Crítica de Web Design # 88: SeaWorld
Toda semana, damos uma olhada em um novo site e analisamos o design. Vamos apontar as áreas que foram bem executadas, além daquelas que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
Hoje temos um cliente incrível que, com certeza, todos gostamos: SeaWorld! Quão legal é isso? Vamos pular e ver o que pensamos do site deles.
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 49 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre o SeaWorld
O SeaWorld não precisa de introdução. É uma das melhores cadeias de parques temáticos existentes. Golfinhos, baleias assassinas, mantas e muito mais se misturam com passeios de emoção e outras grandes atrações. É simplesmente um lugar mágico.
Obviamente, o pessoal do Sea World sabe tudo o que há para saber sobre oferecer às pessoas uma experiência imbatível em parques temáticos, mas como está o seu UX na web? Vamos dar uma olhada.
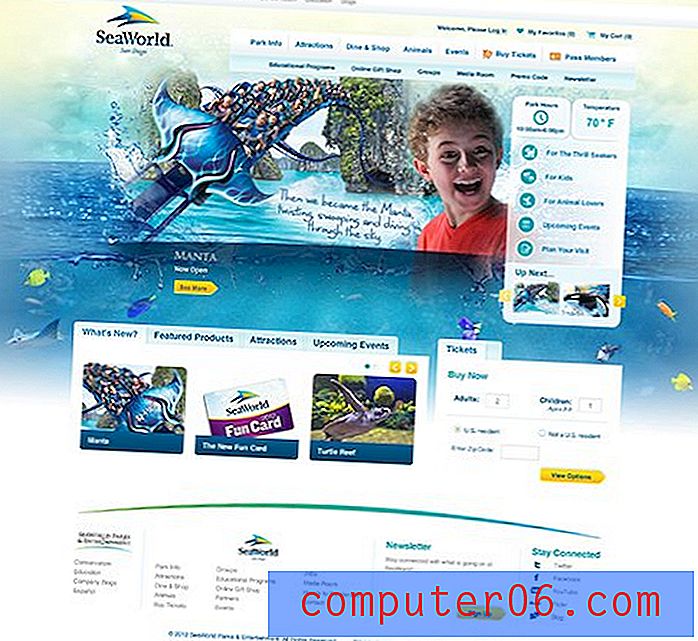
Aqui está uma captura de tela da página inicial do SeaWorld Parks:

A Página de Lançamento
A página mostrada acima é simplesmente um gateway que leva você a um dos três locais do SeaWorld: San Diego, San Antonio ou Orlando. Vamos nos aprofundar um pouco mais no site de um parque específico, mas vamos começar com uma discussão nesta página.
Quais são os objetivos?
Como essa página é muito simples, é muito fácil analisar sua eficácia. Uma rápida olhada nos diz que há três coisas principais que os designers estão buscando alcançar com esta página. O primeiro e mais importante objetivo é levá-lo a um dos locais dedicados ao parque do SeaWorld. Sem esse objetivo, essa página nem existiria, então eu chamaria isso de objetivo principal.
“O primeiro e mais importante objetivo é levá-lo a um dos locais dedicados ao parque do SeaWorld. Sem esse objetivo, essa página nem existiria. ”De mãos dadas com esse objetivo está a comunicação da marca. Sim, você veio ao lugar certo. Nós somos o SeaWorld e aqui está uma pequena amostra do que você pode esperar ver em nossos parques. O último objetivo está na pequena navegação secundária na parte superior da página. Caso você tenha chegado ao lugar errado, aqui estão alguns links para chegar onde você precisa.
Onde está o foco?
Com os objetivos acima em mente, vamos avaliar o sucesso desse design. Se todo o objetivo da existência da página é servir como uma porta de entrada para os outros três parques, é lógico que uma boa parte da página deve ser dedicada a essa tarefa. No entanto, o que vemos é que uma parte bastante minúscula da página é dedicada a qualquer tipo de interação.
Vamos estruturar isso para que possamos avaliar as relações espaciais dos itens:

