Crítica do Web design # 66: Matthew Coughlin
Toda semana, damos uma olhada em um novo site e analisamos o design. Vamos apontar as áreas que foram bem executadas, além daquelas que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é o portfólio do fotógrafo Matthew Coughlin.
Explorar recursos de design
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 49 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre Matthew Coughlin
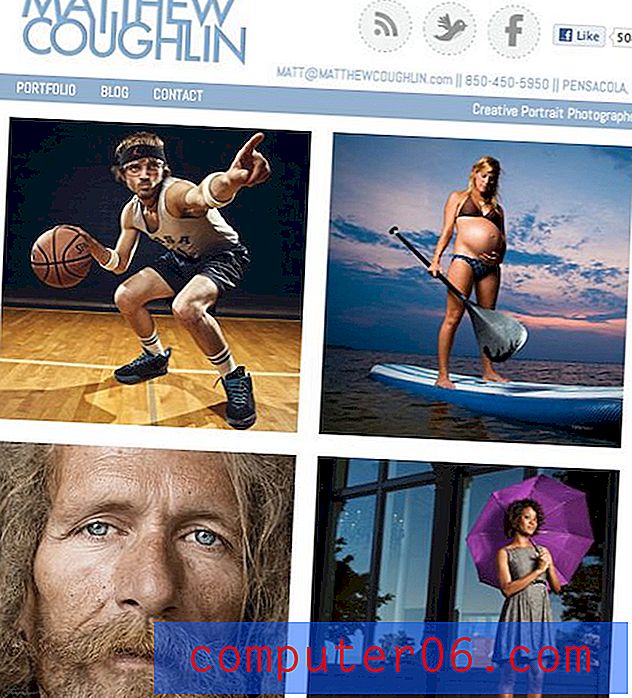
Matthew Coughlin é um fotógrafo de retratos criativo de Pensacola, Flórida. Seu trabalho faz uso pesado e bastante deslumbrante da iluminação de estúdio em ambientes naturais. O resultado é um estilo muito distinto que normalmente possui uma faixa dinâmica impressionante e uma aparência e sensação muito dramáticas. Eu particularmente gosto da capacidade dele de realmente capturar a personalidade do sujeito. Cada foto conta uma história muito definida de uma maneira muito envolvente.
Aqui está uma captura de tela da página inicial:

Olhe Ma, sem Flash
Recentemente, promovemos uma pequena crítica a uma crítica que exigia que os participantes simplesmente enviassem um tweet para nós com o URL do site. Depois de examinar os participantes, fui instantaneamente atraído para o site de Matthew pessoalmente, tanto como fotógrafo quanto como desenvolvedor web.
A primeira coisa que achei realmente refrescante foi a falta de Flash. Não quero transformar isso em uma sessão de flash-bashing, mas acredito firmemente que há uma dependência excessiva crítica do Flash na indústria da fotografia. Quase todos os sites de fotógrafos que você encontra são construídos quase completamente no Flash.
Para ser justo, existem prós e contras nessa tendência. Por outro lado, os sites de fotógrafos tendem a ser incrivelmente dinâmicos e interativos, o que pode ser uma maneira muito atraente de visualizar fotos. Esse é um elemento que definitivamente está ausente do site de Matthew, pois é uma página estática. Há alguma interatividade, que veremos mais adiante, mas na maioria das vezes é apenas uma galeria de imagens CSS padrão.
No lado negativo, o Flash tem muita bagagem. É intensivo em processador, pode definitivamente ser apontado como a causa de um bom número de falhas no navegador, mas o mais importante é que não é muito compatível com dispositivos móveis. O iOS obviamente bloqueia completamente o Flash, mas mesmo as plataformas móveis que o suportam são bastante sobrecarregadas por grandes sites de fotógrafo 100% Flash.
Tudo isso para dizer, adoro ver um fotógrafo ocasional que decide se opor ao que é definitivamente o padrão da indústria e usar uma abordagem de site mais amplamente compatível.
Layout responsivo
Outra coisa que apreciei imediatamente neste site é que o layout é bastante responsivo. Portanto, vemos que este site não é apenas compatível com dispositivos móveis no sentido de que não usa o Flash, mas também se adapta extremamente bem a tamanhos de tela menores. É verdade que o design é simples o suficiente para que isso não tenha sido um grande feito, mas isso definitivamente não é algo ruim!

