Tipografia 101: Compreendendo a anatomia de uma carta
Todo designer, seja você impresso ou na web, deve possuir um entendimento básico de fontes e tipos. Usar o tipo de letra correto e entender como uma fonte afetará seu design pode adicionar um pop extra aos projetos digitais e de impressão e os diferencia de todos os outros.
Uma área importante a entender é a anatomia do tipo. Ascendentes, descendentes e serifas podem soar como palavras de outro idioma, mas são a base para entender o estilo de uma fonte e como se relaciona ao seu projeto. Hoje, faremos uma breve revisão de algumas terminologias que você deve conhecer.
Anatomia de uma fonte
Pense na sua infância e aprendendo a escrever. O papel que você usou para formar essas primeiras letras é a mesma grade usada para identificar as partes de uma fonte.

A linha de base é a grade inferior na qual cada letra repousa. As linhas de base são usadas para vários propósitos, desde manter o tipo em um único plano até alinhar várias colunas do tipo. Uma linha de base para o tipo cria uma linha limpa com uma sensação organizada. A falta de uma linha de base permite que letras ou palavras fiquem fora do alinhamento e cria uma sensação de caos.

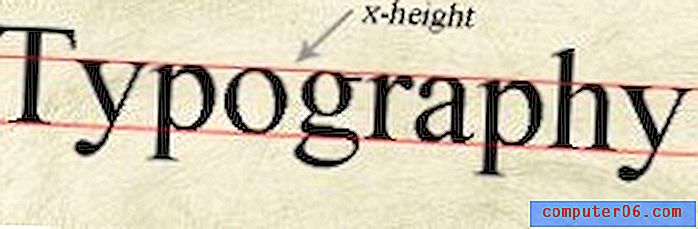
As partes superiores das letras também criam uma linha de grade horizontal chamada altura x. Essa linha é criada pelo espaço vertical usado por letras minúsculas. O nome é derivado porque a letra "x" exemplifica esse princípio, de acordo com o "Índice de Idéias de Tipo: A Melhor Ferramenta do Designer para Escolher e Usar Fontes Criativamente". Quanto maior a altura x de um tipo de letra, maior será a fonte, mesmo quando comparada a uma fonte do mesmo tamanho de ponto.

Algumas partes de certas letras preenchem o espaço acima e abaixo da linha de base e da altura x, estas são chamadas de ascendentes e descendentes, respectivamente. Ascendentes são as hastes que se elevam acima da altura x. (Pense na letra "d".) Os descendentes são as partes de uma carta que se estendem abaixo da linha de base. (Pense na letra "g".) O tamanho e o peso de ascendentes e descendentes variam de acordo com a fonte e devem ser considerados em seu design. Fontes com decsenders longos, por exemplo, podem invadir o espaço de outras letras, dependendo do tamanho das linhas.
Ligaduras
Uma ligadura combina duas letras em um único caractere. Esse é um atributo de certas fontes e uma opção com ainda mais, mas os designers devem ter cuidado ao usar ligaduras tanto no design impresso quanto no digital. As ligaduras devem ser totalmente evitadas nos projetos em que serão feitos ajustes no espaçamento das letras, porque as ligaduras não permitem alterações no espaçamento interno. Ligaduras-F são as mais comuns. Quando um "f" minúsculo é colocado na frente de outra letra com um centro ascendente, as letras se fundem. Pense nas palavras com "fl" e "fi". Em cada caso, o "f" tira parte da segunda letra - a parte superior do "l" e o ponto sobre o "i". A combinação de letras “Th” também cria uma ligadura em alguns tipos de letra.
Serif ou não?
Que tipo de sentimento você está tentando transmitir? Moderno ou clássico? Sua fonte pode ajudar. O estilo de uma fonte pode adicionar significado ao seu projeto.
Fontes serif mais clássicas, aquelas com traços curtos que se estendem das extremidades superior e inferior de cada letra, são comumente usadas para criar o tipo de corpo em livros, jornais e outras mídias impressas. Esse estilo de tipo tradicional também é comumente usado em comunicações digitais - pense no Times New Roman, que é usado desde tudo, desde o envio de emails até a fonte padrão em muitos aplicativos de software de processamento de texto.
As fontes sem serifa, sem traços que se estendem das letras, tornaram-se o padrão para o tipo de corpo no design digital. As fontes sem serifa geralmente são mais fáceis de ler em projetos digitais, especialmente aqueles em que o tipo de letra é pequeno, porque os traços nas fontes com serifa podem se perder na tela. Linhas limpas facilitam a leitura na Web, e é por isso que o uso de fontes sem serifa se tornou tão popular.

