Crítica de Web Design # 50: Vert Studios
Bem-vindo à nossa 50ª Crítica de Web Design! Toda semana, damos uma olhada em um novo site e analisamos o design. Vamos apontar as áreas que foram bem executadas, além daquelas que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é o Vert Studios.
Explore o Envato Elements
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 49 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre Vert Studios
Nascido de um amor por web design de qualidade e funcionalidade superior, o Vert Studios foi fundado por Justin Edwards em 2009. Identificando a necessidade de um padrão mais alto de design no leste do Texas, Justin abriu uma loja - trazendo anos de experiência em desenvolvimento web para vários bilhões corporação de energia do dólar com ele. Mas ele não parou por aí. Um bom design se torna ótimo quando combinado com a programação da web de primeira linha, e o co-fundador Joseph McCullough adapta suas habilidades de desenvolvimento com base nos objetivos de negócios que você deseja alcançar.
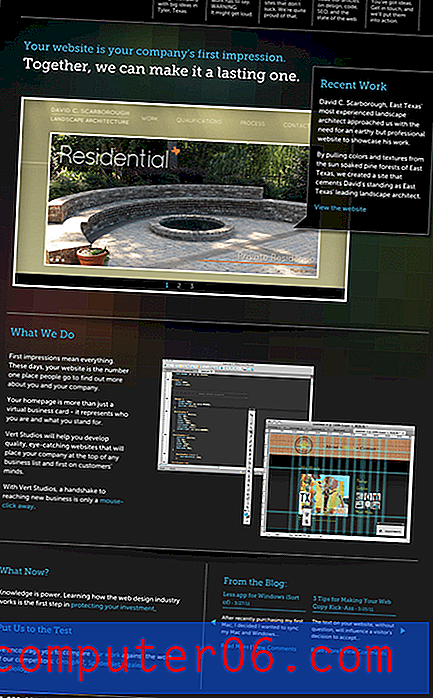
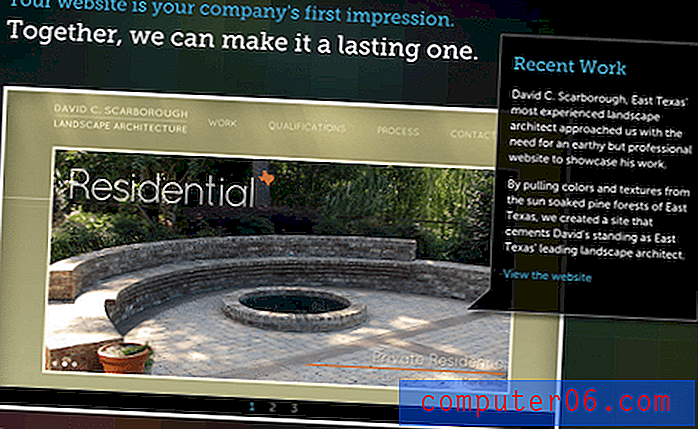
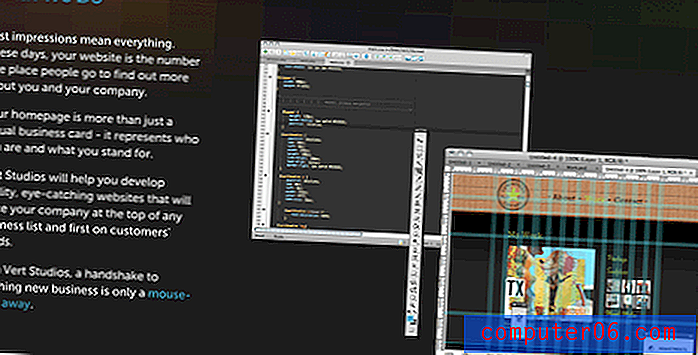
Aqui está uma captura de tela da página inicial:

Impressão inicial
Imediatamente gostei muito deste site. Ele tem uma aparência e uma sensação muito únicas, limpas e atraentes, evitando o layout do seu modelo de design básico. A paleta de cores escuras aqui realmente chamou minha atenção, parece lisa e elegante.
Outra coisa que realmente se destaca é a cópia forte em todo o site. Muitos designers simplesmente não sabem como fazer um discurso de vendas. Às vezes, funciona para deixar seu trabalho falar por si, mas é muito raro que uma cópia forte não o ajude a conquistar mais clientes.
Logo de cara, você vê o seguinte título: “Seu site é a primeira impressão da sua empresa. Juntos, podemos torná-lo duradouro. ” Esta é uma afirmação super simples que realmente ressoa com o leitor. Eles continuam convencendo os clientes em potencial da importância de um sólido web design: "Sua página inicial é mais do que apenas um cartão de visita virtual - representa quem você é e o que você representa".
Em todo o site, você pode encontrar títulos igualmente fortes e cópia de parágrafos. Os designers da Web nem sempre são os contratados para escrever a cópia, mas, se for esse o caso, lembre-se de dedicar um tempo a ela como se fosse seu próprio projeto dedicado, não apenas algo que você reúne rapidamente depois de obter o design pronto para ir. De fato, é uma boa ideia começar com as mensagens para ter uma idéia mais clara de como estruturar o design para destacá-lo.
Agora que passamos pela minha impressão geral do site, vamos dar uma olhada nos principais componentes para ver o que funciona e o que poderia usar um pouco de melhoria.
Navegação
A navegação para este site é bastante interessante. Não tenho certeza se já vi tanto texto nessa seção específica de um site.

