Crítica Web Design # 65: FlashXML.net
Toda semana, damos uma olhada em um novo site e analisamos o design. Vamos apontar as áreas que foram bem executadas, além daquelas que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é o FlashXML.net, um mercado de componentes em Flash.
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 49 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre o FlashXML.net
Existe uma indústria crescente de autores que cria ativos em Flash. A maioria desses componentes chamados Flash (mais de 95% da Web atualmente) são na verdade apenas arquivos FLA editáveis. A equipe do FlashXML.net se esforça para estabelecer um novo padrão, criando os melhores componentes disponíveis, totalmente personalizáveis, sem a necessidade de software Flash ou qualquer habilidade especializada que não seja o uso do mouse. Desenvolvemos componentes Flash há mais de quatro anos e planejamos surpreendê-lo a cada novo lançamento!
Aqui está uma captura de tela da página inicial:

Pensamentos iniciais
Meus pensamentos iniciais para este site são bastante positivos. É atraente, bem equilibrado e comunica sua mensagem claramente. A paleta de cores usa a técnica padrão de três cores, com duas cores primárias (branco e preto) e uma cor de ênfase (vermelho). Há muito contraste de cores forte para definir cada seção e manter os olhos interessados.
No geral, um trabalho bem feito! Vamos dar uma olhada e ver se conseguimos encontrar algo que precise ser melhorado.
Cabeçalho

Muita coisa deu certo nesse cabeçalho. Eu realmente gosto do gráfico sutil de fundo: apenas o suficiente para adicionar algum interesse visual sem ser uma distração. Também adoro o tema superficial que vejo aqui e repeti em outros lugares do site.

Os ícones são simples, atraentes e de leitura instantânea. O designer fez um excelente trabalho ao levar toneladas de informações e reduzi-las a um espaço muito pequeno e de fácil leitura. Definitivamente, isso não é tarefa fácil.
Dito isto, quando tomo o cabeçalho como um todo, parece que há muita coisa competindo pela minha atenção. Manchetes, subtítulos, dois menus de navegação, discursos de vendas, uma barra de pesquisa, ícones sociais, tudo isso tem um motivo e um objetivo, por isso não tenho certeza se recomendo abandonar qualquer um deles, mas uma reestruturação muito pequena da hierarquia pode percorrer um longo caminho.
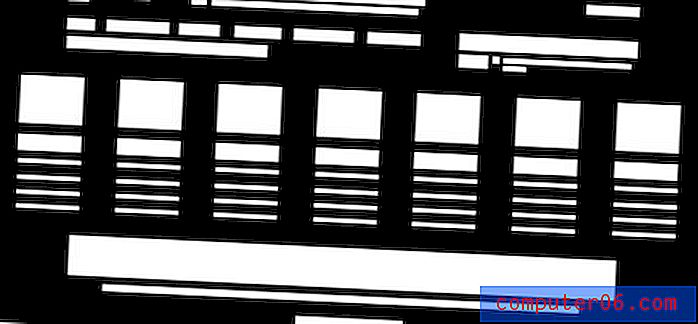
Uma das melhores maneiras que eu descobri para pensar na hierarquia visual é reduzir o design para formas simples e analisar a distribuição do espaço em branco e como ele se relaciona com o volume de cada elemento. Aqui está o layout básico do cabeçalho:

Quando olho para essa distribuição, não acho necessariamente que algo faça um trabalho particularmente bom em se destacar em termos de tamanho e espaço em branco. Para estruturar um pouco melhor o seu design, tente escolher a coisa mais importante e dê um aumento óbvio no volume visual quando comparado aos outros elementos.
Em última análise, qual parte se resume à escolha do designer e do cliente, mas digamos que você queira que o título seja o principal ponto focal aqui, você pode repensar o espaço para parecer mais com isso:

É uma mudança sutil, mas quando incorporada ao design real, isso definitivamente direcionaria muita atenção ao título. Da mesma forma, se você quiser colocar mais ênfase nos elementos esboçados, poderá criar a seguinte distribuição:

