Crítica no Web design # 69: Okay Geek
Toda semana, damos uma olhada em um novo site e analisamos o design. Vamos apontar as áreas que foram bem executadas, além daquelas que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é o Okay Geek, um blog de tecnologia deliciosamente nerd que já vimos antes no Design Shack. Vamos pular e ver o que pensamos do novo design!
Explore o Envato Elements
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 49 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre Okay Geek
“Okay Geek é um blog que escreve sobre coisas que nossos editores consideram interessantes. Não fornecemos nosso conteúdo a ninguém além de nós mesmos. E embora isso possa parecer um pouco estranho, fazemos isso na esperança de criar conteúdo que realmente expresse nossa satisfação e permita que os leitores se relacionem conosco e com o que escrevemos ”.
Clientes que retornam
Uma rápida nota lateral de autoatendimento. Se você está se perguntando se uma Design Shack Design Critique vale ou não a pena, não precisa procurar mais do que nossos clientes que retornam como Okay Geek. Vários sites não apenas levaram em consideração nossos conselhos, mas implementaram muitas das alterações sugeridas e retornaram para outra crítica. Se você está tendo dúvidas sobre seu design, envie uma mensagem para nós e faça uma crítica hoje.
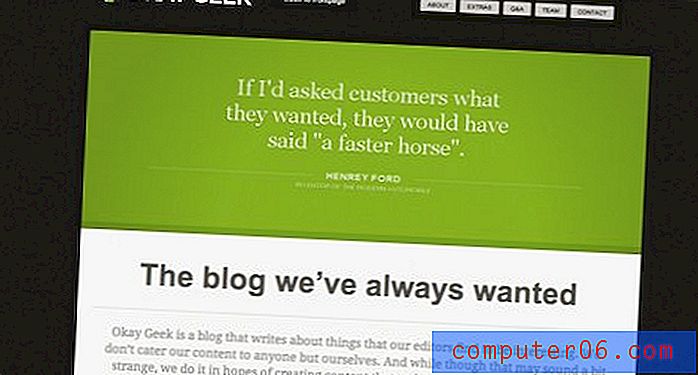
Agora na crítica, aqui está uma captura de tela da página inicial do Okay Geek:

Primeira impressão
Em nossa crítica anterior ao Okay Geek, nós os complementamos por ter um site muito limpo e nítido, que destacava bem o conteúdo e permanecia quase vazio. Parece que os designers decidiram levar essa idéia ainda mais longe, realmente minimizando o design e removendo todas as partes desnecessárias. O resultado é uma experiência super simplificada que contribui para uma ótima experiência de navegação.
Recomendo os designers por seu trabalho e realmente acho que eles fizeram um ótimo trabalho aqui. Como sempre, estou cheio de sugestões de como torná-lo ainda melhor. Vamos dar uma olhada e ver o que são.
Navegação
Um dos meus maiores problemas com o redesenho é a área de navegação. Estritamente do ponto de vista estético, é ótimo. Há um apelo mínimo agradável que realmente complementa bem o site. No entanto, do ponto de vista da usabilidade, ele não é tão alto. Os vários links são divididos em duas seções diferentes no cabeçalho:


