Crítica de Web Design # 19: Redka3d
Toda semana, damos uma olhada em um novo site e analisamos o design. Apontaremos tanto as áreas que foram bem-sucedidas quanto as que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é o Redka3d, o portfólio pessoal de um web designer da Indonésia.
Explore o Envato Elements
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 24 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre o proprietário do site
“Família e amigos me chamam de Tata, sou designer da Indonésia e atualmente moro em Jacarta. "
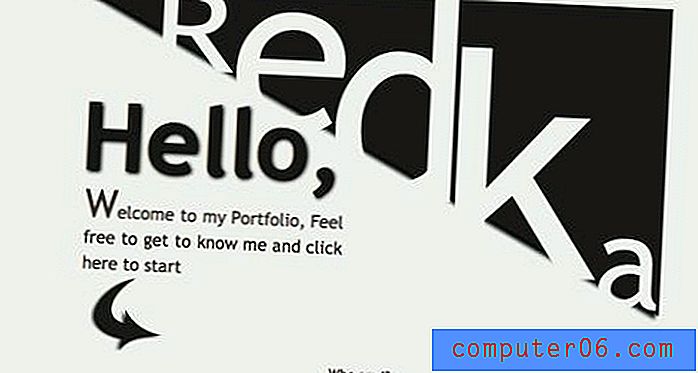
Aqui está uma seção da página inicial da Tata:

Desempenho do site
Antes de começarmos nossa crítica ao design, devo dizer que o tempo de carregamento da página pode ser tão importante ou até mais do que parece o site. A Internet de alta velocidade nos estragou e os usuários simplesmente não esperam mais do que alguns segundos para carregar uma página.
O Redka3d parece sofrer alguns tempos de carregamento de página muito longos. Provavelmente, esse é um problema temporário com o servidor, mas, caso seja indicativo de um problema de longo prazo, eu recomendaria investigá-lo.
Cabeçalho
Logo de cara, você pode ver que este site será único. A idéia aqui é certamente ousadamente diferente; o nome do site está envolto em um grande triângulo com tamanhos de letras diferentes.

Admito que esteticamente, esta seção não é a minha favorita. Mas, como não é convencional, o designer ganha alguns pontos de estilo.
Definitivamente, algumas áreas precisam ser abordadas. Primeiro, as letras no logotipo saem do triângulo de uma maneira estranha. Como as letras têm a mesma cor do plano de fundo do site, elas parecem buracos cortados no triângulo. No entanto, eles não compartilham a sombra da forma e não são realmente cortados. Nas bordas, as letras até rompem o triângulo e encobrem partes de sua sombra. Isso cria alguma confusão visual sobre o que realmente está acontecendo aqui. Eu recomendo mascarar as letras para que elas não sangrem ou realmente cortá-las do triângulo.
Outra área que poderia ter alguma atenção é a flecha. A cópia incentiva os usuários a "clicar aqui" com uma seta grande, mas não há nada no final da seta, então parece que algo não foi carregado corretamente. Na verdade, o item que a seta está apontando é muito pequeno e muito distante da seta (o texto “Quem sou eu”). Eu recomendo repensar como essa área funciona alterando a seta, o texto ou ambos, para que eles estejam mais claramente conectados.
Por fim, convém brincar com as sombras e a cor do texto usadas no site. Como regra geral, tento evitar tornar a sombra das minhas sombras muito próxima da dos objetos aos quais eles são aplicados. A razão é que, quando essas cores são muito semelhantes, a sombra quase parece um borrão, e não uma sombra. Uma solução fácil para isso é clarear a sombra, para que seja significativamente diferente do texto.
Veja a diferença que isso faz na legibilidade do seu texto.

Navegação
A navegação para o site está posicionada logo abaixo do cabeçalho. O estado padrão é o texto em negrito, que desliza para a esquerda ao passar o mouse enquanto uma versão mais clara desliza. Esse é um efeito interessante. A transição é suave e a animação é divertida.
No entanto, convém ajustar um pouco o espaçamento nos estados de foco. Cada item de texto está bem posicionado no estado padrão, mas fica muito à esquerda no estado de foco. Por exemplo, na imagem abaixo, a palavra "Serviços" deve estar centralizada entre "Início" e "Vitrine" nos estados padrão e de foco.

Quando você clica na navegação, novas seções são exibidas por meio desse efeito de carrossel 3D. É difícil descrever ou mostrar aqui. Não deixe de visitar o site e experimentá-lo. De fato, o site é preenchido apenas com pequenos efeitos jQuery. Pode ser demais para algumas circunstâncias, mas é bom procurar um fator "uau" em um portfólio pessoal.
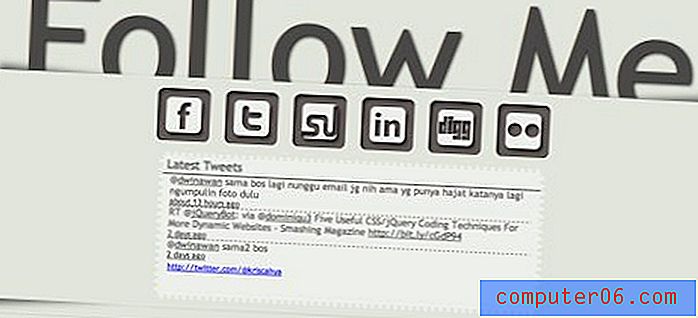
Seção Siga-me
A última área que discutiremos é o hub da rede social próximo à parte inferior. Devido ao grande texto "Siga-me", essa área é bastante alta na hierarquia visual, apesar de estar próxima à parte inferior da página.
O fato de esta área ser tão chamativa pode ser bom ou ruim, dependendo das intenções do designer. Se essa área deveria ser um dos aspectos mais importantes do site, está funcionando. Caso contrário, recomendo alterar o design para que não distraia muito o conteúdo acima.

Quanto aos ícones sociais, acho que eles são um pouco complexos visualmente. Toda essa sombra pode ficar um pouco confusa, principalmente no ícone do Digg. Estes teriam uma leitura muito melhor se fossem invertidos e simplificados. Aqui está uma rápida maquete do que quero dizer.

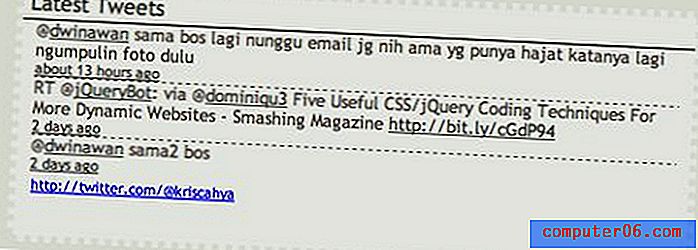
Por fim, no contexto do resto da página, o feed do Twitter parece um pouco com um anúncio. O Google treinou nossos olhos para ignorar completamente qualquer coisa que se parecesse com um anúncio de texto, então eu apostaria que muitos espectadores ignoram isso sem perceber o que é. Tente brincar um pouco mais com o estilo, deixando de lado os links azuis e adicionando um espaçamento vertical extra para que pareça menos um anúncio e mais um recurso do site.

Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também respeite o designer do site e ofereça conselhos construtivos claros e desprovidos de insultos severos.
Interessado em ter seu próprio site criticado? Você pode encontrar mais aqui.