Como criar conteúdo legível para a Web
Projetar conteúdo é mais do que apenas fazer algo parecer ótimo. Você precisa criar um design que as pessoas realmente leiam e ajudá-las a se envolver com o conteúdo. Às vezes, é mais fácil falar do que fazer.
As pessoas geralmente têm períodos curtos de atenção, e você não deve esperar que digeram todas as palavras na tela. Mas você pode usar certas técnicas e elementos de design para ajudar os usuários a ler o máximo possível.
Estabelecer hierarquia com tamanho e escala

O design legível começa com vários níveis de texto. Estabelecer uma hierarquia de pensamentos ajudará os usuários a percorrer o texto.
Tamanhos maiores são uma dica visual que instrui os usuários a ler uma determinada coisa primeiro, porque é mais importante. Os olhos da maioria dos usuários passam naturalmente de elementos maiores para elementos menores, criando um bom fluxo visual.
Os olhos da maioria dos usuários passam naturalmente de elementos maiores para elementos menores, criando um bom fluxo visual.Aproveite ao máximo as tags H2, H3 e H4 no design e crie uma escala consistente para subtítulos que podem ser usados para dividir grandes blocos de texto.
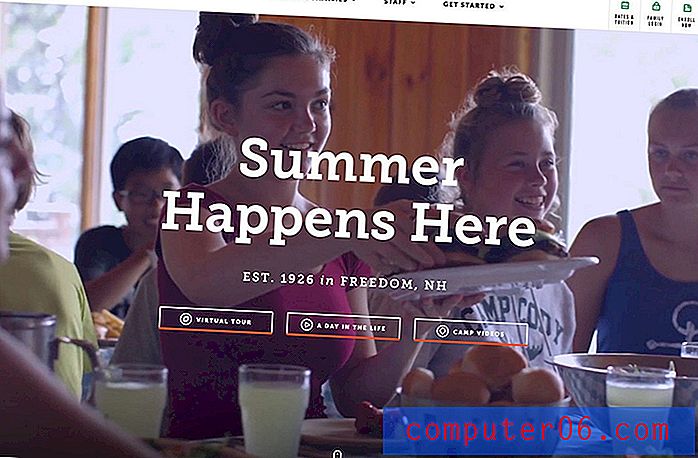
Criar uma escala com posicionamentos e tamanhos consistentes de texto facilita ainda mais a navegação do usuário. Isso vale tanto para o conteúdo de formato longo quanto para o conteúdo curto em páginas iniciais, como o Narrative, acima.
Observe como a página inicial possui quatro níveis distintos de texto na área do herói. Há uma grande manchete em cores, com um pequeno trecho acima. Em seguida, o conteúdo do corpo tem um estilo com uma linha em negrito adicional para enfatizar. A maioria dos usuários verá as palavras nesta ordem: Título, texto em negrito, texto do corpo, snippet de título devido aos pesos, tamanho e escala das letras.
Escolha tipos de letra legíveis

Embora um tipo de novidade divertido ou um script elaborado possa ser muito divertido de se projetar, nem sempre é a melhor opção para o usuário final.
Tipos de letra legíveis são os mais prováveis de serem lidos.
Aqui está o porquê:
- Tipos de letra altamente legíveis são mais fáceis de digitalizar.
- É fácil ver as formas de letra em tamanhos diferentes.
- As letras não correm juntas ou criam espaços ou formas estranhos.
- Esses tipos de letra são comumente usados e fáceis para os usuários. (Mesmo os tipos de letra semelhantes, mas não da mesma família, parecem familiares para a maioria dos usuários.)
As características de um tipo de letra legível incluem:
- Peso padrão - não muito grosso ou fino
- Altura x comum - não muito curta ou alta
- Mais formas de letra arredondadas - para que o "o" tenha uma forma circular
- Leve ou sem inclinação
- Cartas que não estão muito próximas ou muito distantes
Observando essas características, você pode ver que quase qualquer categoria de tipo provavelmente inclui uma opção legível. Você não precisa se ater apenas a serifas ou sem serifas; uma mistura de outros tipos de letra é realmente boa. Apenas teste nossas palavras que planeja usar nesse tipo de letra para garantir que sejam fáceis de ler.
Empilhar conteúdo para pessoas que digitalizam

