Crítica no Web design # 67: StyleJam
Toda semana, damos uma olhada em um novo site e analisamos o design. Vamos apontar as áreas que foram bem executadas, além daquelas que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é o StyleJam, um site que hospeda portfólios de web designers. Vamos dar uma olhada e ver o que pensamos!
Explorar recursos de design
Quer que vejamos o seu site? Envie-o para ser apresentado em uma futura Crítica de design, leva apenas um minuto. Cobramos US $ 49 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre StyleJam
Com o StyleJam, você pode criar seu portfólio pessoal de web design em um URL independente que você escolher e personalizá-lo com suas CSS e imagens. Não há necessidade de aprender programação, assinar um serviço de hospedagem ou configurar seu servidor. A única coisa que não fazemos por você é projetar, esse é o seu campo.
Aqui está uma captura de tela da página inicial:

Impressão inicial
Minha primeira impressão do StyleJam é positiva. Há muito neste site que parece muito moderno, o estilo geral de design está alinhado com o que muitos designers estão adotando hoje. É um design limpo que utiliza muito espaço em branco e usa o azul para transmitir uma sensação de profissionalismo.
No geral, está começando bem. No entanto, existem alguns pequenos problemas e sugestões que tenho. Vamos percorrer o site pouco a pouco e ver o que são.
Logotipo e slogan do site

Uma das primeiras coisas que chama minha atenção quando olho para esta página é o logotipo, mostrado acima. Eu não chamaria isso de alta prioridade, mas direi que definitivamente acho que isso poderia ser reformulado. A fonte de estilo arredondado VAG parece um pouco datada e o pincel não está funcionando para mim. Isso dificulta a leitura da palavra “jam” e parece um desenho animado, o que parece contradizer o estilo profissional que o resto da página segue. Em outras palavras, o logotipo se destaca na página como algo que não pertence completamente.
O slogan na barra de título e no logotipo do site é outra coisa que parece não funcionar. A frase "Web designers. United ”me faz pensar que esse é algum tipo de clube, associação ou sindicato para designers. É um bom slogan, mas não para esse negócio, que está vendendo portfólios de web designers.
Sugiro substituir esse slogan por algo que comunique claramente qual é o serviço. Se você perguntasse a cem pessoas qual site possui o slogan, “Web designers. United ”, aposto que quase ninguém imaginaria que eles vendiam sites de portfólio. Use este critério ao discutir um novo slogan.
Cabeçalho principal

A seguir, é o que chamarei de área principal do cabeçalho. Esta é uma grande barra azul com um efeito embutido e uma pitada de textura. É um efeito agradável que realmente chama sua atenção. O pequeno banner na parte inferior é um toque agradável, embora o branco no branco não faça quase nenhum contraste.
Minha questão principal aqui é um inconfundível senso de vazio. Há um espaço enorme aqui que simplesmente parece subutilizado. Está implorando por uma imagem grande, título grande ou ambos.
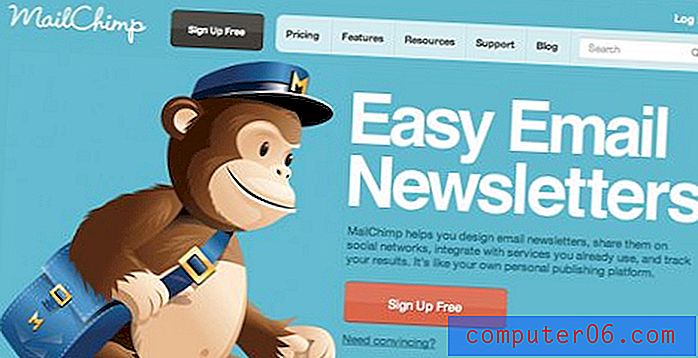
Eu constantemente uso o Mail Chimp como exemplo, porque seus designers geralmente são tão impressionantes. Confira o cabeçalho atualmente no site deles.

Olhe para aquela grande imagem colorida chamando sua atenção e sendo reforçada por uma mensagem enorme e cristalina: Easy Email Newsletters. Em menos de três segundos de carregamento desta página, eu sei exatamente para que serve o site. De volta ao cabeçalho StyleJam, tudo o que vejo é um texto minúsculo em um grande campo azul. Nada aqui chama minha atenção.
Não estou dizendo que o StyleJam precisa de um mascote, não veja a inspiração como algo para arrancar. Em vez disso, veja a página Mail Chimp como uma lição dos princípios básicos de design. Tomando essas sugestões, o design do cabeçalho StyleJam pode se transformar em algo assim:

Obviamente, você ainda precisará trabalhar nos links sociais, na caixa de entrada etc., mas entendeu a ideia. Visualmente, o cabeçalho pode ajudar a página muito mais do que é atualmente. Além disso, enquanto estamos no assunto dos vínculos sociais, esses botões parecem estar em um estado inativo. Mesmo quando você passa o mouse sobre eles, seu cursor não muda. Eu deixaria os ícones do Facebook e Twitter azuis em vez de brancos, adicionaria algum contraste ao texto e correria o problema de passar o mouse.

Controle deslizante de imagem
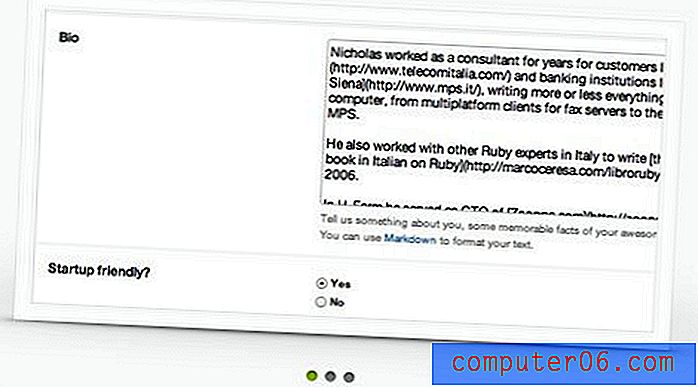
Eu sempre gosto de um bom controle deslizante de imagem e este site apresenta um em um quadro muito atraente logo abaixo do cabeçalho. O efeito é agradável e confere à página uma sensação dinâmica. No entanto, as imagens escolhidas para o controle deslizante podem não ser as melhores. Por exemplo, aqui está a primeira coisa que você vê:

Ao ver isso, reconhecidamente pensei que algo estava quebrado. Havia um campo de texto estranho flutuando no meio da página que estava sendo parcialmente cortado no lado direito. Levei um minuto para perceber que era apenas uma captura de tela. Sugiro abandonar essa imagem e usar mais conteúdo visual, como o slide que está atualmente no segundo slot.
Conclusão
Como mencionei antes, eu realmente gosto da aparência geral desta página. É um site atraente que corrige muitos aspectos importantes. As sugestões acima são na maioria pequenas e rápidas, algumas das quais são em grande parte subjetivas.
O principal aqui é transmitir sua mensagem de forma clara e atraente. No momento, as mensagens parecem um pouco confusas e é preciso um pouco de trabalho para descobrir exatamente o que está acontecendo com o site. Reduza esse trabalho para quase zero e você aumentará sua taxa de cliques.
Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também seja respeitoso com o designer do site e ofereça conselhos construtivos claros, sem quaisquer insultos severos.