Crítica Web Design # 28: Design Vale a Pena
Toda semana, damos uma olhada em um novo site e analisamos o design. Apontaremos ambas as áreas que são bem executadas, além daquelas que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é Holds Worth Design.
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 24 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre a Holds Worth Design
“Holds Worth Design é um premiado estúdio de Web Design, Design Gráfico e Comunicações em Edmonton, Alberta. Os sites Holds Worth foram apresentados em várias galerias prestigiadas de 'Melhor Design', incluindo thebestdesigns.com, coolhomepages.com, newwebpick.com, dailyslurp.com, creattica.com e muito mais. ”
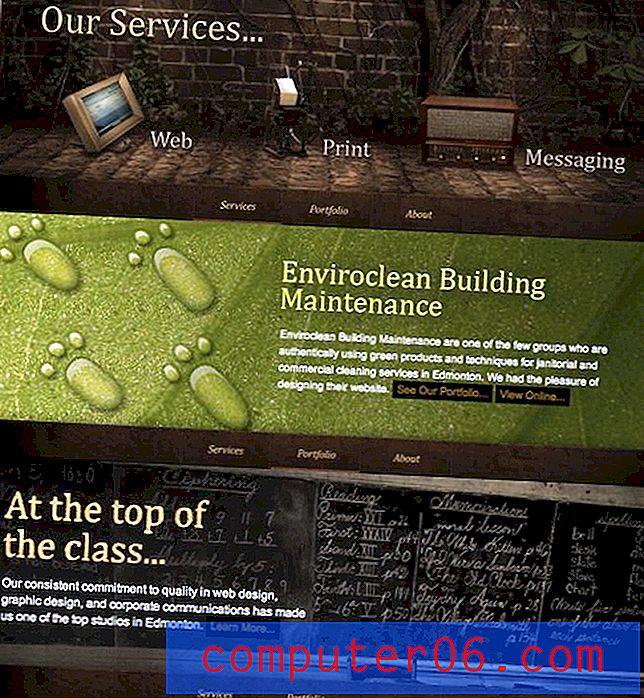
Aqui está uma captura de tela da página inicial:

Primeiras impressões
Sem dúvida, este é um design realmente atraente. As cores são lindas, as imagens são vivas e o layout é sólido. O designer fez um excelente trabalho na estética geral e tudo o que sugerimos será bem menor.
Abaixo, vamos dividir o design, peça por peça, para ter certeza de encontrar tudo e examinar o que está funcionando e o que não está.
Cabeçalho

Se esse cabeçalho tiver como objetivo capturar a atenção do usuário e atraí-lo, está funcionando. As faixas azuis e marrons escuras, enfeitadas com ouro, contrastam lindamente com o fundo fotográfico embaçado. É um gráfico impressionante que realmente faz a página.
Um aspecto interessante sobre esse cabeçalho, porém, é o período sugerido. À primeira vista, vejo um site com o logotipo do castelo e faixas triangulares que parecem perfeitas para o motivo do castelo. No entanto, o restante da página salta diretamente para a revolução industrial (o período é confundido pela foto embaçada das bolhas).
Por mais que eu odeie sugerir mudar o ótimo design, é um conglomerado bastante confuso. Parece que o designer mudou de idéia no meio da página.
Eu sugeriria que você considerasse manter o layout básico abaixo, mas criar gráficos que se encaixam um pouco melhor no cabeçalho. Lembre-se de que pouquíssimos visitantes serão tão TOC quanto eu, portanto, esse não é realmente um problema enorme que precise ser resolvido imediatamente.
Navegação

A navegação aqui é um menu suspenso bastante básico. O aspecto importante aqui é a funcionalidade. O desenvolvedor usou algum JavaScript para suavizar o menu com transições e atrasos. No entanto, o menu ainda funciona muito bem sem o JavaScript ativado. Essa degradação graciosa mostra que quem construiu o site estava disposto a dedicar um tempo para fazê-lo corretamente (embora o controle deslizante obviamente perca a funcionalidade).
Controle deslizante de conteúdo

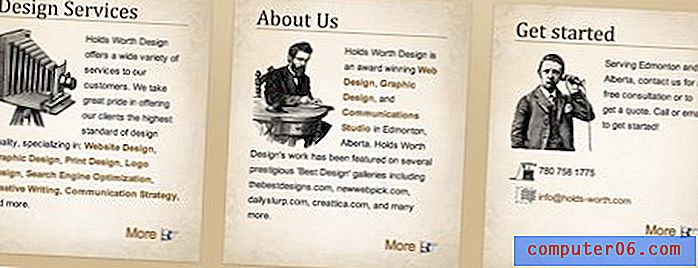
O controle deslizante da imagem alterna entre três imagens, mostradas acima. Cada seção é atraente e única e as transições são suaves graças ao jQuery.
Uma coisa que acho um pouco estranha nessa seção é que o controle deslizante da imagem é um pouco maior que o conteúdo abaixo.

Como o site está configurado em um alinhamento central, eu realmente não discuto as diferentes larguras, apenas o quão semelhantes elas são. Ao dimensionar objetos como este em sua página, certifique-se de torná-los idênticos ou visivelmente diferentes. Situações como essas em que os elementos têm quase o mesmo tamanho e não são do mesmo tamanho parecem mais um acidente, em vez de uma decisão intencional do projeto.
A correção mais fácil aqui é espaçar um pouco mais as três caixas abaixo para que a linha fique alinhada com os limites do controle deslizante da imagem.
Caixas

Além das inconsistências visuais que mencionei acima, esta seção parece ótima. Eu amo os gráficos da velha escola e como o texto os envolve.
Também acho essas caixas interessantes em nível conceitual. Eles servem como uma espiada em páginas mais adiante no site. Os links já foram apresentados para essas páginas por meio da navegação, mas isso oferece aos usuários que rolaram para baixo mais uma oportunidade de pular para essas páginas. Pode ser um pouco redundante, mas provavelmente aumenta o número de cliques em uma visita típica.
Rodapé

O rodapé é apenas algumas colunas simples de texto, portanto não há muito o que comentar. É simples e funcional, uma ótima combinação. No entanto, também é flutuado no lado esquerdo da página. Os alinhamentos à esquerda são ótimos e eu prefiro que centralizem os alinhamentos, mas, neste caso, interrompe o fluxo da página, pois tudo o que está acima é flutuado para o centro.
Não confunda isso como direção para alterar o alinhamento do texto. As colunas de texto devem permanecer alinhadas à esquerda, mas a seção como um todo deve estar centralizada na página.
Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também seja respeitoso com o designer do site e ofereça conselhos construtivos claros, sem quaisquer insultos severos.