O empilhamento de conteúdo volta à hierarquia. Mas com um elemento extra - pense em elementos de texto e não texto ao empilhar conteúdo.
Se o usuário vê um bloco de texto e uma imagem na tela, quase sempre é a imagem que chama sua atenção, tornando importante empilhar elementos de maneira a ajudar os usuários a se moverem da imagem para a imagem. texto.
A Alzheimers New Zealand, acima, usa o empilhamento para levar os usuários à manchete principal. Observe como o texto está posicionado no centro da imagem com três pessoas. Seu olho vai primeiro para os rostos, mas depois cai no círculo sutilmente animado com texto dentro. Então eles olham para o bloco de texto menor e mais secundário.
E eis o seguinte: tudo isso aconteceu tão rapidamente quando você viu a imagem pela primeira vez que talvez nem pensasse nela. A maioria dos usuários verifica a tela inteira da mesma maneira ao decidir se deseja interagir com o conteúdo ou não.
Reproduzir visuais
 Reproduza elementos visuais integrando-os a outros elementos para um design mais imersivo.
Reproduza elementos visuais integrando-os a outros elementos para um design mais imersivo. Deseja realmente garantir que os usuários vejam seu conteúdo? Integre texto e imagens de maneira significativa. Crie uma imagem de herói que use um interessante emparelhamento visual colorido incomum ou combinação de animação e letras para fazer os usuários fazerem uma pausa.
O erro que os designers às vezes cometem é separar cada elemento em sua própria caixa ou espaço. Reproduza elementos visuais integrando-os a outros elementos para um design mais imersivo.
O Octavo Designs, acima, tem uma página inicial na qual você não pode evitar ser atraído. Para começar, há uma vaca muito engraçada sobre um fundo colorido brilhante. O texto faz parte da imagem. (Na verdade, ele toca os chifres da vaca no topo.) Essa combinação de elementos visuais e texto atrai os usuários para o conteúdo, fazendo com que eles desejem mais.
Mantenha linhas (e pensamentos) curtos

Ao planejar o design, pense em breves explosões. Cada página ou tela deve se concentrar em um único pensamento e em blocos de texto simples e fáceis de ler.
Estruture e organize pensamentos para os usuários de maneira a incentivar a leitura:
- Use parágrafos de uma a três frases
- Incorporar listas com marcadores
- Use subtítulos para dividir grandes blocos de texto
- Incluir links para interatividade
- Destaque ou pontos-chave em negrito
- Edite toda a cópia para maior clareza e brevidade
Criar um ponto focal

Todo design deve ter um ponto focal. O ponto focal é a parte do design que quase todos os usuários verão primeiro. Geralmente, é altamente visual ou contrasta fortemente com outros elementos na tela.
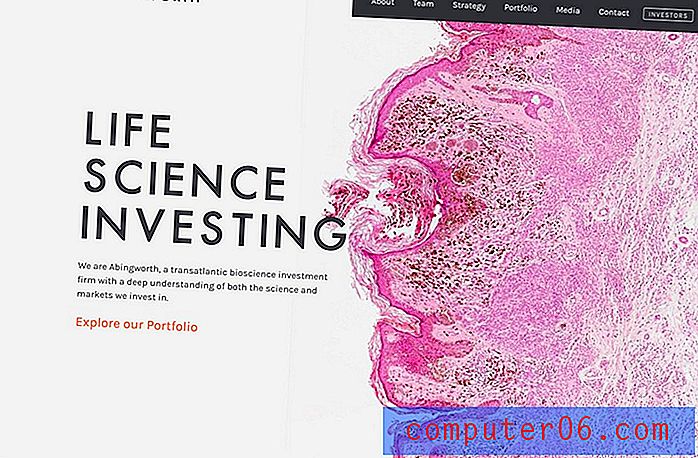
O ponto focal deve estabelecer o que é o design e por que os usuários devem se importar.No exemplo acima, Abingworth usa um blob rosa brilhante como ponto focal. Chama a atenção por causa da cor e da curiosidade (o que é isso?) E porque contrasta com o espaço aberto em branco do outro lado da tela.
O ponto focal do design deve ser sua melhor imagem, ilustração ou animação e deve estar relacionado às principais mensagens. O ponto focal deve estabelecer o que é o design e por que os usuários devem se importar. Como este é o primeiro local em que os usuários procurarão, ele define o tom de como (e se) eles irão interagir com o design.
Conclusão
Criar conteúdo que os usuários realmente lerão é mais do que apenas texto na tela. É uma combinação de elementos visuais e de escrita que atrai os usuários, ajuda-os a ter uma idéia do que é o design e depois decide continuar interagindo com ele.
Embora pareça muito, tudo isso acontece em questão de milissegundos. Há pesquisas que dizem que a maioria dos usuários tem o tempo de atenção de um peixe dourado - 8 segundos - aproveita ao máximo esse tempo com conteúdo fácil de ler.