Você precisa de um guia de estilo?
É uma pergunta simples: você precisa de um guia de estilo? E tem uma resposta simples: sim. Qualquer marca, empresa, blog ou página da Web que deseje criar e manter a consistência e a sensação profissional deve ter um guia de estilo.
Os guias de estilo são obrigatórios para qualquer editor com vários funcionários. Isso é especialmente importante se mais de uma pessoa trabalhar com qualquer elemento da marca (do site para os materiais impressos) e garantir que as transições entre funcionários sejam perfeitas aos olhos dos usuários. Hoje, vamos dar uma olhada no guia de estilo bem documentado do MailChimp e destacar as coisas que você pode levar para criar seu próprio documento pela primeira vez.
O que é um guia de estilo?

Um guia de estilo é o recurso definitivo para visual e escrita da sua marca. O guia não pretende ser lido de capa a capa (e não deve ser escrito dessa maneira) e deve ser organizado como um simples manual de recursos.
Os guias de estilo cobrem duas grandes áreas: visual e escrita. Para o desenvolvimento de sites ou aplicativos, um guia de estilo pode conter uma terceira área, definindo como a interface do usuário deve funcionar ou especificando códigos.
Um guia de estilo é um documento fluido e, uma vez escrito, deve ser atualizado regularmente. Ao criar este documento, considere como ele será exibido e usado durante o processo. Seu guia de estilo deve seguir os estilos definidos. Use a paleta de cores da sua marca e o mesmo estilo de escrita que você gostaria de associar à marca.
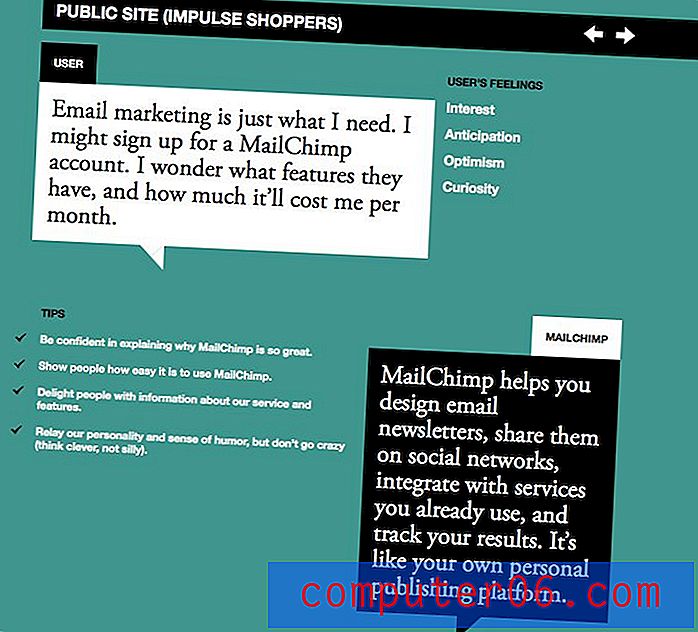
O guia de estilo "Voice and Tone" do MailChimp segue esse conceito. O tom é simples e o guia se parece com o site. Além disso, o MailChimp também possui um guia "Recursos da marca" sobre como os elementos visuais são usados.
Começando

Criar um guia de estilo do zero não é uma tarefa que você pode concluir em uma hora. Vai levar algum planejamento e tempo. Porém, uma vez criado e atualizado regularmente, o documento pode economizar muito tempo. Antes de escrever a primeira palavra de instrução, reúna (ou crie) esta lista de materiais para facilitar a compilação do seu guia.
Definições de marca, estilos e logotipos: inclui exemplos de como os logotipos podem e não podem ser usados, além de fontes, tamanhos e amostras de cores.
Paleta de fontes: liste todos os tipos de letra, tamanhos e cores aceitáveis. Inclua especificações de como cada uma é usada nos estilos para tipo de corpo, cabeçalhos, aspas, rótulos, legendas, elementos de navegação e assim por diante.
Imagens, ícones e botões: defina estilo, cor, tamanho e localização de cada um.
Estilos para formulários ou frases de chamariz: defina que tipo de informação pode ser coletada e como a coleta de dados funciona. Escreva e inclua informações de isenção de responsabilidade.
Layout básico: qual é o modelo básico para o seu design? Inclua alguns exemplos para a aparência do papel timbrado, do material impresso ou das páginas da web.
Estilo visual