A primeira seção é bem feita e faz todo sentido: Revisões, Editoriais, Contato, Sobre nós. O segundo, porém, é uma faixa de ícones que controla o conteúdo da barra lateral em uma espécie de método com guias. Na verdade, gosto do que eles estão fazendo aqui e acho que eles realmente criaram uma barra lateral versátil, mas tenho alguns problemas com os ícones.
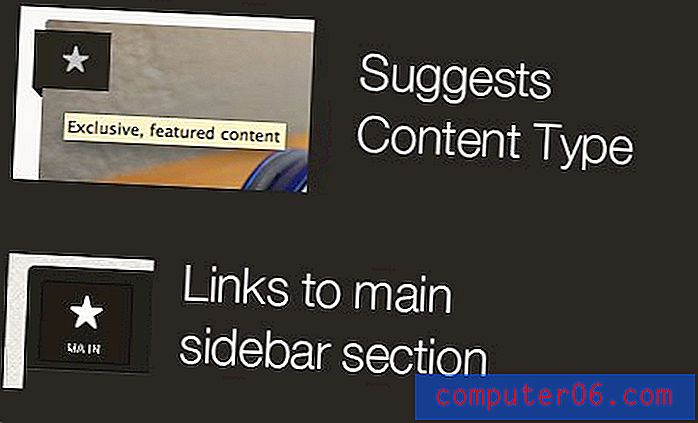
Novamente, embora pareçam ótimas, são bastante vagas. Por exemplo, a estrela, que é um símbolo universal da web para tornar algo favorito, é na verdade um link para a seção "Principal" da barra lateral. A seção “tópicos” é igualmente confusa, sendo representada por quatro quadrados (o que só faz sentido depois que você clica nela). Os títulos aparecem em foco, mas até então, você realmente não tem ideia para que servem esses ícones.
Encontrando seu caminho
Em um blog de tecnologia como este, que abrange um amplo espectro de tópicos, é importante que os usuários encontrem rapidamente o nicho em que estão interessados. Como teste, se você colocar alguém na frente deste site pela primeira vez e diga: "Encontre os artigos sobre jogos", provavelmente levaria mais de dez segundos para encontrar a seção "tópicos", que os leva aos jogos.
Não tenho muita certeza de como eu faria isso, mas eu definitivamente recomendaria pensar um pouco mais sobre como facilitar para os usuários detalhar apenas o conteúdo que eles gostariam de ver. Honestamente, pode ser tão simples quanto tornar o texto visível abaixo dos ícones o tempo todo.
Conteúdo em destaque
Como qualquer bom site de notícias, existem alguns locais de conteúdo em destaque diferentes que ajudam a destacar artigos além do que aparece no feed principal da página inicial. Eles parecem realmente ótimos e, assim como a navegação, aparecem no canto superior esquerdo e na barra lateral à direita.


Repetição
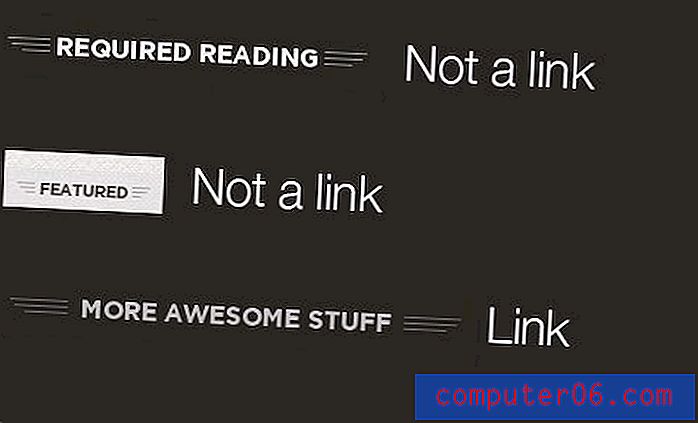
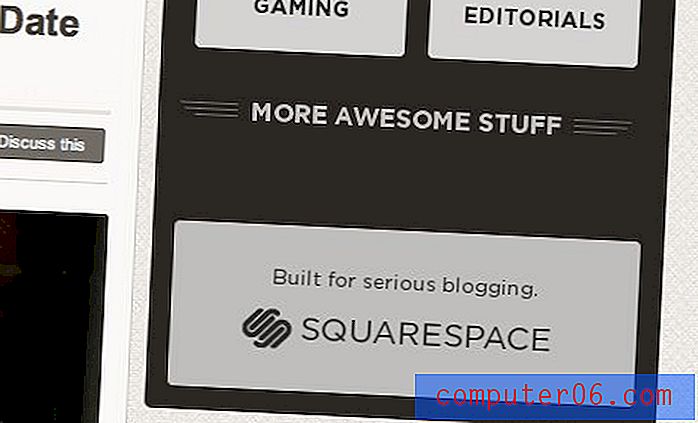
Olhando para elas, vejo uma das minhas ferramentas de design favoritas em ação: a repetição. Existe uma consistência realmente agradável, porém simples, na rotulagem de cada seção. No entanto, este é um exemplo perfeito de como a repetição pode ser uma fera complicada e pode até enganar o usuário. Considere o seguinte gráfico, que mostra três cabeçalhos projetados de forma consistente na página:

