7 dicas para escolher a melhor fonte da Web para seu projeto
Não há como quantificar todas as opções de fonte disponíveis para designers de sites. Quase todos os dias, um novo tipo de letra aparece na minha caixa de entrada ou no feed do Twitter. Mas nem todos esses tipos de letra, por mais bonitos que sejam, são adequados para criar um site.
Quando se trata de selecionar a fonte perfeita, você pensa em várias coisas, incluindo compatibilidade, tempo de carregamento e finalidade do design. Hoje, temos sete dicas para ajudá-lo a selecionar e usar a melhor fonte da web para seu projeto de design.
Explorar recursos de design
1. Comece com os Fundamentos
Trabalhar com fontes da Web é como qualquer outro projeto de tipografia. Começa com os fundamentos.
- Serif vs. sans serif: existem outras categorias de tipos, mas em termos de web design, quase todo projeto é baseado em uma dessas opções. (E os tipos de letra sem serifa são a escolha dominante.)
- Kerning, rastreamento e liderança: a quantidade de espaço ao redor do texto pode ser tão importante quanto o tipo de letra. Kerning é o espaço entre pares de letras; enquanto rastreamento é o espaço entre os caracteres dos grupos. À esquerda é a quantidade de espaço entre as linhas de texto (também conhecida como altura da linha).
- Legibilidade: ao trabalhar com texto para a Web, o número de caracteres por linha pode ser importante. Pense no tamanho da tela em que o texto será exibido e projete-o para facilitar a leitura.
- Hifenização: Apenas não faça isso. Os hífens fazem uma bagunça de texto na tela.
- Alinhamento e justificativa: mais aplicável a grandes blocos de texto, mas pense em como o texto será alinhado na tela - esquerda, direita ou central - e se os blocos de texto terão bordas irregulares ou serão totalmente justificados.
- Número de tipos de letra: como em qualquer projeto, não mais que três tipos de caracteres ... a menos que você tenha um motivo realmente bom.
- Lembre-se do contraste: não importa que tipo de letra você selecione, se não houver contraste suficiente entre o texto e o plano de fundo para que seja legível. Os elementos que contribuem para o contraste incluem tamanho, peso do traço, cor e espaço.
2. Considere a compatibilidade
Uma das coisas que dificulta a tipografia da Web é que os navegadores estão sempre mudando e recebendo atualizações. Você deseja selecionar um tipo de letra que seja compatível com as interfaces da web modernas usadas em computadores e dispositivos móveis.
Parece fácil, certo? Pode ser necessário testar em vários dispositivos para encontrar algo que funcione perfeitamente.
Você terá ainda mais sorte se seguir uma família de tipos projetada para a Web ou usando as opções do Google Fonts ou a regra @ font-face. (Você pode aprender mais sobre o último e como ele funciona em Seis revisões.)
3. Use um serviço

Por falar no Google Fonts, muitos designers optam por usar um serviço de fontes da web. É uma boa ideia e pode facilitar a superação de muitos problemas técnicos possíveis.
Além do Google (provavelmente a opção mais popular), há uma variedade de outras opções. Embora o Google Fonts seja um serviço gratuito, os níveis de preços para os outros variam de níveis de opções gratuitos a kits mais caros.
- Adobe Typekit
- Fonts.com
- Webtype
- Fontspring
Cada um desses serviços possui milhares de opções de tipo e é bastante fácil de usar. O interessante de qualquer uma dessas opções é que elas podem fornecer uma biblioteca de tipos expansiva sem ter que gastar dinheiro com muitas fontes individuais. A desvantagem é que a maioria dos tipos de letra está disponível apenas para uso on-line e não em projetos impressos.
4. Seja atencioso com o tom e a mensagem
Comece com o tipo. Às vezes, a seleção de fontes ocorre quase como uma reflexão tardia; as coisas ficarão mais fáceis se você determinar as opções de tipo primeiro. Em seguida, pense em como o texto se encaixa com outros elementos de design, como cores e imagens.
A escolha de um tipo de letra pode sobrecarregar seu cérebro com todas as opções disponíveis. É mais fácil navegar por toda a confusão de fontes, se você tiver uma idéia do que está procurando desde o início.
É vital garantir que o tipo de letra selecionado corresponda ao tom e às mensagens do projeto em que você está trabalhando. Aqui estão algumas perguntas para ajudá-lo a mapear:
- O projeto é formal ou casual?
- O texto deve estar em negrito ou mais claro?
- O tipo de letra é para texto grande ou pequeno?
- Como ele será combinado com cores ou imagens?
- O humor das letras corresponde às palavras que estão sendo lidas?
5. Não há problema em consultar sugestões

