Crítica no Web design # 70: Propriedade de Lake Gibbs
Toda semana, damos uma olhada em um novo site e analisamos o design. Vamos apontar as áreas que foram bem executadas, além daquelas que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é Lake Gibbs Estate. Vamos pular e ver o que pensamos! Quando terminar de ler este artigo, verifique nossa enorme coleção de outras críticas ao design da web.
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 49 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre Lake Gibbs Estate
Aninhado no sopé da cordilheira de Sahayadri, o peninsular Lake Gibbs Estate oferece um local perfeito para sua segunda casa. Coberto de florestas verdes luxuriantes, cercado pelas águas da barragem de Thokarwadi que se fundem e se misturam com o lago Andhra, o lago Shirawata e o lago Valvhan; Lake Gibbs oferece uma oportunidade única de se desconectar do seu dia a dia e se reconectar com você mesmo. Distante o suficiente de qualquer área urbana, mas a 30 minutos de carro das estações Malavli, Bhivpuri Road e Paladari; Lake Gibbs é o refúgio perfeito para o fim de semana ou mesmo o ano alternado.
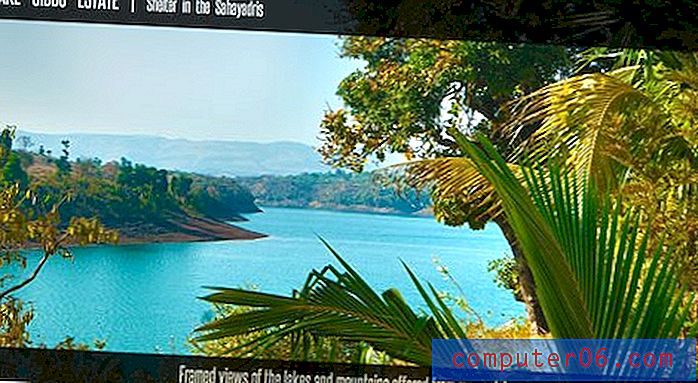
Aqui está uma captura de tela da página inicial:

Primeiras impressões
O site Lake Gibbs Estate é muito simples. Há apenas uma página com uma apresentação de slides grande e algumas descrições muito breves. Consequentemente, esta será uma crítica bastante breve!
Minha primeira impressão desta página é bastante positiva. É muito elegante e atraente, as fotos em tela cheia de belas paisagens realmente chamam sua atenção. Na maioria das vezes, acho que o designer fez um ótimo trabalho ao criar algo básico e interessante. Cada peça do design merece um comentário, então vamos dar uma olhada mais de perto.
Apresentação de Slides

Como acabei de mencionar, a apresentação de slides é a verdadeira parada aqui. De fato, o site é a apresentação de slides, há pouco mais. Eu sempre sou um pouco defensor de aproveitar ótimas fotografias em design. Uma boa foto pode ser mais eficaz do que horas de trabalho "do zero" do Photoshop para atrair a atenção do usuário e comunicar uma sensação estética. Pode parecer que você está optando pelo caminho mais fácil, reduzindo um design para fotos em tela cheia, e talvez você esteja, mas é difícil resistir à idéia de menos trabalho levando a um produto final possivelmente mais atraente!
Um lugar onde o design pesado de fotografia funciona muito bem é com fotos de produtos. Quando você está vendendo um produto bonito, os pontos de bala são ótimos, mas a imagem do produto deve ser o verdadeiro herói. Você vê isso no trabalho de design da Apple, Dyson e muitos outros fabricantes de produtos premium. Aqui o mesmo princípio se aplica, a parte interessante é que a paisagem é o produto (eles estão vendendo lotes). Isso funciona extraordinariamente porque não há quase nada mais atraente do que uma vegetação luxuriante e um céu colorido na margem de um rio extenso.
Tipografia
Quando você tem um design pesado para fotografia como este, a tipografia se torna uma das decisões mais importantes que você tomará como designer. Você tem a tarefa de escolher algo que complemente as imagens. Deve ser atraente e combinar com o humor do visual, sem tentar roubar o show.