Agora, os dois primeiros servem como cabeçalhos de seção. Eles ficam acima do conteúdo e simplesmente servem como um rótulo para o que está abaixo deles. Eles não são links, apenas ajudantes visuais. Isso define seu cérebro a pensar que esse será o caso de todos os itens semelhantes que você vê em todo o site. No entanto, o terceiro lança uma bola curva.

Esse rótulo fica acima de um espaço vazio, o que o torna imediatamente confuso quanto ao que está fazendo referência. Lembre-se de que os outros dois cabeçalhos já nos ensinaram que esses não são links, então concluímos que “Mais coisas impressionantes” ainda não foram adicionadas. No entanto, verifica-se que esse cabeçalho não é, de fato, um cabeçalho, mas um link para uma página diferente.
Repetição seletiva
A lição de design simples aqui é que a repetição deve ser exercida com cuidado. Certifique-se de que, ao repetir um estilo ou elemento de design visual, os elementos compartilhem um objetivo e uma funcionalidade comuns. Caso contrário, você configura um arquétipo esperado que depois quebra, reduzindo assim a usabilidade por meio da repetição, em vez de melhorá-lo.
Vejo esse mesmo problema surgindo em pelo menos outro local no site no caso do ícone de estrela mencionado acima. Ele é usado na barra lateral simplesmente para indicar a guia "Principal" e é repetido nas visualizações da postagem para indicar que a postagem é "Conteúdo exclusivo e em destaque". Mais uma vez, a repetição está realmente retirando o significado do ícone, porque está sendo usada para dois propósitos muito diferentes.

Publicações e visualizações
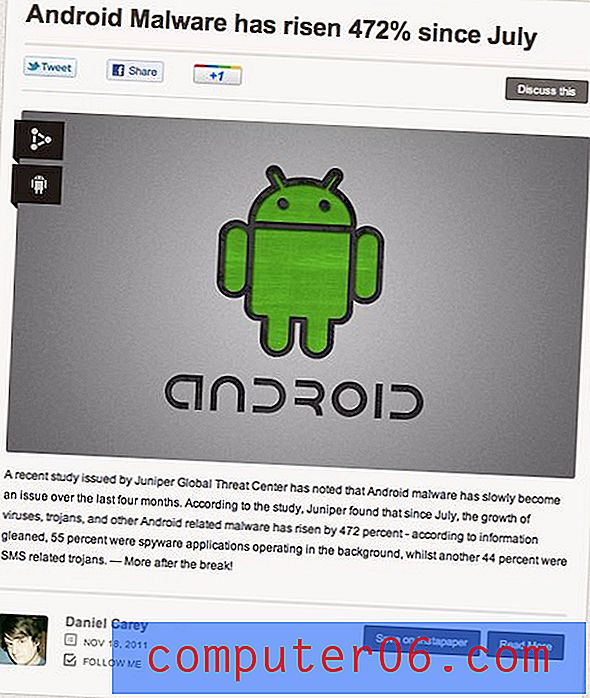
Além da repetição de ícones que eu indiquei acima, eu realmente gosto do novo formato de visualização de post. As belas imagens grandes atraem você e todas as informações sobre a publicação de que você precisa são claramente representadas de uma maneira muito organizada.

