Crítica Web Design nº 52: Goldenboy Media
Toda semana, damos uma olhada em um novo site e analisamos o design. Vamos apontar as áreas que foram bem executadas, além daquelas que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é a Goldenboy Media, uma agência de web design no sul de Londres.
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 49 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre Goldenboy
A Goldenboy Media é uma agência de design jovem e criativa que cria sites inspirados e interfaces de usuário inovadoras, atualmente localizada no sul de Londres. Nós sempre tentamos dar vida a conceitos de design com protótipos que parecem simples e bonitos. O que nos separa de outras agências de design é a atenção aos detalhes; em cada projeto em que trabalhamos, pretendemos projetá-lo como se fosse o nosso.
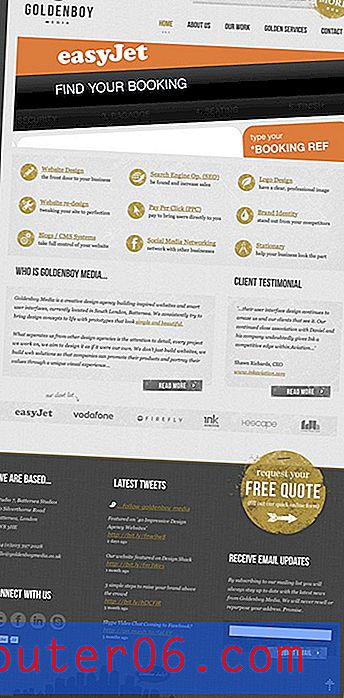
Aqui está uma captura de tela da página inicial:

Layout e alinhamento
Goldenboy Media é uma agência profissional de web design, por isso seria uma grande decepção se eles não tivessem um site bonito! Felizmente, eles fizeram um ótimo trabalho em seu próprio site.
A principal área de conteúdo é 1.000 px, agradável e ampla. Dá ao site uma sensação muito grande. O layout e o alinhamento são muito fortes, a maior parte do texto é alinhada à esquerda e o layout alterna entre duas e três colunas à medida que você rola.
Grande parte do conteúdo adere a uma grade simples com 940px de largura, um tamanho muito comum que funciona extremamente bem para dividir o conteúdo em colunas.

Cor e Tipografia
O esquema de cores em todo o site realmente define o tom e a sensação da imagem da empresa. Isso é importante, e muitos designers pensam demais. Goldenboy decidiu seguir com um tema principalmente em escala de cinza que parece bastante profissional e tem um bom contraste entre os tons escuros e brilhantes.
Uma única cor, # 9F8723, é usada para dar ênfase ao design. Com a paleta cinza suave, isso funciona perfeitamente para chamar sua atenção para as principais áreas.

A tipografia combina uma fonte agradável e em negrito com o tipo de letra serif fácil de ler Georgia. O emparelhamento funciona muito bem e é surpreendentemente legível, dada a quantidade de texto em itálico usado.

Uma nota negativa aqui, a fonte do título usa o Cufon, por isso não é muito selecionável. Eu prefiro ver @ font-face sendo usado para substituir a fonte. Funciona bem em navegadores, usa CSS puro e mantém todos os benefícios do texto ao vivo.
Slider
Eu sempre sou louca por um bom controle deslizante de imagem, especialmente quando você é uma empresa que precisa mostrar visualmente amostras de trabalho. A Goldenboy decidiu exibir capturas de tela bem cortadas e levemente giradas de alguns de seus trabalhos. O quadro estreito dá a você a sensação de que eles dedicam muito tempo e esforço para tornar todos os pequenos detalhes corretos.
O slider em si é o popular Nivo Slider. Este utilitário incrível é fácil de implementar. Para pegá-lo e usá-lo em seu próprio site, confira este tutorial.

Repetição
Outra ótima ferramenta de design que vemos sendo usada generosamente aqui é a repetição. Mais uma vez, vemos a mesma cor sendo usada para enfatizar e, para levar ainda mais longe, um efeito grunge também é aplicado. Até a forma do círculo é repetida várias vezes.

