12 armadilhas de acessibilidade a serem evitadas
Usabilidade não é uma ciência exata. O que um visitante considera útil o outro considera irritante. Apesar dessa incerteza e complexidade, você deve sempre se esforçar para tornar seu site o mais acessível possível para as pessoas que você está tentando alcançar. Você descobrirá que um pouco de atendimento às necessidades especiais de uma minoria de usuários pode melhorar drasticamente a função do seu site para todos os usuários. Aqui está nossa lista de doze armadilhas da acessibilidade a serem evitadas, além de alguns exemplos que mostram sites que se destacam ou falham miseravelmente nessas áreas.
Explore o Envato Elements
Captchas

Os desenvolvedores da Web parecem amar os captchas, mas os usuários não os suportam. Conceda, eles não são todos ruins, mas a maioria deles é impossível de ler ou desnecessariamente complicada como a acima. Outra questão importante é que os captchas geralmente representam um sério obstáculo para os deficientes visuais. Se você absolutamente precisar usar um captcha, verifique se a maioria das pessoas pode lê-lo / compreendê-lo e ter opções para os usuários que não conseguem vê-lo.
Não usando atributos "alt" nas imagens

Definitivamente, é uma boa prática inserir sempre um texto alternativo útil para as imagens em seu site. Dessa forma, os usuários que não conseguem visualizar suas imagens são representados com um equivalente em texto. Observe que nem todos os navegadores tratam o atributo alt da mesma maneira. Devido a isso, muitos desenvolvedores confundem o propósito de alt e title, pensando erroneamente que imagens com um atributo alt devem exibir uma dica de ferramenta. Na realidade, o atributo title é o que deve exibir uma dica ao passar o mouse (veja o exemplo da Smashing Magazine acima).
Usando pop-ups para conteúdo

A maioria dos navegadores modernos garante que o seu conteúdo seja bloqueado se aparecer na forma de pop-up. Isso significa que você corre o risco de perder vários usuários possíveis que simplesmente seguem em frente quando percebem que seu site não é compatível com a configuração deles. Somente os visitantes mais dedicados investigarão o problema nas suas páginas de ajuda para descobrir como resolvê-lo.
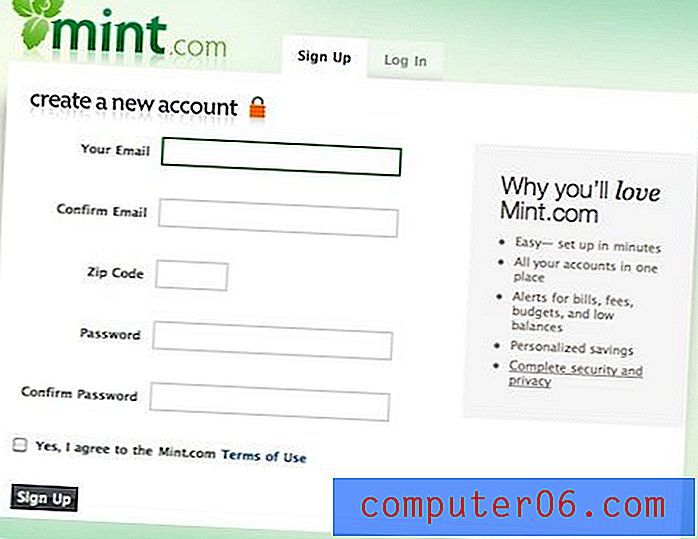
Etiquetas impróprias em formulários

