O melhor guia para inclusão da galeria CSS
O Design Shack começou como uma galeria CSS simples, com sites bem projetados que chamaram minha atenção. Dezenas de milhares de projetos foram submetidos nos últimos anos e cada um deles foi cuidadosamente considerado para inclusão. O fato triste é que apenas cerca de 5% dos envios se destacam da multidão.
Isso pode ser devido a qualquer número de fatores; o site não acertou no básico, não tinha nada de notável para mostrar ou (ocasionalmente) ficou desapontado com o conteúdo. Este guia orientará você sobre como ter uma grande chance de inclusão, evitando todas as armadilhas que os designers costumam encontrar. Em cada estágio, veremos um ótimo exemplo e um que não é tão bom.
Pregue o básico
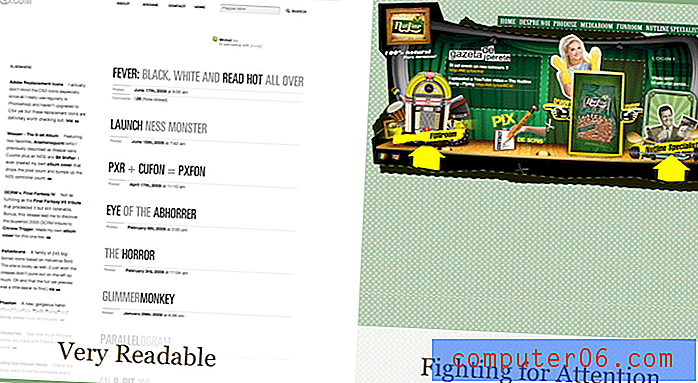
 É comum ver um site cair no primeiro obstáculo, sem pregar o básico de um bom design. As áreas que valem o tempo necessário para acertar incluem tipografia, espaçamento e cores (ou geralmente uma combinação dos três!).
É comum ver um site cair no primeiro obstáculo, sem pregar o básico de um bom design. As áreas que valem o tempo necessário para acertar incluem tipografia, espaçamento e cores (ou geralmente uma combinação dos três!).
Se você está procurando uma visão abrangente dos elementos básicos do design, confira Cinco etapas simples. Vale cada centavo e me ensinou muito sobre os princípios de design que eu negligenciei anteriormente.
Tipografia
A tipografia é provavelmente o elemento mais negligenciado de um design. Ele tem muita importância e pode criar ou quebrar um site.
Pense cuidadosamente no tipo que você gostaria de usar nos cabeçalhos e no corpo do seu site. Embora alguns anos atrás você estivesse severamente limitado a um punhado de fontes "seguras para a Web", usar um sistema como Cufon ou sIFR significa que as possibilidades de fontes são infinitas.
O importante é selecionar duas ou três fontes e cumpri-las em uma hierarquia sensata em todo o site. Crie uma postagem de exemplo que mostre a aparência de várias tags diferentes, para garantir que você estilize tudo corretamente. Isso pode incluir:
- Rubricas (h1 e seguintes)
- Listas
- citações
- Links (e links de cabeçalho / imagem)
- Acrônimos
- Ênfase / Itálico / Negrito / Forte
- Formatação de código
Espaçamento
É vital colocar os itens corretamente na página com espaço suficiente para garantir que tudo esteja legível. A conformidade com algum tipo de estrutura de grade é importante, com o 960 Grid System uma escolha popular.
Certifique-se de que o espaço em branco seja usado extensivamente e atraia a atenção do leitor para elementos importantes na página.

Cores
Escolher um esquema de cores para um site está longe de ser simples (e abordaremos algumas ferramentas para ajudá-lo em um próximo artigo). É difícil encontrar um esquema de cores exclusivo, que não prejudique a legibilidade da página.

