Artigo exclusivo do Facebook: Como centralizar qualquer coisa com CSS
Decidimos recompensar nossos fãs fiéis com um tratamento exclusivo. Qualquer pessoa que "goste" do Design Shack no Facebook pode fazer o download de um tutorial detalhado e detalhado sobre CSS!
Para acompanhar o artigo da semana passada sobre a diferença entre posicionamento absoluto e relativo, nesta semana, vamos dar uma olhada em uma pergunta extremamente básica com uma resposta de alcance incrivelmente amplo: como centralizar algo no CSS?
Continue lendo para ter uma idéia do tutorial e veja como você pode reivindicar seu download hoje.
Explore o Envato Elements
Aprenda a centralizar qualquer coisa com CSS

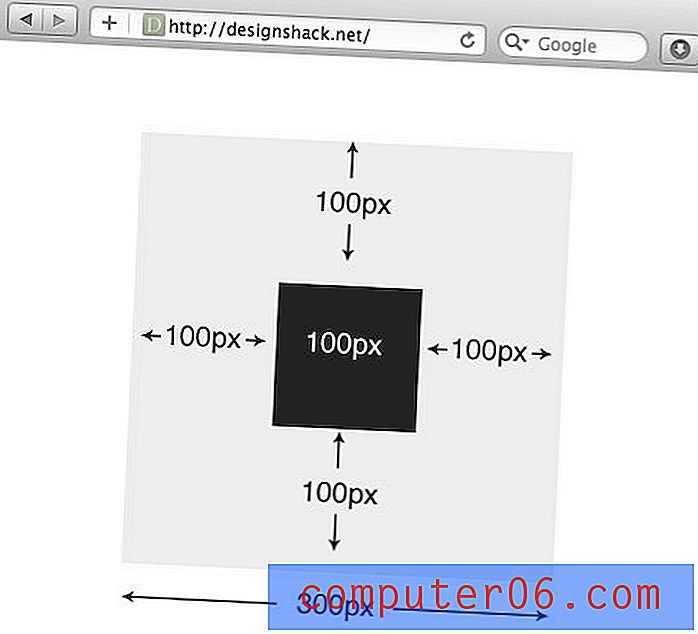
Para acompanhar o artigo da semana passada sobre a diferença entre posicionamento absoluto e relativo, nesta semana, vamos dar uma olhada em uma pergunta extremamente básica com uma resposta de alcance incrivelmente amplo: como centralizar algo no CSS? A resposta pode ser muito mais difícil do que você pensa.
Se você já lutou para centralizar um objeto em qualquer cenário, este tutorial é para você. Orientaremos você não apenas nos truques básicos, como o uso de margens automáticas, mas também em dicas avançadas sobre como garantir que itens absolutamente posicionados fiquem centralizados e até como centralizar objetos verticalmente.

Depois de ler este artigo, você terá uma base sólida de conhecimento de posicionamento CSS que provavelmente o ajudará em todos os projetos nos quais você trabalha.
Como faço para obtê-lo?

É fácil fazer o download do seu tutorial grátis. Basta acessar nossa página no Facebook, clicar no botão "Curtir" e depois no banner "Artigo de bônus". A partir daqui, é um download com um clique.
E se eu não quiser?
Se você não gosta muito dessa ideia do Facebook, não se preocupe, essa não é a nossa nova maneira de distribuir artigos. É apenas uma pequena maneira de agradecer aos fãs leais que nos ajudam a apreciar nosso site por meio das mídias sociais.
Este artigo permanecerá exclusivo por um período limitado. Mesmo se você não tiver uma conta no Facebook, poderá acessar este tutorial gratuito com o restante do conteúdo em alguns meses, quando ele for lançado no Design Shack.
Mais uma vez, gostaríamos de agradecer a todos os nossos leitores e esperamos sinceramente que este artigo sobre bônus seja útil para você. Deixe-nos saber se você gostou nos comentários abaixo.