quais existem galerias CSS como a nossa. Não para que você possa roubar o design de outras pessoas, mas para ter uma idéia do estado do design na década em que está se desenvolvendo. Navegar por essas galerias é como visitar lojas de roupas populares no shopping para mostrar à sua tia louca que ela não precisa se vestir como alguém do programa Sunny e Cher.
Sempre sinta-se à vontade para quebrar os limites e ir além das tendências atuais de design iniciando o seu. Apenas seja cauteloso em permanecer teimosamente estagnado por anos, enquanto o resto do mundo segue em frente.
# 6 Texto transbordando desalinhado
Outra tendência difícil de perder nos sites da Microsoft são as colunas de texto constantemente quebradas que ultrapassam seus limites óbvios.

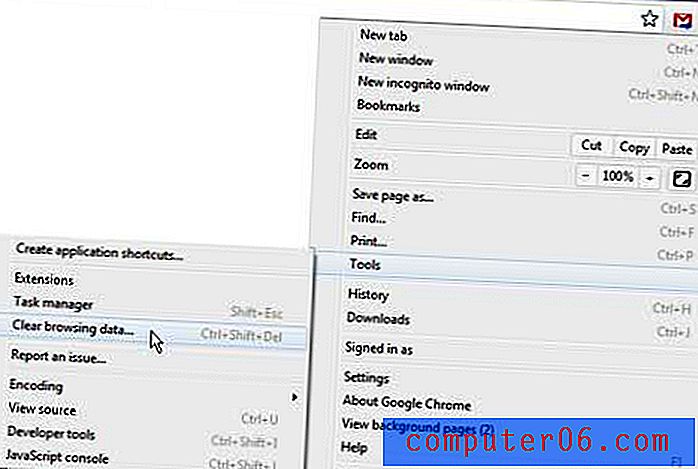
Este é bastante fácil de consertar e realmente requer apenas um pouco de esforço e atenção. Apenas aproveite as ferramentas gratuitas, como o laboratório de navegadores da Adobe, para garantir que seus layouts não sejam quebrados quando vistos nos principais navegadores.
Embora o layout CSS seja uma fera reconhecidamente complicada quando se trata de consistência entre navegadores, pequenos erros como esse realmente diminuem a qualidade do site e valem o tempo de solução de problemas que eles levam para resolver.
# 7 Mau alinhamento
Às vezes, uma determinada página me apresentava o desafio de decidir qual projeto seria possível apontar. Por exemplo, na página abaixo, originalmente considerei usar um pequeno screenshot que não fica maior quando você clica nele, mas quanto mais olhava para a página, mais me confundia com o que estava acontecendo. o layout.

Se você conhece a teoria básica do design, sabe que aprender a implementar alinhamentos sólidos e consistentes é a chave para um bom layout de página. A estranha mistura de alinhamentos visuais esquerdo, central e direito que ocorrem no site acima, em conjunto com o espaço vazio e incômodo próximo ao topo, cria um fluxo visual realmente estranho das informações que estão sendo apresentadas.
Além disso, se você visitar a página acima, verá que o conteúdo como um todo parece estar tentando ser centralizado, mas é realmente jogado pela faixa no meio, o que faz com que a página pareça bem no centro.
Nº 8 Desordem de anúncios
Os blogs de design gratuito como este precisam exibir muitos anúncios; é simplesmente a maneira como geramos uma receita e continuamos fornecendo a você conteúdo. No entanto, se você estiver administrando um site profissional de negócios, deve considerar cuidadosamente se deseja prejudicar sua mensagem e profissionalismo com a publicidade.

As páginas do Microsoft.com estão repletas de vários anúncios que realmente reduzem a estética da página em que estão. Às vezes, esses anúncios apontam diretamente para outras páginas da Microsoft, outras para outras empresas ou parceiros. Não há nada errado com o conceito de direcionar o tráfego para outras partes do site, mas como você pode fazer isso pode fazer uma enorme diferença.
Se há algo que a maioria dos usuários da Web aprendeu a detectar, ignorar e até mesmo se ressentir, é um banner. Não quer dizer que esse tipo de publicidade não funcione com direcionamento e design adequados, nem para dizer que os usuários da Microsoft não estão clicando neles, mas me pergunto se não há uma maneira melhor.
Se a Microsoft quiser direcionar o tráfego para seus telefones celulares e outros projetos, a maneira mais fácil é configurar um sistema de anúncios desordenado e não padrão (em termos de design) que percorre todo o site. No entanto, parece que a integração desse conteúdo como parte do site real teria uma taxa de cliques muito melhor, pois mais usuários anotariam a mensagem e não precisariam quebrar nenhuma regra interna para evitar anúncios de banner a todo custo.
Além disso, essa integração forçaria os designs a serem mais consistentes, porque eles são criados como uma única unidade e não por equipes separadas. Mais uma vez, este é um cenário em que eu posso entender a relação custo-benefício da abordagem da Microsoft, mas quero alertá-lo contra seguir sua liderança. As probabilidades são de que os sites que você cria não rivalizam com a mega-rede de sites da Microsoft e, portanto, provavelmente se prestam a um design sólido e integrado, para que você possa evitar a confusão visual de anúncios em excesso.
Obviamente, existem muitos gêneros de sites nos quais isso não se aplica, pois a publicidade deve estar presente. Apenas certifique-se de considerar se seu site deve ser dedicado à venda de seu produto ou serviço ou se exige receita e distração extras de publicidade.
# 9 Falta de espaço para respirar
No design de impressão, os designers configuram todas as páginas com uma "área ativa". Geralmente, é uma inserção retangular da parte de trás da página que define a área em que é seguro colocar o conteúdo para evitar o corte da página ou o aglomerado de bordas. A maioria dos web designers faz isso de maneira intuitiva, pois é bastante óbvio que você não quer que seu conteúdo fique muito apertado na lateral do navegador.

