Crítica de Web Design # 56: Ray Cheung
Toda semana, damos uma olhada em um novo site e analisamos o design. Vamos apontar as áreas que foram bem executadas, além daquelas que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é a página inicial de Ray Cheung, auto-descrito simplesmente como um empreendedor on-line.
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 49 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre Ray Cheung
“Em vez de criar sites para clientes, adoro trabalhar em meus próprios projetos; Começando com uma idéia, projetar do zero com alguma inspiração ao longo do caminho, codificar e depois espalhá-la pelo mundo me dá uma grande sensação de realização. Atualmente, estou gerenciando sites auto-iniciados com cerca de dois milhões de visitantes por mês - todos com o objetivo de compartilhar recursos úteis para as pessoas. ”
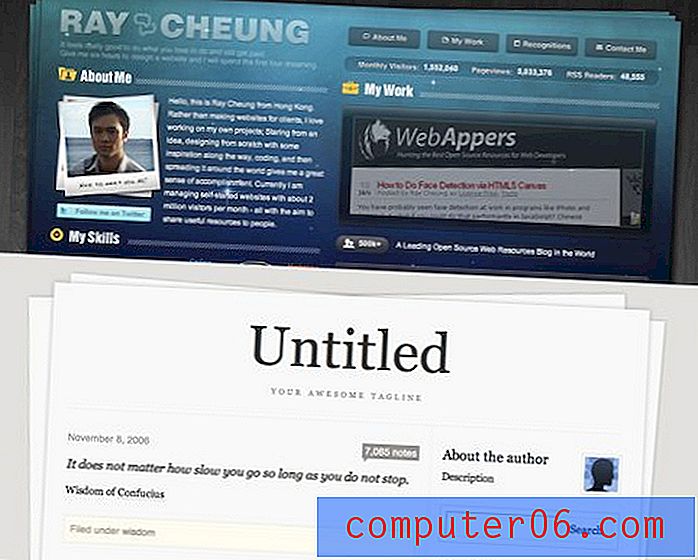
Aqui está uma captura de tela da página inicial:

Impressões iniciais
Ray Cheung é um homem que precisa de muito pouca instrução em design. Ele não tem um, mas vários empreendimentos de sucesso na Web, todos com ótima aparência e sua página inicial não é exceção.
O tema geral é bastante interessante: um fundo de madeira com uma pilha de papéis para armazenar o conteúdo. No entanto, em vez de usar uma textura de papel, Ray optou por um fundo de campo estelar. Parece loucura, mas o efeito geral é bastante agradável! Adoro quando os designers fazem algo inesperado, em vez de apenas seguir uma tendência.
O efeito de página empilhada é uma reminiscência de um tema popular do Tumblr, mas as semelhanças realmente param por aí, pois o layout e o design geral são bastante diferentes.

À primeira vista, gosto muito do que Ray fez aqui. Vamos mergulhar e dar uma olhada em algumas das seções.
Textura e cor
Como mencionei acima, as texturas de espaço e madeira são uma combinação improvável, mas ambas são muito bem projetadas e parecem funcionar perfeitamente juntas. Eu gosto da paleta de cores escuras que resulta dos dois:

Fontes
Quando você tem um tema visual bastante ousado, pode ser esmagador combiná-lo com uma tipografia maluca. A idéia geral é que você não quer muitos objetos competindo por atenção.
À luz disso, Ray fez uma escolha sólida em ser conservador com suas fontes. Toda a tipografia é composta por tipos de letra sem serifa facilmente legíveis. O cabeçalho do site principal está em negrito, seguido por uma variante ultraleve (talvez leve demais). Estes e os cabeçalhos de seção condensada em negrito são imagens com a cópia do corpo vivo em Arial. Seria ótimo ver alguma integração @ font-face para trazer alguns desse tipo ao vivo, mas as imagens são muito pequenas, então eu realmente não acho que isso seja um grande negócio (embora criar um sprite ou dois não machucasse) .

Navegação
Entre essas críticas e nossa galeria de design, observei de perto vários designs de sites ao longo dos anos. Não é sempre que vejo um truque que nunca encontrei antes. A navegação de Ray realmente me surpreendeu. Não acredito que tenha visto esse efeito em particular.
O design desta seção é simples e funciona perfeitamente com a página geral. Adoro o contraste dos botões levemente extrudados e a seção de inserção embaixo deles.

Quando você clica em um dos dois últimos botões, a página rola automaticamente para levá-lo a essa seção, uma ideia bastante típica. No entanto, os outros dois botões vinculam-se a duas seções que já estão no topo da página; portanto, quando você clica nessas seções, as respectivas seções são realmente agitadas para frente e para trás em uma animação suave. É um efeito bastante simples que faz o site parecer mais dinâmico e quase vivo e amigável.
Seções