Percebo também que o antigo e vago botão "Salvar" foi alterado para um botão "Salvar no papel para impressão" de acordo com minha sugestão. Pontos de bônus por implementar algumas alterações sugeridas! Eu acho que isso torna infinitamente mais claro o que está acontecendo com este botão.
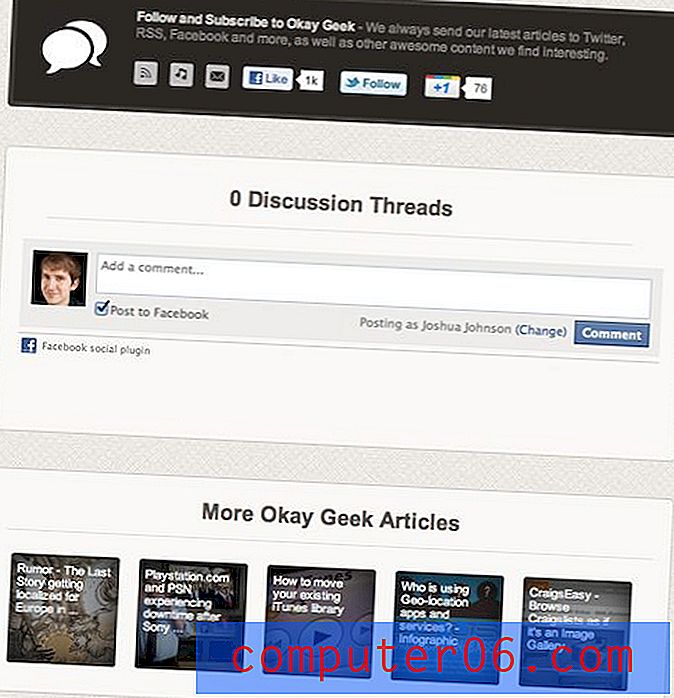
Da mesma forma, quando você clica e segue uma postagem específica, vemos mais alguns exemplos de trabalhos de design realmente atraentes. O final de uma postagem é onde as pessoas tradicionalmente colocam muitos conteúdos, como compartilhamento, artigos e comentários semelhantes. Esta área pode rapidamente se tornar uma bagunça desordenada, mas eu amo como ela foi tratada aqui. As três seções diferentes são claramente distintas, mas visualmente semelhantes e realmente se encaixam bem com o tema geral do site.

Você sabe que um designer é bom quando gasta muito tempo ajustando as coisas pequenas e acho que esta seção é um exemplo claro de como os designers estão trabalhando nesse projeto.
Sobre nós
A seção final que acho que merece alguma atenção é a página Sobre nós. Quando a página foi carregada pela primeira vez, fiquei surpreso com o quão atraente era. Esse é um design muito bom que difere bastante do restante do site, mantendo 100% da marca.

Conclusão
Os caras do Okay Geek realmente me incentivaram a dar uma boa olhada no site e dar a ambos os barris quando notei algo que precisava ser abordado. Isso indica uma clara disposição de tornar o site o melhor possível para os usuários.
Receber críticas é uma das tarefas mais difíceis que você enfrentará como designer. Nós nos envolvemos tanto em nossos projetos que uma crítica parece um ataque pessoal. Quando podemos nos afastar dessa resposta emocional e avaliar o feedback de maneira lógica, nos tornamos melhores designers e nossos projetos melhoram exponencialmente.
Como afirmei repetidamente ao longo da crítica, este site é lindo do ponto de vista puramente visual. As áreas que sugeri melhorar estão intimamente relacionadas à usabilidade e à melhoria da experiência do usuário. Essas são as coisas que são fáceis de ignorar quando observamos um projeto por muito tempo. Tenho certeza de que a equipe considerará e abordará muitas dessas questões e continuará a fazer da Okay Geek um ótimo lugar para aprender sobre os últimos desenvolvimentos no mundo da tecnologia.
Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também seja respeitoso com o designer do site e ofereça conselhos construtivos claros, sem quaisquer insultos severos.