Uma das coisas que o Google Fonts faz excepcionalmente bem é permitir que o usuário veja combinações de fontes e faça sugestões de combinações de fontes. Não há vergonha em usar uma dessas opções. (A biblioteca Adobe Typekit também faz um ótimo trabalho em ajudar os usuários a selecionar tipos de letra com base em como eles serão usados. Consulte as ferramentas no lado direito da tela para obter orientação.)
O emparelhamento de fontes pode ser difícil. Não é um terno forte para todos os designers. Obter ajuda está OK. Apenas tenha cuidado com combinações de fontes em excesso; a primeira opção que você vê pode ser a mais usada.
Lembre-se de seus princípios básicos de emparelhamento de fontes e procure formas de letra semelhantes em humor, traço e altura x. Pense na forma e na inclinação das letras e opte por tipos de letra com contornos semelhantes. É uma boa idéia misturar e combinar estilos de tipos e selecionar um par de serifa e sem serifa ou um tipo de letra sem serifa e novidade.
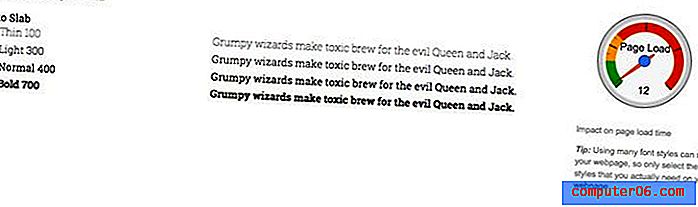
6. Pense nos tempos de carregamento

Se uma fonte não carregar rapidamente, procure outra opção. Os usuários não têm paciência para sites lentos. Não importa o quão impressionante seja o tipo de letra, ele precisa ser carregado na velocidade próxima à luz para ser eficaz.
Ao selecionar um tipo de letra, teste-o quanto à velocidade. (A maioria dos serviços de tipo o ajudará com isso, incluindo o Google.) Em seguida, pense em outras maneiras de reduzir o tempo de carregamento ao mínimo.
- Use um número limitado de tipos de letra.
- Para cada tipo de letra, selecione apenas os estilos que você planeja usar.
- Escolha apenas os idiomas que você usará para uma fonte específica.
7. Seja exigente

Você não precisa usar Helvetica, Arial ou Droid Sans para criar tipografia na web. Não se apresse e seja exigente ao selecionar uma paleta de fontes.
O Typewolf é um ótimo recurso para evitar fontes populares. O site classifica as 10 principais opções mais populares em uma variedade de categorias - serifa, sem serifa, serifa para laje, monoespaçada e assim por diante. Ele também possui algumas listas divertidas de alternativas aos tipos de letra populares, como os mencionados acima.
Bônus: 10 ótimas fontes da Web
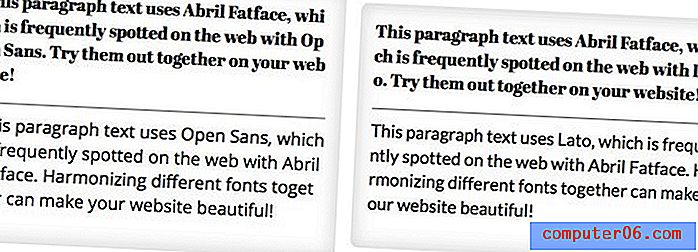
Abril Fatface

Josefin Slab

Lato

League Gothic

Open Sans

PT Sans

Roboto Slab

Impasse

Ubuntu

Vollkorn

Conclusão
Selecionar uma fonte da Web perfeita pode ser um daqueles processos que são incrivelmente gratificantes - quando você encontra a combinação perfeita - ou faz você querer arrancar os cabelos - quando nada parece funcionar. Mas você pode trabalhar com todas as opções disponíveis para encontrar uma fonte e um sistema que funcionem para os projetos de design do seu site.
Como você escolhe uma fonte da web? Existe um processo diferente das etapas descritas acima? Gostaríamos que você compartilhasse suas dicas também nos comentários.