No entanto, como mostra a captura de tela acima, existem algumas páginas da Microsoft que parecem não dar valor a essas opiniões. Em vez disso, o conteúdo inicia assim que a página começa com zero preenchimento horizontal ou margem (pelo menos nos navegadores que verifiquei).
O painel de navegação não parece estar embutido na lateral da página, parece que está sendo cortado (novamente, pode estar fazendo exatamente isso devido ao fato de eu não ter o IE). A lição aqui é simples: esteja sempre consciente da borda da janela do navegador. A menos que você esteja violando a regra para obter um efeito visual de sangramento óbvio, coloque seu conteúdo, especialmente partes interativas e links, dentro de uma margem segura para que os usuários não se sintam lotados quando tentarem usá-lo.
Se você olhar atentamente para a captura de tela acima, poderá ver mais alguns exemplos dos designers da Microsoft simplesmente não considerando se o texto deles fluirá ou não corretamente nos principais navegadores. Essa é a tendência divertida para a Microsoft, pois muitos web designers passam seus dias tentando fazer acomodações especiais para o Internet Explorer da Microsoft, mas a empresa multibilionária não pode se dar ao trabalho de retribuir o favor verificando seu próprio trabalho em outros sistemas.
# 10 Falha ao alavancar seu talento
Embora haja muitos comentários negativos acima sobre os web designers da Microsoft, fiquei agradavelmente surpreso ao ver que eles realmente têm muitos sites e páginas que parecem simplesmente incríveis.

Os exemplos acima são apenas dois dos muitos lugares em que acredito que a Microsoft realmente se destacou com seu layout, opções de cores, gráficos e compatibilidade entre navegadores. O que isso me diz é que, em algum lugar do vasto conjunto de cubículos desta empresa, existem pessoas realmente talentosas, capazes de tirar a empresa completamente de sua queda no design.
Esses designers, sejam eles quem forem, devem ser promovidos a posições que lhes permitam cooperar e estabelecer padrões consistentes que, literalmente, todos os web designers da Microsoft seriam forçados a seguir. No lugar de um labirinto de confusões desconectadas de conteúdo, eles poderiam criar uma rede fortemente marcada de belos sites que claramente pertencem à mesma família.
A sugestão final que apresento a você é encontrar esse tipo de pessoa destacada em sua própria empresa e dar voz a eles. Em vez de lamentar a falta de talento entre os outros membros de sua equipe, indique os designers e desenvolvedores mais fortes para posições em que eles possam influenciar todas as peças de comunicação visual lançadas associadas a uma marca específica.
Isso pode ser feito de maneira eficiente e eficaz, criando diretrizes de marca claras, consistentes e estritas, distribuídas a todos os designers e desenvolvedores de todas as marcas distintas com as quais você trabalha.
Pensamentos finais
Em resumo, embora a Microsoft possua muitos web designers extremamente talentosos, o trabalho desses indivíduos é quase completamente ofuscado pela grande quantidade de conteúdo que nem atende aos padrões que esperamos dos designers e desenvolvedores novatos em seu primeiro ano .
Felizmente, podemos usar empresas como a Microsoft como auxílio instrucional para ilustrar claramente que existe de fato uma maneira errada de fazer as coisas. Nunca imagine isso porque você é um freelancer solitário ou uma pequena empresa de design que não consegue superar completamente as grandes corporações e as empresas de design quando se trata da qualidade do trabalho que produz.
Descobri que muitas vezes é mais fácil encontrar exemplos de designers de qualidade em escritórios domésticos em todo o mundo do que em mesas de grandes empresas. Tenha conforto no fato de que você não precisa coordenar e controlar a qualidade de centenas de designers. Faça o seu melhor para criar alguns dos melhores sites da Web com a pequena quantidade de recursos que você possui em conjunto com uma quantidade massiva de unidade pessoal para criar designs maravilhosamente funcionais.