Crítica Web Design # 6
Toda semana, damos uma olhada em um novo site e analisamos o design. Apontaremos tanto as áreas que foram bem-sucedidas quanto as que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é o Screenfluent, uma galeria de inspiração para web design.
Explorar recursos de design
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 24 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Screenfluent
“O Screenfluent é dedicado não apenas aos web designers como fonte de inspiração, mas também a usuários regulares que não estão envolvidos na criação e design de páginas da web. Além do design de boa qualidade, você encontrará aqui uma nova porção de sites interessantes para explorar diariamente. ”
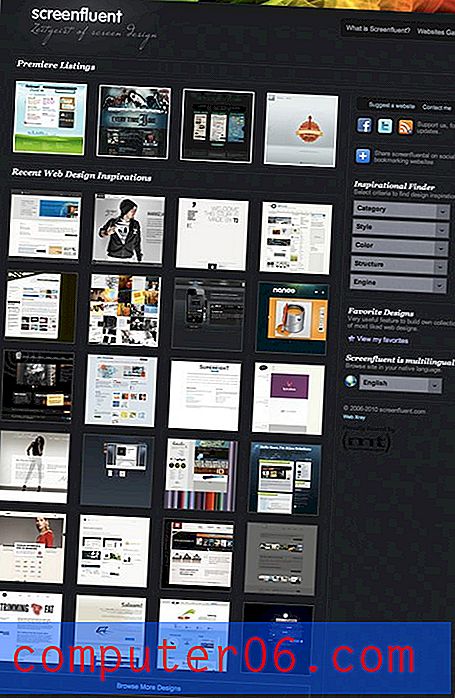
Aqui está a página inicial do site:

O bom
O Screenfluent é definitivamente um site atraente, com um belo tema sombrio que realmente define o cenário para os sites exibidos.
Gráfico do cabeçalho
O gráfico de cabeçalho fino e flamejante é agradável e chama a atenção, e a divisão entre o gráfico e o plano de fundo principal é bem tratada. Parece um pouco aleatório como o único elemento na página com esse visual. Eu gostaria de ver algo semelhante de alguma forma integrado em outra parte da página. Isso pode ser tão simples quanto pegar uma das cores mais brilhantes do gráfico e aplicá-la a links ou cabeçalhos.
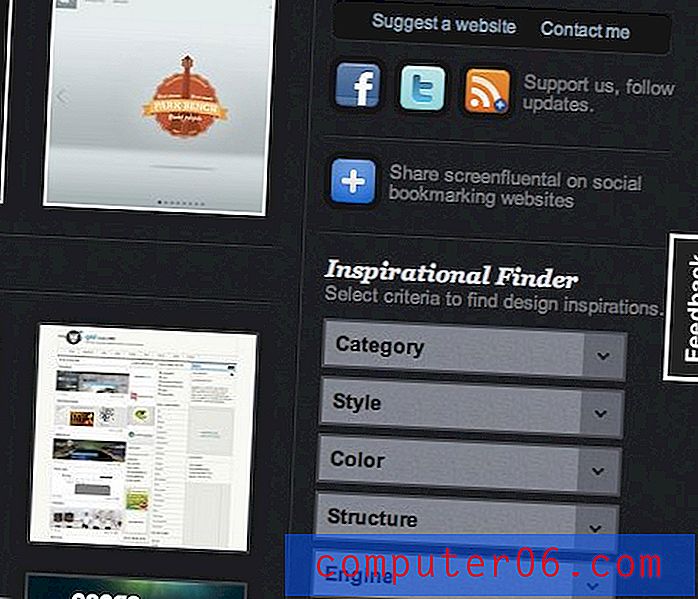
Barra Lateral

Eu realmente gosto da aparência de quase tudo na barra lateral. Os cabeçalhos, os ícones sociais dos cantos arredondados, as áreas internas e os menus suspensos são estilisticamente destacados para o tema do site.
Divisões da Seção

Uma última coisa que eu realmente gosto nesse design são as linhas sutis que dividem o conteúdo da página. Eles são bastante simples: um pixel escuro e um pixel claro se esticam em uma linha e desbotam nas bordas. O efeito é um visual esculpido que adiciona uma pitada de realismo ao design.
Áreas a melhorar
No geral, o site é bastante utilizável, sem falhas sérias. Ao clicar em uma imagem, você vê uma visualização grande e cada miniatura tem uma boa transição animada para o efeito de foco.
Uma pequena alteração que eu recomendo é um link para ignorar a imagem grande em favor de visitar o site diretamente. A visualização é boa para quem quer, mas às vezes acho que realmente gosto de ir direto ao site. Isso é mais uma questão de preferência do que princípios sólidos de usabilidade.
A seguir, veremos algumas áreas do design que podem ser um pouco modificadas.
O Script

A seleção de fonte específica para o slogan acima parece um pouco fora do site. É um pouco fino e difícil de ler e não flui bem com a fonte do estilo Vag Rounded no título. Geralmente, tento evitar colocar duas fontes de exibição exclusivas em um logotipo para evitar conflitos. Tente pegar uma fonte mais tradicional mais simples para o slogan.
O link "Browse More Designs"

O link na parte inferior da grade possui uma borda que estende a largura da coluna inteira, mas apenas a pequena área do texto no meio é clicável. Essa área parece um pouco simples e inacabada e pode ser facilmente convertida em um botão grande que combina um pouco melhor com a estética da barra lateral.
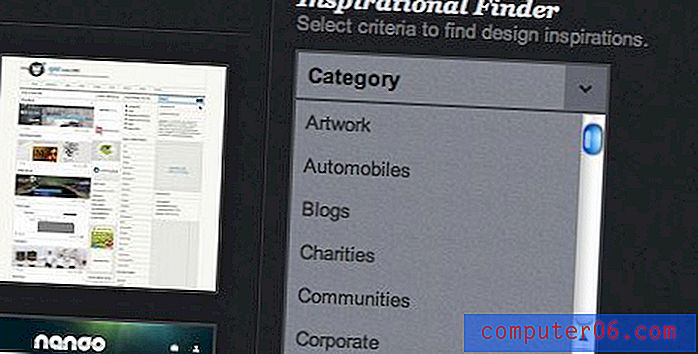
Barras de rolagem genéricas

Em um design completamente personalizado como este, onde cada elemento foi meticulosamente estilizado, eu sempre me encolho quando vejo algo que quebra o feitiço usando um elemento de interface do usuário do navegador padrão. Não é que as barras de rolagem padrão sejam necessariamente feias ou pouco atraentes, elas simplesmente não se encaixam no design.
É como se vislumbrar o homem atrás da cortina quando você começa a acreditar em toda a magia ou a encontrar um pedaço de guarnição deixado em uma casa recém-pintada. O ambiente especial que foi criado é marcado pela realização do que está por baixo.
Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também respeite o designer do site e ofereça conselhos construtivos claros e desprovidos de insultos severos.
Interessado em ter seu próprio site criticado? Você pode encontrar mais aqui.