Como você pode ver, toda a interatividade é lançada em uma pequena área na parte superior da página. Tudo leva um banco de trás para a grande foto do Atlantis, que discutiremos mais adiante. É ótimo mostrar uma carona e animar as pessoas, mas, como mencionei acima, acredito que esse seja realmente o objetivo secundário da página. Na sua forma atual, é realmente mais uma distração.
Quando chego a esta página, esse gráfico me atrai imediatamente, mas não me leva a lugar algum. Não é um link, não aponta para nada, é apenas uma imagem. A partir daí, meus olhos não têm instintivamente um próximo destino. Eles são forçados a flutuar pela página para descobrir o que diabos está acontecendo.
"Se realmente é apenas uma página de transição, você precisa levar os usuários para onde eles querem ir o mais rápido possível."Proponho que você repense todo o fluxo de comunicação nesta página. Se realmente é apenas uma página de transição, você precisa levar os usuários para onde eles querem ir o mais rápido possível. As probabilidades são de que você só tem um minuto do seu tempo e acabou de desperdiçá-lo, forçando-os a descobrir esta página. Imagine que mudamos a página para algo mais ou menos assim:

Isso coloca o objetivo principal da página na frente e na sua cara. aqui, as três opções de parques temáticos são o centro das atenções. Assim que a página é carregada, você entende o que está acontecendo e clica no parque que está interessado em visitar.
O objetivo desse layout é reduzir a quantidade de tempo gasto na página do gateway para que o usuário possa ser mais produtivo. As três caixas grandes servem para serviço duplo. Eles levam os usuários para onde eles querem e oferecem a você um bom espaço para imagens da marca. Em vez de mostrar uma atração nesta página, você pode destacar três recursos exclusivos, um de cada site.
Estética
A sensação estética da página é uma paisagem oceânica com alguma vida aquática e sua família nuclear americana estereotipada se divertindo em um passeio. Conceitualmente, isso atinge todos os pontos importantes. É úmido, selvagem, divertido e tem como alvo o que provavelmente é a principal base de clientes do SeaWorld (famílias bem vestidas e de classe média alta com renda disponível).

Às vezes, algo pode estar morto conceitualmente, mas acaba não sendo tão bom em execução, e acho que é isso que está acontecendo aqui. Os gráficos da página têm uma espécie de aparência de trabalho de machadinha no Photoshop.
"Às vezes, algo pode estar morto conceitualmente, mas acaba não sendo tão bom em execução, e acho que é isso que está acontecendo aqui."O splash, por exemplo, é obviamente retirado de uma foto em pequena escala. É provável que o respingo seja de uma foto de arquivo de algo como um pedaço de fruta sendo jogado na água. Isso tem o efeito estranho de fazer as pessoas parecerem quase em miniatura. Jogue o fundo para a mixagem e de repente tudo parecerá muito grande. A escala de tudo aqui é apenas um pouco instável.
As probabilidades são de que a maioria das pessoas não notará todas essas coisas. Dito isto, acho que a qualidade da experiência visual aqui é bastante baixa. Sabendo como as equipes de design funcionam, esses são sem dúvida os recursos da marca com os quais a equipe de web teve que trabalhar. Pessoalmente, acho que uma foto grande, de alta qualidade e real de pessoas se divertindo durante o passeio teria um impacto maior e mais crível.
Página Inicial Park
Passamos muito tempo criticando uma parte muito pequena do site, mas, como é a primeira coisa que as pessoas veem, vale a pena reservar um tempo para fazer a coisa certa. Agora vamos seguir em frente e olhar para um dos sites dedicados ao parque.

