Crítica Web Design # 9: Wallpapa
Toda semana, damos uma olhada em um novo site e analisamos o design. Apontaremos tanto as áreas que foram bem-sucedidas quanto as que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é o Wallpapa, um site que oferece downloads gratuitos de papéis de parede.
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 24 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Wallpapa
“Adoramos imagens de alta qualidade e papéis de parede legais. Na Internet, existem muitos sites que podem ajudar a resolver esse problema, mas todos eles têm algumas falhas. Projetamos e produzimos um serviço conveniente, versátil e, é claro, útil, que esperamos que você aprove. Para atingir nossos objetivos, analisamos o problema de ambos os lados. Dos artistas que desejam compartilhar seu trabalho com outras pessoas e obter feedback, assim como dos usuários que também estão preocupados com o nosso problema. ”
Aqui está a página inicial do site:

Primeiras impressões
No geral, o Wallpapa não é um site de aparência ruim. O nome é cativante, o design básico é agradável e brilhante e mínimo o suficiente para enfatizar as miniaturas.

Existem várias maneiras óbvias de pesquisar papéis de parede, como a barra de pesquisa e categorias no cabeçalho e a nuvem de tags no rodapé. Existem ainda mais opções avançadas, como pesquisar por cor ou dispositivo (iPhone, iPad etc.)

Alinhamento
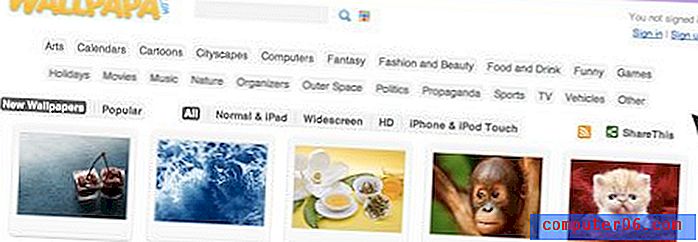
Ao olhar o site, o principal erro que noto é o mau alinhamento. A página está tentando alinhar-se ao centro, mas está tudo ligeiramente desativado. Se a grade é o principal centro de equilíbrio, qualquer coisa que fique à esquerda deve igualmente estar à direita. A captura de tela abaixo mostra como isso simplesmente não é o caso.

Problemas de alinhamento como o descrito acima podem ser vistos em toda a página e devem ser ajustados para que o alinhamento central seja respeitado.
Agora, com isso dito, raramente concordo com o centro justificando todo o conteúdo de uma página. Na teoria básica do projeto, você aprende que os alinhamentos centrais são os mais fracos, principalmente porque não há uma borda sólida e sólida para seus olhos seguirem.
Isso não significa que o alinhamento central nunca deve ser usado, apenas que eles devem ser aplicados com cuidado. Na minha opinião, os alinhamentos centrais funcionam melhor quando você tem uma página grande e muito pouco para colocar nela. No entanto, essa é uma página pesada com bastante conteúdo e poderia usar um pouco mais de estrutura.
Se você alterar o alinhamento, encontre um e cumpra-o. Com isso, quero dizer aplicá-lo às categorias, aos elementos do cabeçalho, às tags e ao conteúdo extra do rodapé; tudo isso.
Efeitos suspensos
Quando você passa o mouse sobre uma miniatura, a visualização fica oculta e você recebe um link para baixar a imagem. É um efeito agradável, mas o link se aplica apenas ao pequeno trecho na parte inferior da miniatura, não à área inteira da imagem.