A seção de recursos visuais do guia de estilo inclui várias partes principais: fontes e uso aceitáveis, incluindo estilos normal, negrito, itálico e especial; cor e tamanho dos caracteres tipográficos; configurações para marcadores ou listas; paleta de cores; e diretrizes de imagem, como tamanho, especificações de bordas e usos como quebra de texto ou combinações de imagem e texto.
Esses estilos devem ser escritos em linguagem simples e clara e incluir especificações técnicas, como nomes completos de fontes, amostras de mistura de cores (em RGB, CMYK ou Pantone) e diretrizes de uso para web e impressão (se aplicável). Algumas marcas têm um guia de impressão e estilo da Web; outras marcas optam por um documento que cubra ambos.

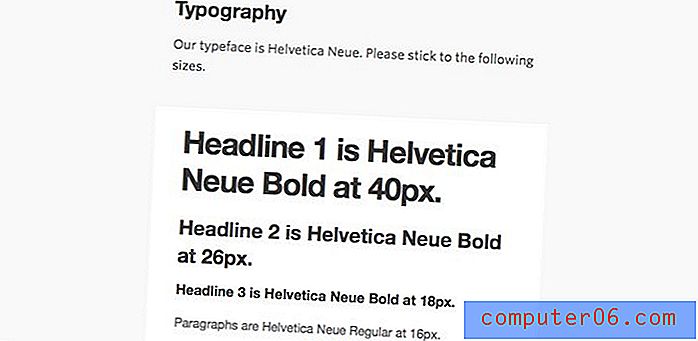
O estilo de tipografia do MailChimp é direto e mostra cada fonte e uso. O guia de estilo deve incluir especificações HTML e também para estilos de sites. Quais elementos usam uma tag H1 versus H2 versus H3. (Entraremos em mais detalhes sobre especificações da web na seção HMTL.)
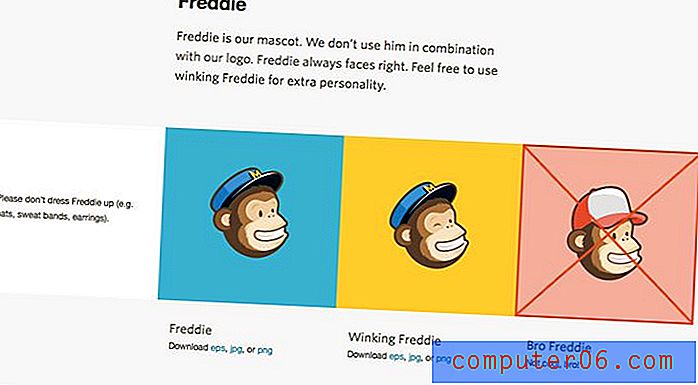
Além disso, as diretrizes de estilo visual devem incluir uma descrição completa de quando, como e onde a marca e os logotipos podem ser usados. Isso inclui a aparência do logotipo, se cores ou fontes podem ser alteradas (normalmente não) e em que casos o uso é aceitável.
Estilo de escrita

