Crítica Web Design # 72: Interiores Corporativos Atlânticos
Toda semana, damos uma olhada em um novo site e analisamos o design. Vamos apontar as áreas que foram bem executadas, além daquelas que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é Atlantic Corporate Interiors. Vamos pular e ver o que pensamos!
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 49 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre Atlantic Corporate Interiors
“Do nosso software comercial às soluções de produtos e ao processo de bastidores, tudo o que fazemos é construído para ouvir nossos clientes e responder de acordo. Não é de surpreender que essa ideia, por mais simples que seja, ainda ressoe no mercado. À medida que o ritmo dos negócios aumenta e as demandas do desempenho do mercado são aumentadas, um guia permanece firme. Estamos ouvindo o cliente? Se fizermos isso bem o suficiente, tudo o resto se segue. Nossas soluções serão criativas, dentro do orçamento e, mais importante, excederão as expectativas do cliente. ”
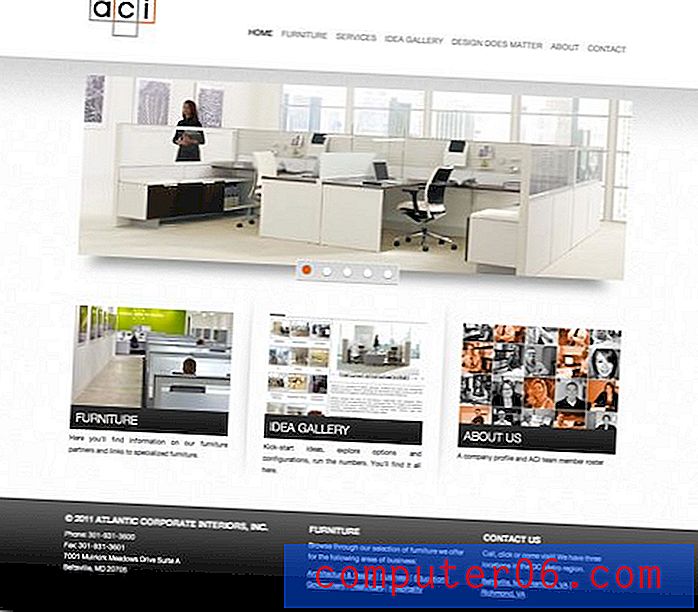
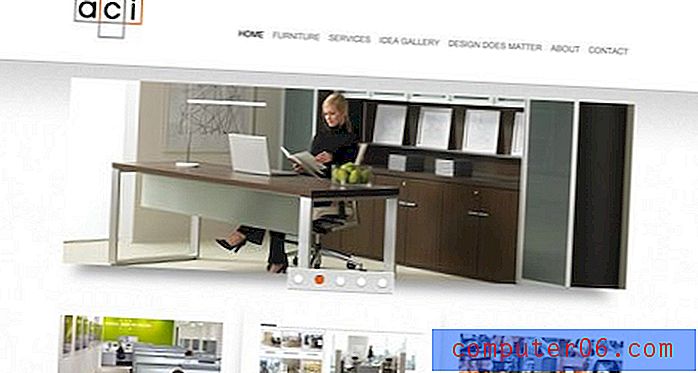
Aqui está uma captura de tela da página inicial:

Primeira impressão
Conversei um pouco com o designer deste site e ele notou que o site havia entrado no ar na noite anterior ao início da crítica. É uma oportunidade interessante para avaliar um site tão recente. Como você pode imaginar, muitas vezes pode levar dias ou até semanas para suavizar todas as pequenas peculiaridades e erros que você não percebe até que o site seja visto por milhares de pessoas.
Minha primeira impressão sobre este site é que ele parece muito limpo. Definitivamente, posso dizer que o designer trabalhou duro para garantir que o produto final não estivesse superlotado por elementos e mensagens desnecessários.
As páginas estão bem organizadas. Existem três seções distintas: cabeçalho, área de conteúdo e rodapé, mantidos separados por cor e textura. Do ponto de vista puramente subjetivo, sinto que o site tem um pouco de textura pesada. Não gosto particularmente da proeminência das linhas e do gradiente no rodapé. Percebo que é um tema visual herdado de outros elementos, mas sinto que é um pouco ocupado e distrai em uma área tão grande.
Mais uma vez, isso é mais um gosto pessoal do que uma crítica lógica. No geral, o novo design parece um sucesso. É uma tentativa sólida de um estilo de design atual que leva a empresa para 2011 e além. Enquanto olho em volta, há definitivamente alguns pontos específicos que vale a pena mencionar e possivelmente atualizar. Vamos discutir isso.
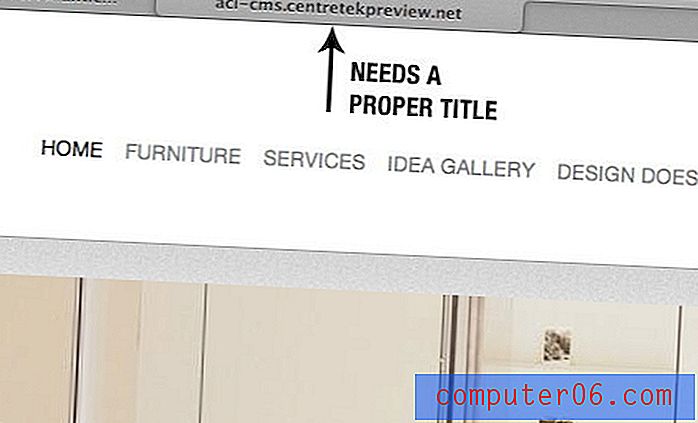
Título da página
Uma das primeiras coisas que notei no site é que parece que alguém esqueceu de atualizar o título. Atualmente, isso é uma referência técnica a um teste antigo. Agora que o site está ativo, é crucial garantir que isso seja atualizado para refletir o nome da empresa para fins funcionais e de SEO.