Se você está procurando inspiração, o Color Lovers é um ótimo site para folhear rapidamente várias amostras e combinações diferentes.
Adicionar algo criativo
Embora atingir todos os conceitos básicos possa ser suficiente para destacar um site, percorrer a milha extra com um design novo e inovador pode realmente ajudar a capturar a atenção. Esse pode ser um layout, um plano de fundo interessante ou uma possível atenção incrível aos detalhes de todos os elementos da página.
O design da Web geralmente fica incrivelmente "preso em um barranco", com um certo estilo se difundindo por alguns meses antes que algo novo chegue à popularidade. Sites que se libertam desse "acompanhamento de tendências" têm muito mais probabilidade de aparecer, pois têm muito mais potencial para inspirar.
Elementos gráficos
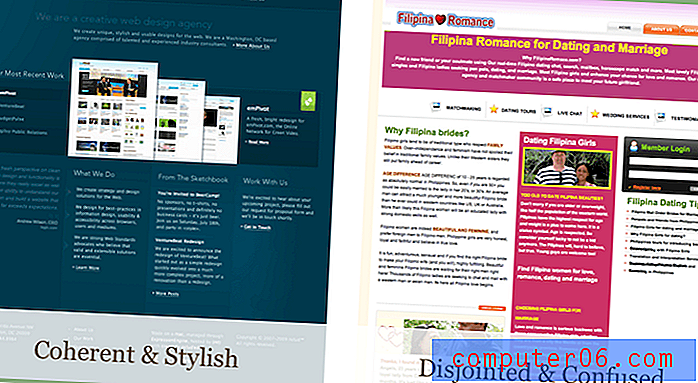
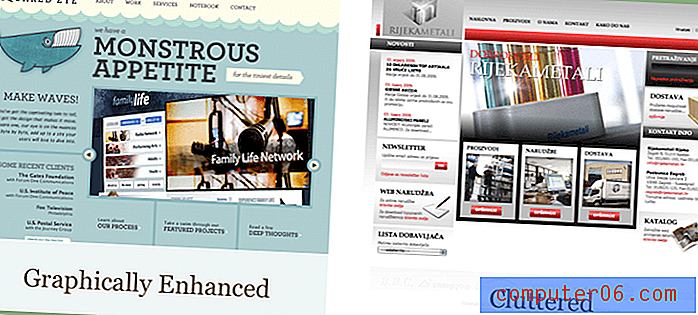
O lugar mais óbvio para a inovação surgir são os elementos gráficos em uma página. Dito isto, os gráficos precisam melhorar coerentemente a aparência de uma página, em vez de se sentirem desarticulados e desordenados. Estes dois exemplos são ótimas ilustrações de imagens e ilustrações usadas para efeitos bons e ruins:

Adicionar um gráfico exclusivo e interessante é uma ótima maneira de injetar personalidade em seu site e fazer com que os leitores se sintam em casa.
Animação
Com as possibilidades de animação fornecidas por sistemas como o jQuery, não há razão para manter um site estático. Agora também é possível fazer isso de uma maneira utilizável e semântica, sem a necessidade de recorrer ao Flash.
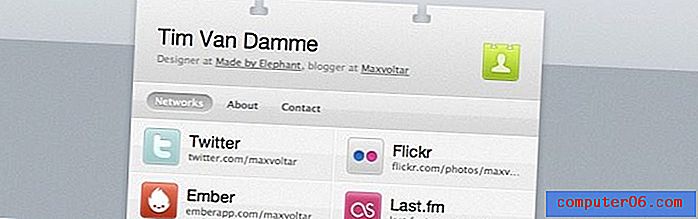
Não estou falando de animação brega, mas de efeitos que tornam uma página mais "elegante" e mais fluida. Um ótimo exemplo disso é o site pessoal de Tim Van Damme, que é um verdadeiro prazer de usar:

Tente adicionar um efeito simples à propriedade de sobreposição de seus links, para oferecer uma transição suave de um estado para outro.
Navegação
O principal objetivo da navegação no site deve sempre ser o de fornecer uma maneira clara para o leitor acessar o conteúdo. No entanto, isso não significa que você precisa seguir uma lista padrão de links. Seja para navegação vertical ou horizontal, é fácil adicionar interesse com alguns gráficos:

Percebo que estou sendo muito hipócrita aqui (veja nossa lista chata de links!), Mas sinto que o Design Shack se encaixa melhor com um estilo de navegação simples. Sites diferentes têm requisitos diferentes!
Você pode dar uma olhada em um dos sites de nossos parceiros, 13 Styles, para alguns menus interessantes para baixar gratuitamente.
Pense duas vezes sobre o conteúdo
Muitas pessoas pensam que deve ser possível manter o design e o conteúdo do seu site relativamente separados. Isso raramente é o caso, e o conteúdo de uma página pode ter um grande impacto sobre se é adequado para inclusão.
Cópia mal escrita, erros ortográficos e imprecisões gramaticais são bastante imperdoáveis. Se você deseja apresentar uma imagem profissional em seu site, dedicar um tempo para aperfeiçoar a cópia é realmente importante. Diz muito sobre sua atenção aos detalhes, e é improvável que a maioria das galerias o destaque se uma página estiver cheia de erros de ortografia.
Anúncios
Muitos sites confiam na publicidade para gerar renda e manter um projeto em andamento (inclusive nós!). Isso não significa que os anúncios precisam vir à custa de um bom design e precisam ser usados com moderação. Se você tem demanda suficiente para preencher cada centímetro de espaço disponível em seu site com publicidade, você simplesmente não está cobrando o suficiente!
De um modo geral, é melhor (embora não necessariamente tão lucrativo) evitar confundir os leitores. Não venda links de anúncios no texto da sua página e não tente disfarçar anúncios. Faça parceria com empresas com as quais você felizmente lidaria e exiba seu produto com orgulho. Também ajuda se você pode garantir que os anúncios sejam bem projetados (embora isso raramente seja possível!)
Um exemplo de uma rede de sites que fazem isso bem é o Tuts +. Eles têm uma distinção clara entre conteúdo e anúncios, embora ainda ofereçam uma posição de destaque para seus patrocinadores:

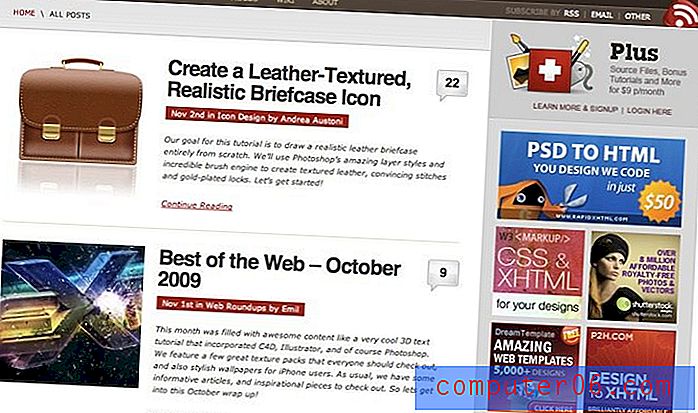
Quantidade
Uma regra geral costumava ser que o conteúdo não deveria ir "além da dobra". Na realidade, essa "dobra" não é tão importante quanto as pessoas pensavam. Agora, os usuários estão completamente acostumados à rolagem e esperam ao visitar seu site.
O importante a alcançar é transmitir a mensagem principal de uma página o mais rápido possível. Seja sensível ao número de postagens ou à quantidade de conteúdo exibida em cada página por dois motivos: (1) exibir as 30 postagens mais recentes significará que sua página demora muito para carregar e (2) é improvável uma coluna de conteúdo muito longa para "equilibrar" com o comprimento das outras colunas da sua página.
Vale o esforço?
Uma dúvida, sem dúvida, passando por sua cabeça nesta fase é se todo esse trabalho vale o esforço. Por que você gostaria de ser incluído em uma galeria CSS? Boa pergunta.
- Promoção e conscientização: todo mundo adora um pouco de tráfego para um novo design, e ser destaque é uma maneira infalível de fazer com que muitas pessoas visitem seu site. É seu trabalho convertê-los em assinantes, fãs leais ou clientes pagantes.
- Prestígio: Ser destaque em diversas galerias é um grande incentivo à confiança. Dito isto, não faça dele o seu único objetivo (e, por favor, não os liste no rodapé)
- Trabalhos futuros: descobri que os clientes em potencial costumam usar galerias de design como uma maneira de encontrar um designer que tenha um estilo específico que eles estão procurando. Ser destaque pode ser uma boa maneira de atrair novos negócios.
Boa sorte!
Como um bônus para chegar ao final deste artigo, eu gostaria de oferecer a você a chance de enviar um site para o Design Shack de graça (geralmente custa US $ 3, 50). Depois de considerar os pontos acima, envie-me um email em [email protected]. Examinarei sua submissão e - espero - você verá seu site em destaque no Design Shack em breve!
Este endereço de e-mail é válido por uma semana; depois disso, o desligaremos!