Primeira impressão
Aqui temos uma página com muito mais acontecendo. A parte central não é mais uma imagem estática, é uma apresentação de slides que percorre várias atrações emocionantes com muitas famílias sorridentes, felizes e criaturas nadadoras. Para ser sincero, muitos dos problemas estéticos que vimos antes são trazidos para cá.
Não estou muito impressionado com a aparência do site como um todo. A "marca SeaWorld" está saindo um pouco confusa e ocupada. As imagens são uma colcha de retalhos de várias idéias, todas juntas e desajeitadamente integradas ao fundo do oceano. Eles também são apresentados em uma resolução muito baixa, com toneladas de artefatos JPG feios.
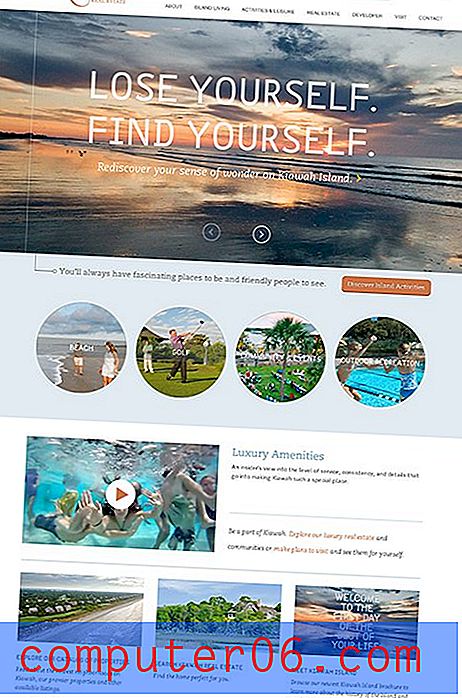
"As imagens são uma colcha de retalhos de várias idéias, todas juntas e desajeitadamente integradas ao fundo do oceano."Se o plano de fundo é o que mais atrapalha a equipe de design, perca-o. Você pode usar uma foto de largura total no cabeçalho sem ocupar todo o plano de fundo do site. Eu acho que o site abaixo, faz isso muito bem:

Este site é maravilhoso e há muito que podemos aprender com ele. Observe como as imagens são compostas por fotografias de alta qualidade, e não por compilações rápidas e sujas do Photoshop. Há muita coisa acontecendo, mas tudo é bem organizado e simplificado para que você não tenha muitos gritos de atenção ao mesmo tempo.
Agora, o visual está errado no SeaWorld? Claro. Eles ainda precisam seguir as emocionantes fotos de família, cheias de ação, mas isso deve ser feito de maneira mais semelhante ao site acima. Me divirta, mas não sacrifique a qualidade da experiência visual para chegar lá.
"Me divirta, mas não sacrifique a qualidade da experiência visual para chegar lá."Não consigo imaginar que o SeaWorld de todos os lugares não tenha uma pilha de imagens impressionantes de animais e homens, apenas esperando para serem integradas a um site bonito.
Quais são os objetivos?
Os objetivos desta página são muito mais complicados do que a página que vimos anteriormente. Para começar, vamos considerar por que eu, como usuário, visitaria o site do SeaWorld. Aqui está uma lista de coisas que eu criei, em nenhuma ordem específica:
- Educação: Como é o SeaWorld? O que faremos?
- Comprar bilhetes
- Planejar minha viagem (hotéis, voos, etc.)
- Horário do parque
- Direcções de condução
- Vendas e Eventos Especiais
Desempenho contra metas
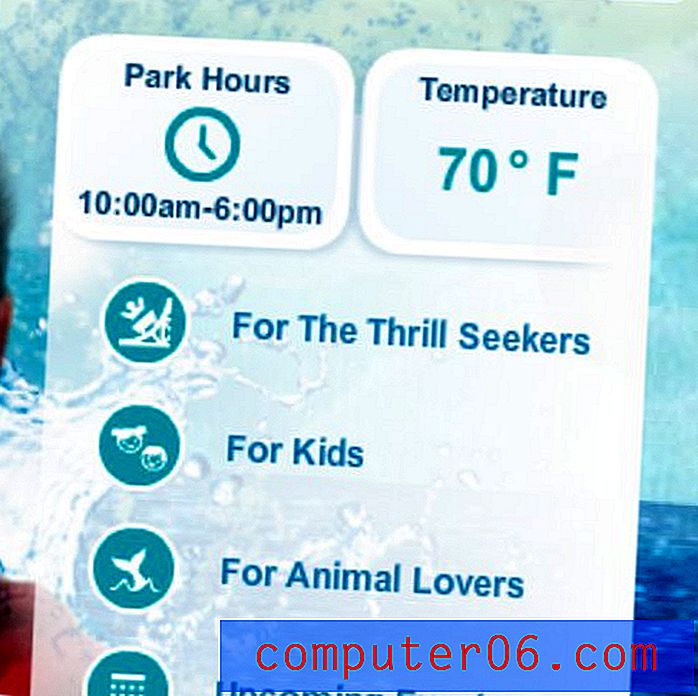
Na maioria das vezes, o site tem um bom desempenho em relação à minha breve lista de possíveis objetivos. Eu amo que uma das primeiras coisas que vejo no site é este pequeno widget:

Isso é incrível. Imediatamente posso ver as horas do parque e as condições climáticas. Esses são dois grandes motivos para visitas ao site e, sem um único clique, eu já encontrei minha resposta.
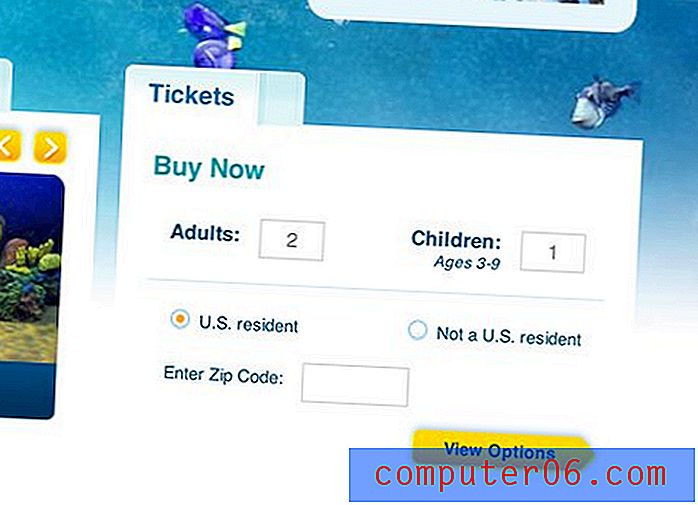
Explorando ainda mais, há uma pequena área agradável para compra de ingressos, as direções de direção estão a um clique de distância no link "Informações do parque", existem vários links de planejamento de viagens e muita educação sobre como é o parque e o que está acontecendo.

No geral, acho que, se eu tiver um objetivo específico em mente quando chegar ao site, conseguirá alcançá-lo com bastante facilidade. Por outro lado, se estou apenas procurando explorar, há muito conteúdo para me empolgar com o parque.
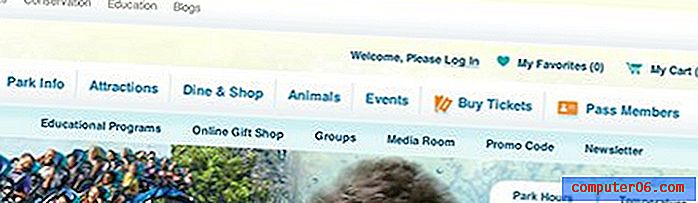
Menus de Navegação
Apesar de não ser muito difícil encontrar o que estou procurando, ainda acho que há muito espaço para melhorias. A principal coisa que me faz balançar a cabeça atualmente é o menu de navegação ... ou melhor, os menus.