Tão importante quanto o seu estilo visual é o tom da escrita. Pode ser chocante para os usuários virem ver o material da sua marca e ler leve e bobo em um caso e frio e estéril em outro. Como as palavras se reúnem pode ajudar clientes ou usuários associados aos seus produtos, tornando vital um estilo de escrita.
As principais partes do estilo escrito incluem tom; ortografia e linguagem; nível ou jargão do leitor; voz; estrutura; uso de símbolos, números e listas; uso de marca ou marca comercial; e substituindo o guia de estilo escolhido.
Há um punhado de guias de estilo escritos geralmente aceitos para publicações em inglês. A maioria dos guias de estilo da empresa o instrui a usar um desses para perguntas sobre questões de uso e estilo.
Estilo AP: O Associated Press Stylebook é usado por profissionais de jornalismo e redação impressos e online. O estilo se concentra na consistência e na brevidade e é comum por causa desses atributos.
Estilo de Chicago: O Manual de Estilo de Chicago é usado por acadêmicos e para trabalhos acadêmicos, empresas e inclui o básico para um estilo de escrita mais formal.
Estilo MLA: O guia de estilo da Associação de idiomas modernos é mais comumente usado em acadêmicos, artes liberais e humanidades.
O guia de estilo de escrita do MailChimp inclui ótimos exemplos de comunicados à imprensa e como o site deve ser lido e como a marca interage com os clientes nas mídias sociais, o blog e como as piadas sobre marcas registradas da empresa devem ser tratadas.
Interface do usuário e HTML

Se você estiver criando conteúdo para a Web, também precisará de regras para publicação digital. Embora as diretrizes de texto, cor e tom sejam descritas em outros guias, você também deve observar como o site e a interface do usuário devem funcionar. (O guia PRL é um excelente recurso.)
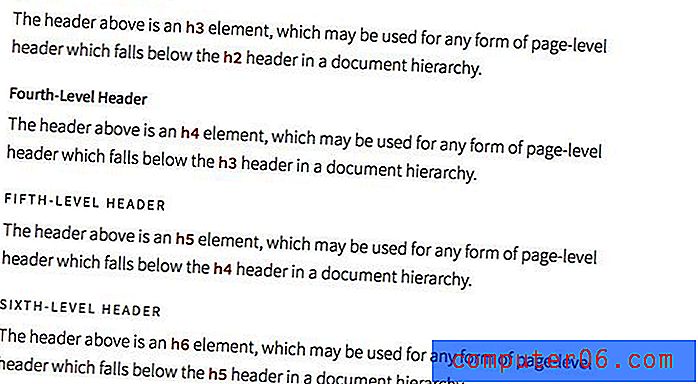
Texto: Explique as regras de marcação HTML. Que tipo de cabeçalhos são usados e como? Qual a diferença de uso entre um H2 ou H3? Além do uso, que marcação seu site usa? Esta é a parte do guia que detalha todos os usos.
Imagens: As regras para o uso de imagens devem ser tão claras quanto para o texto. Você tem uma largura ou altura especificada para cada imagem? Existe um tamanho de borda ou quebra de texto padrão? Como as etiquetas devem ser usadas. Certifique-se de responder a cada uma dessas perguntas claramente.
Nomeando e salvando arquivos: além de como as coisas devem parecer, considere um pouco de limpeza da web. Como os arquivos devem ser nomeados e salvos no CMS? Defina diretrizes claras para que sua manutenção de arquivos seja limpa e os arquivos sejam salvos em tamanhos gerenciáveis e fáceis de encontrar.
Práticas de codificação: determine e estabeleça padrões de codificação para HTML, CSS e JavaScript. Inclua exemplos.
Interface do usuário: Se você não incluiu um guia visual para elementos e funcionamento da interface do usuário, inclua-o aqui. Que tipo de entradas são usadas e como elas são rotuladas? (Você usa palavras como "Continuar", "Enviar" ou "OK?") Inclua um "kit" dos elementos e uso da interface do usuário do seu site.
Conclusão
A melhor maneira de começar a criar um guia de estilo é ler algumas. Pense nas informações que deseja esclarecer sobre sua marca e como elas são usadas. É isso que deve ser incluído no seu guia.
Os guias podem ser impressos e distribuídos ou criados e distribuídos digitalmente na forma de PDF no servidor da empresa ou como site.
LogoDesignLove tem uma ótima lista de mais de 60 guias de estilo de marca que você pode baixar e ler para ajudar a começar. Boa sorte!