Então, aqui temos a repetição de cores, formas e texturas, um livro usado por essa ferramenta simples. Ao fazer isso, o designer torna muito fácil para o usuário olhar em volta e ter uma idéia dos principais pontos da mensagem da página.
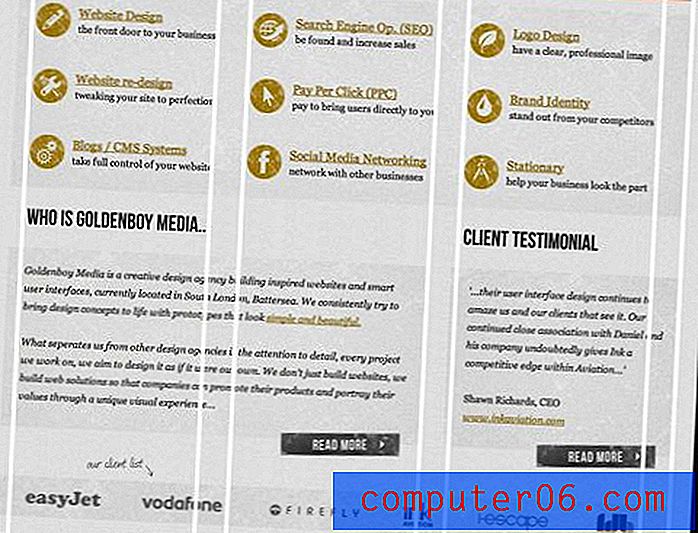
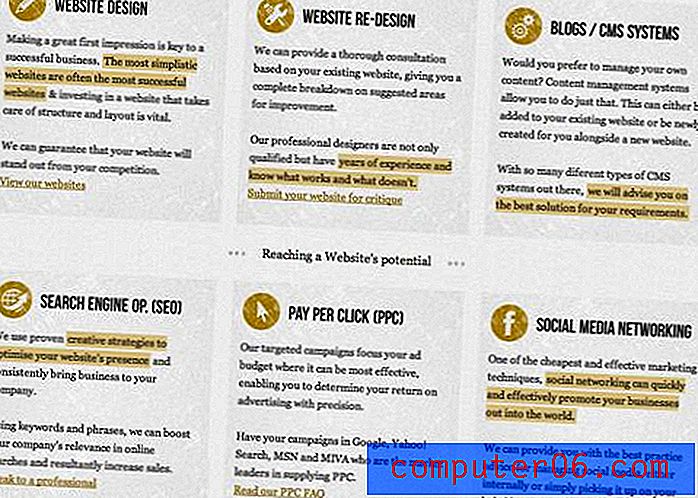
Serviços
Como exemplo de repetição de páginas, consulte a página Serviços. Aqui eles pegaram os bloqueios de ícones na página inicial, que contêm texto mínimo, e os expandiram para explicações mais completas.

Eu realmente amo essa idéia e acho que é executada com maestria. É importante não sobrecarregar sua página inicial com informações que podem sobrecarregar seus visitantes. Experimente e encaminhe-os para páginas dedicadas que contêm mais informações sobre o que desejam saber.
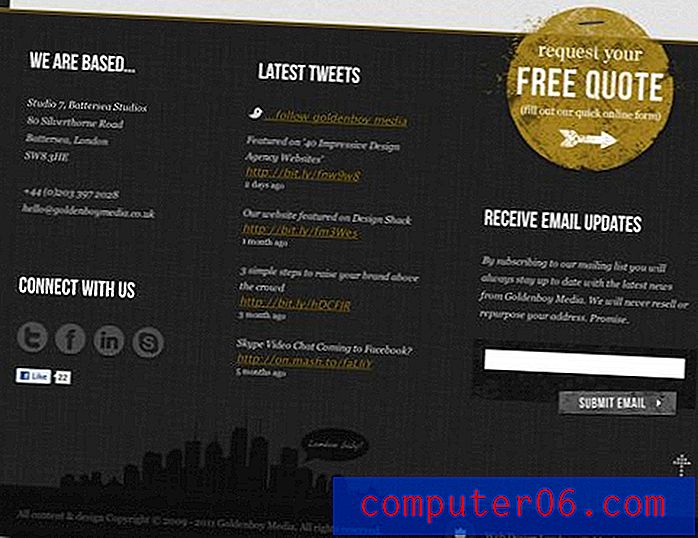
Design de rodapé
Enquanto o design da página permaneceu bastante seguro durante a maior parte da página, a criatividade realmente aumentou no rodapé. Esta é apenas uma peça de design realmente atraente que realmente chama minha atenção e é de longe a minha coisa favorita na página.

Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também seja respeitoso com o designer do site e ofereça conselhos construtivos claros, sem quaisquer insultos severos.