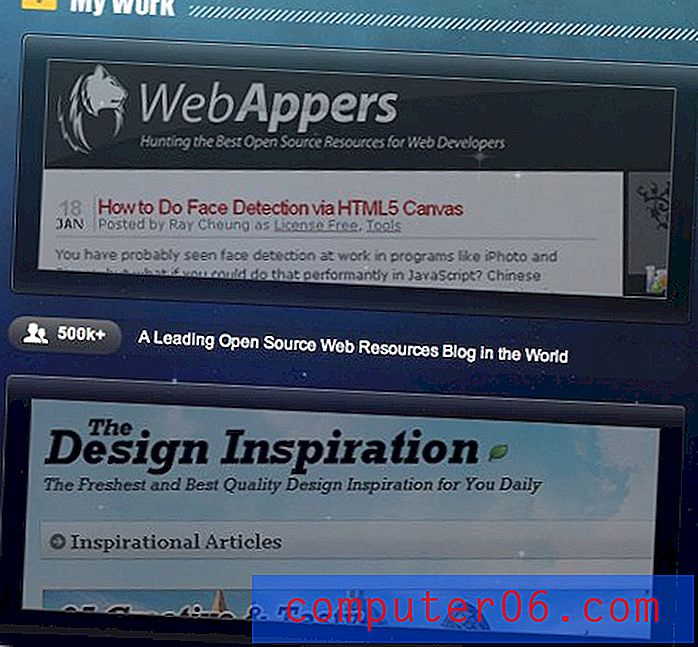
A página é dividida em duas colunas verticais. Nos vários projetos em que Ray trabalhou e à esquerda, existem diversas pequenas seções de conteúdo: Sobre Mim, Minhas Habilidades, Leitura e Reconhecimentos.
Cada seção é coberta com um cabeçalho e um pequeno ícone, outro pequeno recurso que instantaneamente me faz pensar no Tumblr.

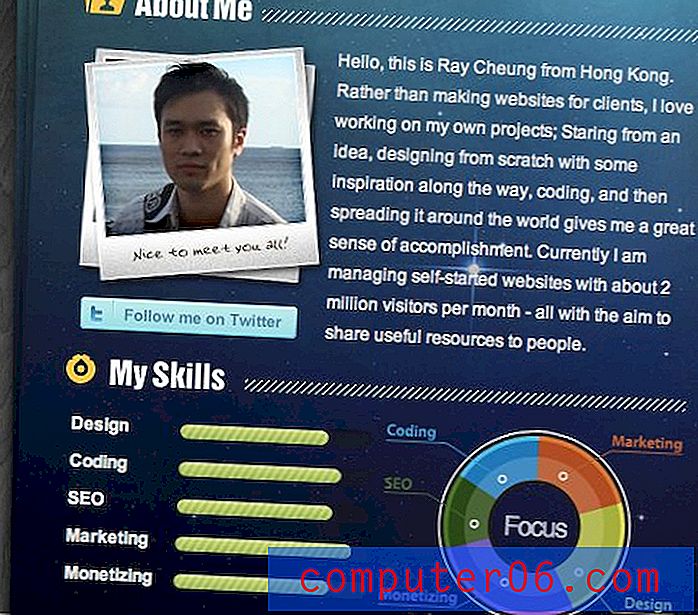
Essas seções são claramente distintas e fáceis de aprimorar individualmente. Cada um tem um design único, mas eles se encaixam bem. Uma coisa pequena que eu consideraria na seção "Minhas habilidades" é colorir as barras horizontais para corresponder às respectivas partes do gráfico circular. Isso ajudaria a consistência dos dois gráficos e comunicaria imediatamente como eles estão conectados.
Rolagem Inteligente
Outra coisa que eu realmente gosto neste site é como Ray pensou na funcionalidade de rolagem. A coluna da esquerda termina no formulário de contato e a coluna da direita é significativamente maior. À medida que você rola a página, a página inteira rola de maneira uniforme, como seria de esperar até você clicar no formulário de contato. Nesse ponto, a coluna da esquerda para de rolar e a coluna da direita continua.
Toques como esses mostram apenas quanto tempo foi gasto pensando em como tornar o site mais amigável.
Luzes apagadas!
Uma das poucas coisas sobre as quais eu não tinha muita certeza no site era o interruptor na parte superior para desligar as luzes. Eu esperava que, uma vez pressionado esse botão, o tema mudasse de alguma forma. Talvez o fundo de madeira desapareça em preto, revelando mais estrelas ou algo mais interessante.

No entanto, quando você pressiona o botão, é isso que você obtém:

Entendo a mensagem aqui: economize energia desligando as luzes. No entanto, a implementação é um pouco estranha. Esta página não oferece nenhuma maneira de voltar ao site no caso de você estar apenas pressionando o botão para ver o que ele fez, nem direciona você para outro lugar, como um dos outros projetos de Ray ou alguns recursos para economizar energia. Outro elemento confuso é a mensagem "A bateria está acabando" no rodapé do site. Isso pode estar conectado à mensagem no cabeçalho, mas não está claro.
Acho que as intenções são boas aqui, mas o resultado está diminuindo a qualidade percebida do site e acho que, se elas serão mantidas, elas precisam ser repensadas.
Conclusão
Para finalizar, acho que Ray criou uma ótima página da Web aqui para apresentá-lo a si mesmo. A página afirma claramente quem ele é e o que faz e parece ótimo fazê-lo. O layout é lógico e fácil de seguir, o design é único e interessante e o conteúdo é, na maior parte, relevante.
Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também seja respeitoso com o designer do site e ofereça conselhos construtivos claros, sem quaisquer insultos severos.