Isso é um pouco confuso e ruim para a usabilidade. Os usuários esperam poder clicar na miniatura da imagem que desejam ver, sendo forçados a procurar o lugar certo para clicar é uma maneira rápida de fazê-los seguir para um site diferente.
A grande imagem
As alterações sugeridas acima são relativamente pequenas, mas acho que há um problema muito maior aqui sobre como o conteúdo do site é apresentado.
Quando um usuário visita este site pela primeira vez, recebe várias miniaturas e tags. Desde o nome do site e o título da página (dos quais muitos usuários provavelmente não entenderão), eles precisam interpretar exatamente o que está acontecendo e o que você deseja que eles façam.
Como designers, muitas vezes pensamos que algumas coisas são tão óbvias que não precisam ser ditas. No entanto, nosso ponto de vista é completamente tendencioso, porque somos nós que criamos o site. Nesse caso, o designer provavelmente disse algo como "bem, qualquer idiota pode ver que é um site de papel de parede!" Mas esse não é o ponto.
Só porque um usuário pode descobrir o que é o site não significa que ele deve ser forçado. Colocá-los na cabeça com uma afirmação clara e simples é um método de marketing comprovado. Se você estiver oferecendo downloads gratuitos de papel de parede, seu site deve dizer alto e orgulhoso.
Além disso, não acho que seja ideal que a primeira coisa que você veja sejam miniaturas. Parece uma página de conteúdo, não uma página de boas-vindas. Isso faz com que você sinta que está andando no meio de alguma coisa, em vez de começar do início.
As miniaturas também fornecem uma página sem foco claro. Novamente, isso é bom para uma página de conteúdo, mas não para uma página de boas-vindas. Você quer algo para sugar os usuários e fazê-los permanecer por aí. Você normalmente tem apenas um segundo para convencer um usuário de que seu site é o que ele deseja. Se nada chamar sua atenção nesse segundo, eles passarão para a próxima aba aberta.
A solução
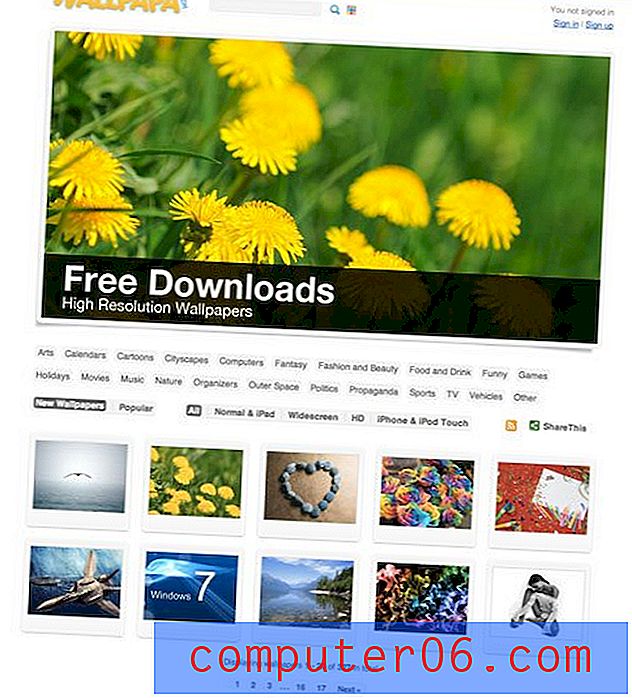
Como o foco principal deste site são imagens atraentes, faz sentido usá-las para atrair a atenção das pessoas e exibir seu produto ao mesmo tempo. Considere a maquete rápida e suja abaixo:

Agora temos um ponto de foco claro! Há uma imagem grande e atraente perto do topo da página, gritando por atenção. Eu imagino isso como um controle deslizante de imagem jQuery que alterna entre os downloads em destaque. Isso permite exibir muito conteúdo em um espaço relativamente pequeno.
Observe que eu também incluí as sugestões acima. Tudo aqui, com a exclusão do botão "próximo", adere fortemente ao alinhamento da grade principal. Mais importante, há uma grande mensagem informando às pessoas que você está distribuindo conteúdo premium gratuito. Isso informa imediatamente aos visitantes que você tem algo de valor que gostaria de compartilhar com eles.
Em cada página que você cria, tente sempre imaginar que a está vendo pela primeira vez. Você saberia o que é o site? Você gostaria de ficar por aqui? Peça a algumas pessoas ao seu redor para dar uma olhada sem contar a elas sobre o site e, em seguida, faça algumas perguntas sobre qualquer coisa que julgue óbvia da perspectiva do usuário.
Preste muita atenção se você está ou não fazendo uma declaração de valor. Goste ou não, a Internet é um local extremamente competitivo e, se você deseja que o tráfego chegue ao seu site, precisa se tornar um vendedor. O trabalho de um designer é vender o site em menos de um segundo. Isso quase sempre exige uma afirmação ousada, seja através de palavras imagem ou de ambos.
Qual é a sua afirmação?
Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também respeite o designer do site e ofereça conselhos construtivos claros e desprovidos de insultos severos.
Interessado em ter seu próprio site criticado? Você pode encontrar mais aqui.