Visite Mint.com (mostrado acima) e verifique o formulário de inscrição. Observe que você pode selecionar um campo específico se clicar no próprio campo ou no rótulo anexado. Isso ocorre porque os desenvolvedores do Mint estão usando o elemento label corretamente. A lição aqui é que simplesmente rotular seus formulários com texto simples não é suficiente. Em vez disso, você sempre deve usar o elemento label para maximizar a usabilidade. Isso não apenas fornece campos fáceis de selecionar, mas também garante que os leitores de tela e as funções de preenchimento automático funcionem corretamente com seus formulários.
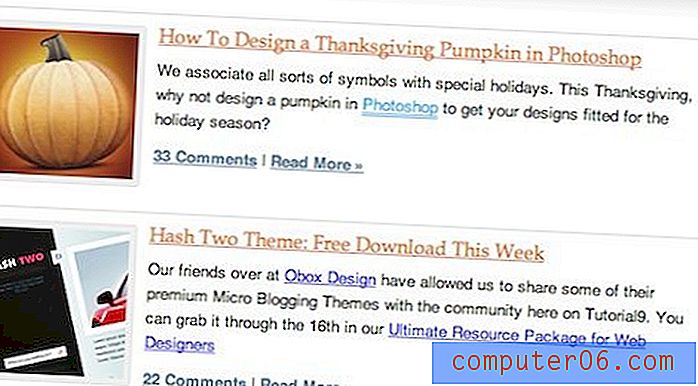
Links irreconhecíveis

A captura de tela acima mostra uma seção da página inicial do Tutorial 9. Observe que você pode diferenciar instantaneamente entre o texto que contém um link e o texto que não. As formas populares de criar diferenciação de link incluem contraste de cores, sublinhados e efeitos de sobreposição. Observe que o Tutorial 9 realmente emprega todos os três métodos! Isso aumenta drasticamente a usabilidade, porque os usuários podem ver claramente onde clicar se desejam acessar mais conteúdo.
Texto de link inválido
Considere os seguintes exemplos:
1. Para visitar nossa Galeria CSS, clique aqui.
2. Certifique-se de parar na nossa Galeria CSS!
Ao digitalizar uma página, é provável que seus olhos se concentrem mais em links diferenciados do que no restante do texto, porque se destacam. O primeiro exemplo pode parecer um bom caminho a percorrer, porque a chamada à ação "clique aqui" é o que chama sua atenção. No entanto, sem ler corretamente a frase inteira, "clique aqui" não inspira ação porque o usuário não tem certeza para onde leva. Por outro lado, o segundo link pode ser instantaneamente reconhecido e entendido como um caminho para uma galeria CSS, independentemente de o usuário ter lido ou não o conteúdo antes dele.
Conteúdo confuso e espaçamento insuficiente

O site acima é realmente mais uma paródia do que um exemplo adequado, mas mostra o ponto e foi muito engraçado para não incluir. Simplificando, não troque seu conteúdo ou inclua uma quantidade estranha de fotos ou texto (notícias e postagens no blog são exceções). Os proprietários de pequenas empresas que estão apenas começando na Web quase sempre são vítimas desse erro e incluem parágrafos após parágrafos de informações que ninguém jamais lerá. Goste ou não, a web é uma besta visual. As informações da sua página devem ser claramente organizadas e facilmente compreendidas em segundos.
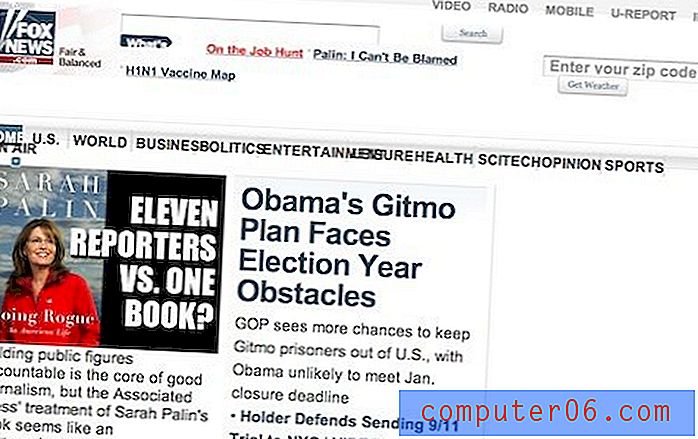
Alterar o tamanho da fonte não deve interromper o layout

Nem todo mundo na web tem 19 anos com visão 20/20. Muitos usuários, jovens e idosos, precisam aumentar o tamanho do texto padrão para tornar a página mais legível. Confira o que acontece com a Fox News (e vários outros sites de notícias populares) quando você aumenta o tamanho da fonte. O layout é completamente destruído: todos os links de navegação são executados juntos, os botões ficam a quilômetros do texto associado e os anúncios exibidos no lado direito desapareceram completamente. Esse tipo de supervisão pode alienar grande parte dos visitantes.
Baixo contraste entre texto e plano de fundo