O layout responsivo / felxible é realizado de maneira muito simples, com apenas uma consulta de mídia e muitos valores baseados em porcentagem. Nada realmente redimensiona conforme o layout muda, a página apenas reflui. Penso que um pouco de consideração em relação às imagens fluidas pode tornar a visualização móvel mais agradável.
Nem todos responsivos

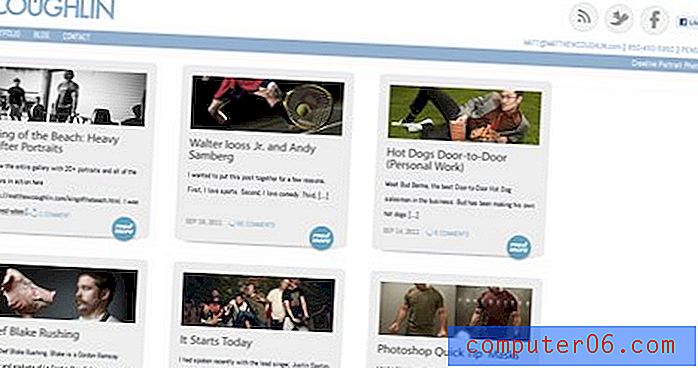
Uma coisa que me confunde um pouco é que o design responsivo para essencialmente na página inicial. O layout do blog, sendo uma grade muito semelhante à da página inicial, é perfeitamente adequado para a mesma técnica e, no entanto, definitivamente não é tão sólido.
Curiosamente, a página do blog realmente fica melhor no meu iPhone do que no meu desktop, sugerindo que talvez o designer estivesse adotando uma estratégia para dispositivos móveis. No entanto, como você pode ver na imagem acima, o layout é bastante complicado na área de trabalho, pois há uma grande quantidade de espaço vazio no lado direito.
Interação
Voltando à página inicial, vamos dar uma olhada no que acontece quando você clica em uma imagem. Aqui você vê que você obtém esse grande e deslizante jQuery grande que mostra as imagens em uma configuração mais focada.

Gosto muito disso e acho que o site definitivamente precisa, no entanto, tenho algumas sugestões para torná-lo melhor. Para iniciantes, os controles de avanço / retorno estão um pouco fora do caminho, e talvez seja uma maneira ruim de colocá-lo, porque eu gosto deles onde eles estão, mas acho que seria muito mais útil se, além do que já existe local, clicar na imagem geral avançou a apresentação de slides. Essa funcionalidade é intuitiva, espero obter uma nova imagem ao clicar na área principal da imagem, mas não o faço.
Além disso, acho que seria bom apertar um pequeno botão "Reproduzir" que percorre as imagens automaticamente. Você simplesmente não consegue entender que as pessoas estão acostumadas a exibir apresentações de slides em sites de fotografia; é uma ótima maneira de capturar um grupo de imagens e exige zero trabalho por parte do usuário. Eu acho que jogar essa funcionalidade aqui enquanto permanecer no domínio do JavaScript / jQuery aumentará a impressão da experiência geral.
Conclusão
Em resumo, gosto muito do design básico e fotográfico do site. Adoro o fato de o site não ser baseado em Flash, pois existem muitos portfólios de fotografia e agradeço o trabalho extra que foi feito para tornar a página inicial um pouco responsiva.
Como mencionei, eu definitivamente repensaria o layout da página do blog e adicionaria algumas funcionalidades ao controle deslizante da página inicial. Como sugestão final, pode ser bom ter uma imagem em destaque ou apresentação de slides na página inicial. A grade é perfeitamente atraente, mas pode ser percebida como um pouco chata e uniforme. Dividir um pouco o design com uma imagem maior que o restante adicionará variação e reduzirá a redundância no layout.
Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também seja respeitoso com o designer do site e ofereça conselhos construtivos claros, sem quaisquer insultos severos.