Eu acho que essa rota definitivamente tem alguns prós e contras. É bom ter uma pequena prévia do que está por trás do link antes de clicar nele. No entanto, sinto que todo esse texto é um pouco esmagador quando estou apenas procurando o link para a página do seu portfólio.
Existem algumas maneiras de resolver isso. Eu experimentaria fazer com que o texto da descrição apareça apenas em foco; dessa forma, as informações estarão lá se você quiser lê-las, mas não desorganize esta seção. Como alternativa, você pode tentar reduzir cada pequeno parágrafo a uma única linha de tag. "Sobre: Uma pequena empresa com grandes idéias".
Em última análise, não é um problema enorme e eu não o culparia por deixar exatamente como está. No entanto, eu definitivamente sugeriria que você aumentasse o contraste de tamanho entre os links e as descrições. Basta aumentar alguns pixels para percorrer um longo caminho. Talvez isso seja demais, mas intencionalmente exagerei o efeito para que você entenda facilmente a ideia:

Gráfico de plano de fundo
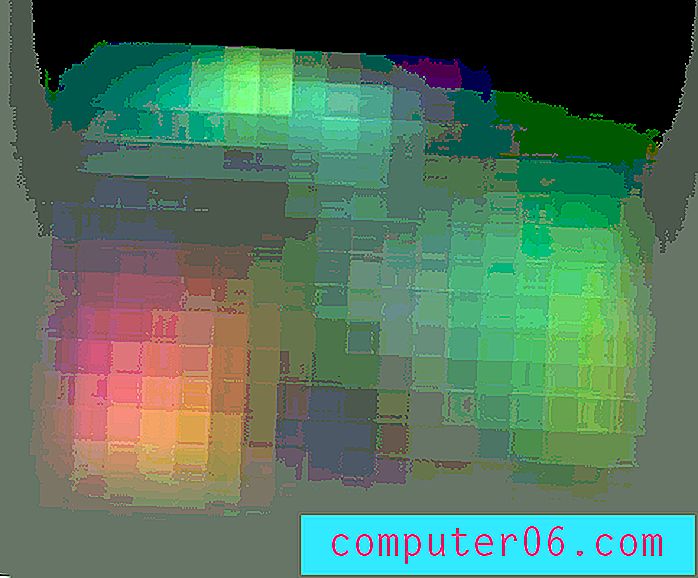
Muitas pessoas pensam demais no pano de fundo do site. Eles navegam na web por horas tentando encontrar a foto ou textura perfeita apenas para encontrar algo que seja ocupado e distraia.
Idealmente, você desejará algo que afete o humor e chame sua atenção para o conteúdo, e não para longe dele. Confira como é simples o plano de fundo deste site:

É uma bagunça embaçada de cores que parecem pixels cobertos de vegetação, e parece fantástica. Observe como as cores são suaves e moderadas. Isso é essencial para deixar o site colorido, sem causar dor de cabeça aos usuários só de olhar para ele. A lição aqui é que, em caso de dúvida, vá com algo simples. Para obter mais informações sobre este tópico, consulte o nosso artigo, 5 Texturas rápidas e fáceis do Photoshop que você pode criar do zero.
Controle deslizante de conteúdo
A seção principal da página tem um efeito deslizante de conteúdo duplo muito legal. O quadro geral possui três estados diferentes entre os quais ele muda e muda, o mesmo ocorre com o grande balão de texto ao lado.

No geral, é um toque realmente agradável que faz o site parecer muito mais dinâmico. Esse elemento parece e age tão único que tenho certeza de que impressionou alguns clientes o suficiente para entrar em contato com a Vert Studios sobre como trabalhar com eles.
O que nós fazemos
Sempre que você oferece um serviço, você simplesmente não pode dar errado, explicando exatamente o que faz e por que clientes em potencial devem contratá-lo para fazê-lo. Muitas pessoas deixam esse passo de fora, mas é fundamental para conquistar alguém.
Além disso, observe que a descrição não é muito técnica, mas está focada nos resultados que você pode esperar. Muitos web designers usam esta seção para mostrar seus conhecimentos sobre o jargão do design, nada disso significa para o cliente!

Conclusão
Resumindo, há muito pouco nesta página que eu mudaria. Eu amo a aparência e a ênfase óbvia que foi colocada na escrita de uma boa cópia. Olhando pelo site, você encontrará uma boa repetição com a imagem principal e o formato de bolha de palavras. Verifique a página Trabalho, onde isso é executado particularmente bem em conjunto com a rolagem.
Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também seja respeitoso com o designer do site e ofereça conselhos construtivos claros, sem quaisquer insultos severos.