Existem pelo menos quatro linhas horizontais diferentes de links nesse pequeno espaço. Além disso, existem enormes menus suspensos ao passar o mouse. Temos submenus para nossos submenus. Os designers sempre diferem sobre se é bom ter toneladas de navegação que fazem com que cada página fique a um clique da página inicial. Obviamente, existem prós e contras das mega táticas de navegação, mas uma coisa é certa: elas são fáceis de errar.
Independentemente de quão longe você queira levá-lo, acho que alguma simplificação aqui é vital. A navegação é demais e torna tudo muito difícil filtrar. Esse problema é extremamente comum em sites grandes com muito conteúdo e nem sempre há uma resposta fácil. Abaixo, você pode ver que a Disney enfrenta a mesma sobrecarga de navegação.

Pensamentos finais
É fácil se afastar e julgar as grandes organizações por seus problemas de design. O argumento sempre é o mesmo: eles têm tanto dinheiro e tantos recursos, por que eles não conseguem criar o melhor site do mundo?
A realidade da situação é que essa é uma posição bastante ingênua, tomada apenas por aqueles que nunca trabalharam como parte de uma grande organização. Você pode ver o freelancer trabalhando em seu próprio site como o oprimido, mas, na realidade, ele tem a vantagem de uma perspectiva de design. Ele pode fazer o que quiser. Use tecnologias experimentais da Web, supervisione todo o design e verifique se há uma experiência consistente e de primeira linha; tudo sai da cabeça dele e não há ninguém para desafiá-lo.
"Eles trabalham duro e têm boas intenções, mas no final, existem muitos obstáculos importantes entre eles e um design estelar".Compare isso com a maneira como os projetos corporativos de web design normalmente são executados. Há muitas mãos e cabeças que precisam colaborar em um único projeto. Diretrizes de marca rigorosas e muitas vezes concorrentes, requisitos de compatibilidade do navegador, recursos de design sub-par (lixo, lixo), longas reuniões e políticas do escritório são o que define a rotina diária para essas pessoas. Eles trabalham duro e têm boas intenções, mas no final, existem muitos obstáculos importantes entre eles e um design estelar.
Recomendações para o futuro
Há muitas melhorias incrementais aqui que podem ser feitas, mas vamos pensar na grande reformulação que inevitavelmente acontecerá um dia. Mesmo que se trate de anos no futuro, vale a pena discutir.
Minha recomendação é derrubar tudo e começar do zero. Duas grandes mudanças precisam acontecer. Primeiro, a equipe da marca SeaWorld precisa decidir como eles querem aparecer na web. A estética atual simplesmente não está dando certo e eles precisam de uma nova direção que mostre um melhor equilíbrio entre imagens emocionantes e de alta qualidade.
"Os profissionais da web precisam criar alguns wireframes e focar na usabilidade, além da estética."Enquanto isso acontece, os caras da web precisam criar alguns wireframes e se concentrar na usabilidade, além da estética. O nome do jogo é simplificação. Corte a desordem e descubra o que é mais importante. Como vimos na página do gateway, as peças importantes precisam ser mais destacadas e fáceis de usar. Estude o fluxo simples do site da Ilha Kiawah acima e faça anotações. Encontre outros sites que funcionem como excelentes fontes de inspiração e descubra o que eles estão fazendo certo.
Enquanto você está nisso, faça do celular uma prioridade. Eu não tinha tempo ou espaço aqui para cobrir o site móvel, mas é ruim. O próximo site deve responder e não penalizar os usuários móveis com uma experiência inferior.
“O próximo site deve responder e não penalizar os usuários móveis com uma experiência inferior. "O projeto de redesenho será um desafio enorme, difícil e frustrante, que facilmente salta da pista e se transforma em um desastre. Essa é a situação do web designer. Todos nós gostamos porque, apesar de todos os desafios, resultados surpreendentes podem ser alcançados. Estou confiante de que a equipe do SeaWorld tem o talento para obter um design impressionante e altamente utilizável se realmente se dedicarem a esses dois objetivos.
Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também seja respeitoso com o designer do site e ofereça conselhos construtivos claros, sem quaisquer insultos severos.