Conteúdo corporal

O cabeçalho e o rodapé mantêm uma tonelada de conteúdo de texto; portanto, é bom que esta seção seja bastante visual por natureza, pois ajuda a fornecer equilíbrio e algum colírio para quem procura.
Ao contrário do cabeçalho, que poderia usar alguma reestruturação, essa área tem um layout realmente ótimo, composto por três seções visualmente distintas, mas bem integradas. Aqui vemos um reaparecimento do olhar esboçado à esquerda, um ótimo uso da repetição.
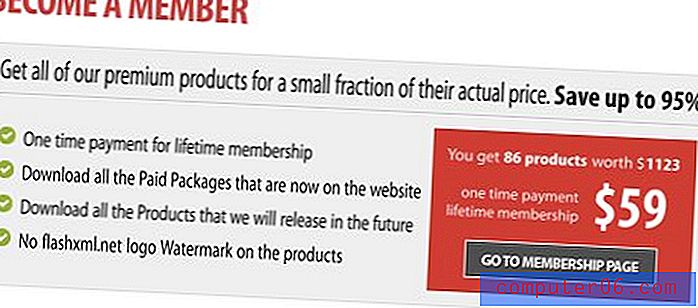
Também gosto muito da pequena caixa "Torne-se um membro". É um elemento atraente que se destaca bem e permanece consistente. O design da caixa é uma imagem perfeita das tendências atuais de design, utilizando tons sutis de cinza em conjunto com os movimentos populares de um pixel.

Uma coisa nesta seção que me faz pensar é o componente Flash de amostra. Parece-me que, em um site com o objetivo principal de vender componentes Flash, tenho que rolar muito longe para ver um em ação. Se um novo design completo estiver em andamento, recomendo criar o cabeçalho em torno de um desses controles deslizantes de imagem.
É bom mostrar aos visitantes imediatamente um grande exemplo impressionante do produto em uso. Afinal, se você não consegue incorporar seus produtos como um dos principais elementos de design, como vou?
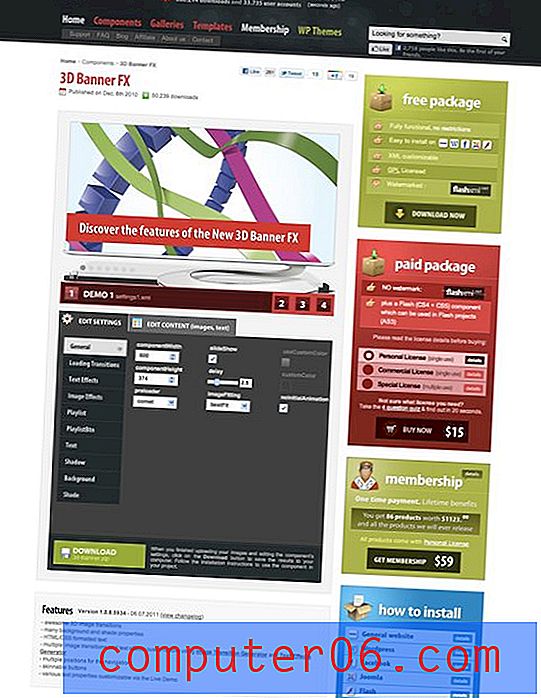
Página do produto
Se aventurando na página inicial, dê uma olhada em algumas páginas de produtos individuais. Eles são realmente muito lisos. Mais uma vez, vemos um exemplo sólido de pegar uma quantidade inacreditável de informações e até de interação e organizá-las em um espaço altamente utilizável e atraente. Gosto do uso de cores primárias brilhantes e da estratégia de organização orientada para caixas. Definitivamente, essa é uma página para marcar e conferir na próxima vez que você estiver se esforçando para simplificar uma página de comércio eletrônico ocupada.

Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também seja respeitoso com o designer do site e ofereça conselhos construtivos claros, sem quaisquer insultos severos.