Objetivo vaga
Embora eu seja um grande fã do movimento minimalista de web design, às vezes o princípio pode ser levado longe demais. A página inicial deste site pode ser um exemplo disso. Quando carrego o site no meu laptop, eis a parte da página que vejo:

Como você pode ver, o site é bastante vago sobre o que está acontecendo. Há algumas perguntas importantes que você deseja que os usuários respondam imediatamente: De quem é este site? Para que é / para quem? Como resposta, a parte superior do site oferece apenas um logotipo que diz "ACI". Não há absolutamente nenhuma descrição da empresa ou o que ela faz. As imagens na apresentação de slides são uma pista, mas olhando para essas não tenho certeza se o que está sendo oferecido é um produto (móveis), serviço (instalação do escritório) ou ambos. O melhor indicador para o que a ACI está oferecendo vem da palavra "móveis" na navegação.
Esse tipo de "reunir as pistas para resolver o mistério" da experiência de navegação na web pode deixar os usuários frustrados. É verdade que algumas pessoas só navegam no site porque sabem exatamente o que é, outras ainda tropeçam no site via Google e outros recursos e você deseja garantir que esses visitantes não percam rapidamente o interesse devido à falta de informações .
Como corrigi-lo
A correção aqui é mais fácil do que você imagina. Você não precisa necessariamente de um grande parágrafo de texto para dizer às pessoas quem você é e o que faz. Em vez disso, tente um forro simples. Por exemplo, o Twitter é um conceito bastante complicado, mas sua página inicial simplesmente diz o seguinte:
"Descubra o que está acontecendo, agora, com as pessoas e organizações de que você gosta."
Isso apenas diz a você o conceito mais essencial sobre o serviço, nada mais. Eu recomendo que você se esforce para criar algo assim para a parte superior do site da ACI.
Navegação Secundária
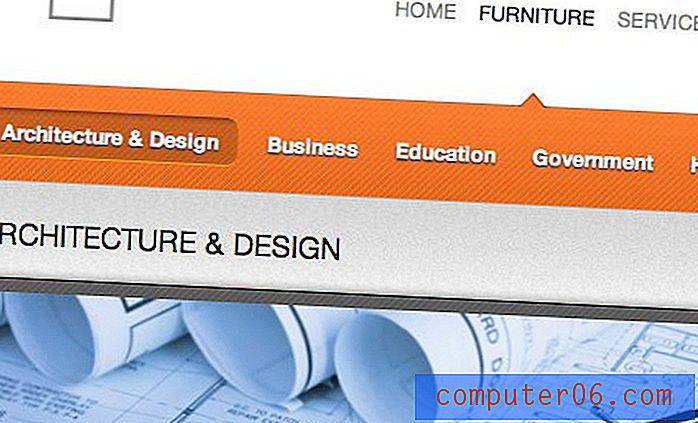
Passando a página inicial, descobrimos que as páginas secundárias também são bem projetadas. A maioria deles escolhe um layout eficaz e simples de duas colunas, como o mostrado abaixo.

Nestas páginas, o designer introduziu um recurso de navegação secundária, que ajuda a manter todo o conteúdo categorizado e condensado. A repetição do laranja brilhante do logotipo é um toque agradável, ajuda a manter a paleta de cores consistente e ainda dá vida à página.

O problema que tenho com a navegação secundária é que nem sempre é usada. Algumas páginas não têm irmãos e, portanto, possuem uma área de navegação em branco. Isso cria um elemento bastante estranho no design que parece mais um acidente do que algo intencionalmente deixado em branco.

Como corrigi-lo
A solução aqui é simples, apenas oculte completamente a navegação secundária quando não houver conteúdo para colocar nela. A página inicial é um exemplo de página que deixou esse elemento de fora, por isso é completamente apropriado fazer isso novamente aqui.
Links aleatórios
A última coisa que notei no site ao clicar foi o fato de existirem alguns links de imagem que realmente não vão a lugar algum. Em vez disso, eles abrem versões maiores das imagens. Principalmente, isso é bom e é uma prática comum em galerias de imagens. No entanto, eles aparecem em imagens que não merecem essa funcionalidade. Até onde eu sei, isso está confinado às imagens da barra lateral como a abaixo.

Aqui vemos uma foto de um telefone em um teclado, que faz todo o sentido, pois é uma página de contato. No entanto, quando passo o mouse sobre a imagem do telefone, recebo um cursor de mão, o que me leva a clicar. Isso me dá uma imagem grande de um telefone em um teclado. Por que preciso examinar mais de perto uma foto simples? Essa funcionalidade desnecessária tem a capacidade de distrair o usuário do que é importante.
Conclusão
Em resumo, acho que o redesenho do site foi um sucesso. A estética é limpa e atual e combina muito bem com os móveis elegantes e modernos vendidos no site. No geral, minhas sugestões para aprimoramento equivalem a decisões subjetivas de design e pequenas correções de erros:
- Considere facilitar um pouco a textura. Talvez suavize a camada de ruído e torne o rodapé menos perturbador.
- Corrija o título da página.
- Verifique se o objetivo do site / empresa está claramente indicado na página inicial.
- Oculte a barra de navegação secundária quando não for necessária.
- Abandone os links em fotos aleatórias que não tenham um motivo para serem visualizadas em um tamanho maior.
Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também seja respeitoso com o designer do site e ofereça conselhos construtivos claros, sem quaisquer insultos severos.