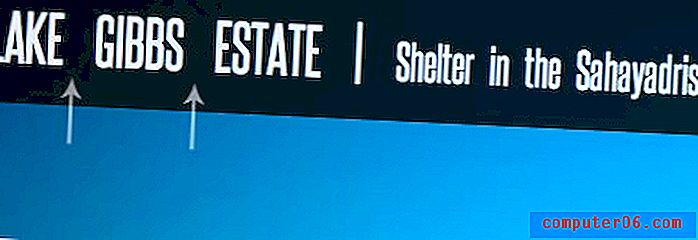
Uma rápida impressão do meu bookmarklet WhatFont revela que o tipo de letra condensado e moderno usado neste site é uma fonte gratuita chamada Steelfish. Acho que a fonte é perfeita para este projeto e gosto de como, apesar de ter apenas uma variação do tipo de letra, o designer conseguiu ajudar certos aspectos do design a se destacarem pelo uso de todas as letras maiúsculas.
O tipo definitivamente não se destacaria em relação às fotos, então um truque de design simples e eficaz foi usado: uma sobreposição preta de opacidade reduzida. Isso enquadra bem o site e destaca as informações importantes, sem prejudicar muito o visual principal.
Um problema que tenho com a tipografia é o espaçamento entre palavras, especificamente no texto "Lake Gibbs Estate". O espaço entre as palavras em relação ao espaço entre as letras parece muito distante. Infelizmente, esse é o problema mais frequente com as fontes gratuitas, poucas parecem realmente separar o espaçamento das palavras e as fontes premium.

Rodapé
Aparentemente, parece que não há mais nada na página além da apresentação de slides e o nome do site. No entanto, após uma inspeção mais aprofundada, verifica-se que há mais. Na parte inferior da página, você encontra uma barra preta com legendas para cada uma das imagens na apresentação de slides:

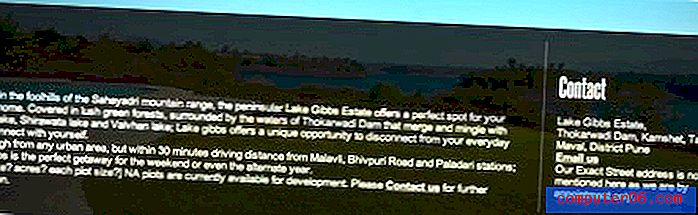
Passar o mouse sobre esta barra expande as seções "Sobre" e "Contato" da parte inferior da página em uma animação agradável e fluida.

Eu gosto da aparência dessa área, mas definitivamente não sou um grande fã da funcionalidade. O problema é inerente ao meu comentário anterior, esta seção está bastante oculta. Não existe indicação em nenhum lugar da página que exista; é somente quando você começa a colocar o mouse aleatoriamente sobre várias áreas que descobre sua presença.
Definitivamente, recomendo adicionar alguns indicadores visuais sempre presentes. Talvez uma pequena aba se destaque da barra inferior que diz "Saiba mais". Há um milhão de soluções possíveis, várias das quais funcionarão bem, a parte importante é usar alguma coisa (qualquer coisa) para ajudar o usuário a entender como obter essas informações importantes.
Conclusão
Para resumir, aqui está uma lista rápida de meus pensamentos sobre o design.
Boa
- Design simples e limpo que serve bem a seu propósito.
- Slideshow: Lindas imagens em tela cheia realmente chamam a atenção do usuário.
- Fonte: é limpo, moderno e atraente. Também não é usado no texto menor do corpo, o que é uma boa opção, pois é claramente uma fonte de título.
Precisa de trabalho
- O espaçamento da palavra no Lago Gibbs Estate. Gosto da fonte, mas se você não conseguir corrigir esse problema, talvez seja melhor encontrar algo novo.
- O rodapé oculto. Não é aparente que isso exista até que você o encontre acidentalmente. Pense em uma maneira de destacar melhor esse conteúdo.
Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também seja respeitoso com o designer do site e ofereça conselhos construtivos claros, sem quaisquer insultos severos.