As fontes sem serifa também são comumente usadas no design de impressão para grandes palavras, como manchetes de jornais. "GUERRA!" não teria o mesmo impacto com detalhes sofisticados em cada letra. Por outro lado, muitos designers de sites usam fontes serif para manchetes em design digital.
Fontes cursivas, de fantasia e monoespaçadas são estilos menos usados em projetos de design. Cada um desses três estilos é melhor usado em aplicações decorativas e não para leitura. Fontes cursivas, como "Monotype Corsiva ou" Lucida Handwriting ", têm linhas que conectam letras que também tendem a ter uma inclinação distinta. As fontes de fantasia, como o Comic Sans MS, são uma mistura de tipos de fontes com uma sensação divertida e que podem não incluir um conjunto completo de caracteres. Alguns tipógrafos não fazem uma designação entre fontes cursivas e fantasia. Fontes monoespaçadas, como Courier, têm uma largura definida e são comumente usadas em aplicativos de codificação de computador.
Você pode me ler agora?
Além de selecionar uma fonte que pareça certa para o seu projeto, a seleção de fontes também deve funcionar com a sua impressão ou mídia digital.
Tipo grande vs. pequeno
Nos projetos de impressão, considere fontes sem serifa com altura x mais baixa para itens que usarão tamanhos de ponto muito pequenos (normalmente 8 pontos são menores). O estilo de fonte horizontal mais redondo, sem detalhes adicionais, é mais fácil de ler em tamanho pequeno. Provavelmente, também se reproduzirá com mais precisão em uma variedade de mídias. Para projetos usando letras maiores (9 pontos ou mais), observe uma mistura de fontes serif e sans serif. Considere um estilo tradicional de corpo, associado a um título sem serifa.
Estilos de mistura
Para projetos com apenas algumas palavras (pôsteres ou cartões de visita), considere também uma mistura dos estilos de fonte. Verifique se o estilo da fonte principal corresponde ao seu projeto - serif para usos mais tradicionais e sans serif para uma sensação mais contemporânea.
Usar fontes padrão online
Em aplicativos digitais, um designer deve levar em consideração os conjuntos de fontes padrão. Os navegadores da Web usam apenas as fontes instaladas em cada computador para exibir sites, não necessariamente as fontes usadas para criar o site. Para garantir que seu site mantenha uma aparência consistente, opte pelas fontes padrão.
Algumas das fontes de plataforma cruzada padrão mais comuns (Windows e Macintosh) incluem Arial, Comic Sans MS, Courier, Impact, Times New Roman, Trebuchet MS e Verdana. Se você quiser ficar fora das fontes padrão, considere usar @ font-face ou uma solução relacionada como o Google Fonts.
Conclusão
Compreender e pensar sobre fontes nos estágios iniciais de um projeto pode ajudá-lo a começar do jeito certo. Pense no tamanho e na forma das fontes de cada projeto. Siga a regra da sua linha de base para projetos que devem ter uma sensação organizada. Desvie da linha de base para criar desordem. Lembre-se de que as fontes com uma altura x mais vertical parecerão maiores do que aquelas com uma altura x mais curta.
Selecione e teste algumas fontes na fase inicial do design e imagine como a seleção de tipos funcionará em diferentes mídias. Lembre-se de pensar também na legibilidade e sensação ao fazer seleções de fonte. Para projetos digitais, selecione as fontes do conjunto padrão para garantir que seu projeto tenha a aparência desejada.