Esses caras podem estar usando suas habilidades de design, mas arruinaram sua credibilidade ao fazer isso com um gráfico quase impossível de ler. Entendo que, às vezes, os clientes exigem que você use uma foto com espaço de cópia zero, mas é seu trabalho como designer descobrir como integrar texto facilmente legível à imagem. Use negrito, traços, sombras projetadas, barras de cores e qualquer outra coisa que você possa imaginar para diferenciar sua mensagem do plano de fundo.
Uso excessivo de Flash

Não interprete isso erroneamente como um mantra do Flash. O Flash levou a web a um nível de riqueza que pode tornar os sonhos mais loucos de um desenvolvedor. Eu sou tão propenso a ser sugado por um site incrível e único como o próximo cara. No entanto, tenha muito cuidado ao integrar tanto o Flash ao seu site que ele não funcionará sem ele.
Considere cuidadosamente o motivo por trás da existência do site e seu mercado-alvo para o site. Se você deseja criar um aplicativo on-line ou colírio para os visitantes, o Flash pode ser o caminho a percorrer. Mas se o seu mercado-alvo for o público em geral, um site totalmente em Flash pode ser uma má ideia por vários motivos. A primeira é a usabilidade, os desenvolvedores de sites baseados em Flash geralmente podem ser tão obcecados em criar algo bonito que não se pensa se um usuário pode realmente descobrir como usar o site ou não. Percebi que as grandes agências de publicidade tendem a seguir essa tendência criando sites bonitos que podem levar alguns minutos para descobrir como usá-los. Outro motivo para evitar o Flash é que muitos usuários ficam tão irritados com o Flash que o desabilitam completamente. Por fim, sempre considere se é aceitável sacrificar visitantes móveis. Muitos smartphones como o iPhone ainda não suportam flash e, portanto, são bloqueados em muitos sites tradicionais.
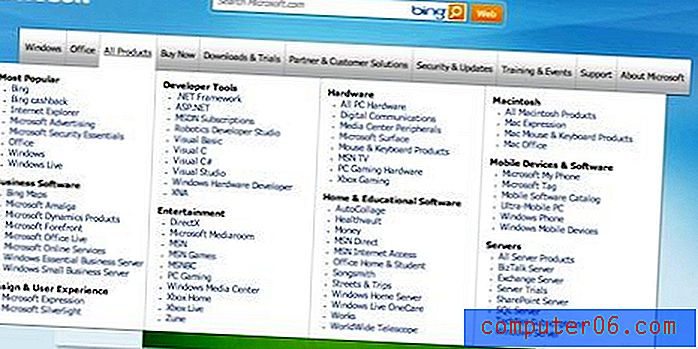
Menus suspensos complicados

Há uma linha tênue entre um menu útil e uma bagunça sobrecarregada e os desenvolvedores da Microsoft estão flertando com ele. Por um lado, eles oferecem aos usuários acesso fácil a toda a sua linha de produtos. Por outro lado, eles estão lançando muito mais conteúdo para os usuários do que em um simples menu suspenso. Isso pode ser aceitável se clicar no botão "todos os produtos" o levar a uma página dedicada que contém a lista de produtos, mas esse não é o caso (clicar apenas fecha o menu). Gaste um minuto no site deles e verá que quase todos os menus de navegação estão cheios de pequenos links (provavelmente difíceis de ler) e monótonos.
O ponto é que o preenchimento excessivo de menus geralmente surge de uma tentativa de aumentar a usabilidade, enquanto na realidade resulta em diminuição da usabilidade devido à quantidade desordenada de informações que devem ser analisadas para chegar aonde você deseja ir.
Conclusão
Então, aqui está, doze maneiras fáceis de tornar seu site mais amigável para as massas. Espero que este artigo tenha ajudado a identificar algumas maneiras pelas quais você pode começar a melhorar a acessibilidade de seus projetos. Deixe-nos saber o que você acha dessas dicas. Sinta-se à vontade para discordar completamente de um ou de todos eles e informe-nos de todas as pequenas coisas que o incomodam em relação à acessibilidade.