5 dicas para trabalhar com o Squarespace como designer
O Squarespace não é apenas para não designers e proprietários de pequenas empresas. Independentemente do seu nível de habilidade, a plataforma pode ser uma maneira rápida e fácil de obter um site on-line com pressa. O construtor de sites está repleto de ferramentas e integrações, para que tudo que você precisa esteja lá desde o início.
Mas a maior reclamação dos designers é que, embora os modelos pareçam bons, simplesmente não há flexibilidade suficiente. Você apenas tem que cavar um pouco mais fundo. A Squarepsace oferece opções para que designers e desenvolvedores mais avançados possam fazer ainda mais com a ferramenta.
1. Adicione HTML personalizado

Quase qualquer construtor de sites permite que os usuários editem e adicionem HTML personalizado ao design. Squarespace não é diferente.
Essas personalizações avançadas são bastante fáceis se você tiver conhecimento de codificação, o que o Squarespace observa é muito importante antes de fazer ajustes. O construtor Squarespace realmente altera o CSS do site conforme você faz alterações no editor visual. Isso inclui e blocos de código. (Portanto, o código incorreto pode explodir se você não tomar cuidado.)
O interessante é que as alterações de código vão além das simples modificações de cor ou fonte. Os usuários podem adicionar blocos de código HTML quase em qualquer lugar do design, fazer alterações universais no CSS usando o editor CSS, inserir JavaScript com a ferramenta de injeção de código e até exibir o código bruto como texto sem formatação usando o bloco de código com a opção "display source".
2. Cavar arquivos de modelo
Você sabia que pode acessar arquivos de modelo e até criar um modelo personalizado a partir do zero? Muitos usuários não sabem que o Squarespace tem uma plataforma para usuários avançados realmente criarem algo diferente e completamente personalizado no construtor de sites.
Você pode editar marcações, estilos e scripts usando as ferramentas que desejar. Você pode até criar um modelo ou site personalizado que mora na hospedagem do Squarespace.
Todos os arquivos que você precisa para começar estão disponíveis, incluindo um modelo baseado em clone do Github, dependências de instalação do NPM e a capacidade de instalar um servidor de desenvolvimento local antes de implantar um site.
A opção criar seu próprio modelo é ótima para desenvolvedores e designers que desejam trabalhar com o Squarespace (ou ter um cliente que deseja um site do Squarespace), mantendo a independência resultante da criação de algo do zero. É uma ótima opção e oferece toda a flexibilidade de design que você precisa.
3. Use a plataforma do desenvolvedor

O acesso ao arquivo de modelo não é a única ferramenta na Squarespace Developer Platform. Se você pensa seriamente em construir algo totalmente do zero, este é o lugar para começar.
A plataforma do desenvolvedor permite que os designers criem um site completamente personalizado do zero e usem ferramentas de terceiros. A plataforma inclui um servidor de desenvolvimento local, cinto de ferramentas, API JavaScript principal e muito mais.
Os designers obtêm controle total do código, acesso a todos os repositórios Git, uma linguagem de modelo simples (modelo JSON), uma forte infraestrutura de host, CDN embutida que reduz o tempo de carregamento e um gerenciador de site de back-end robusto (que pode ser implantado nos clientes) .
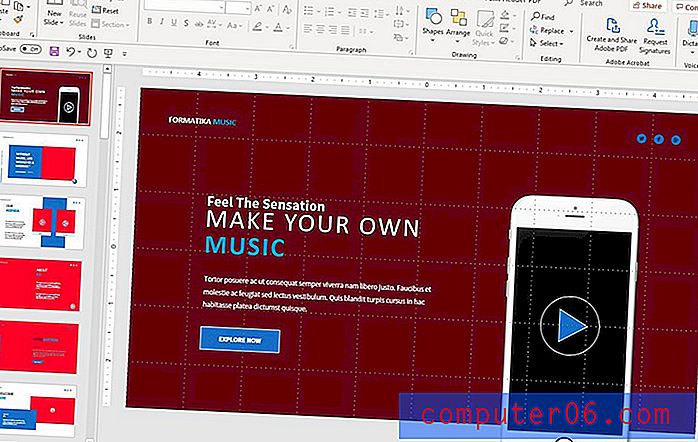
Existem muitas grandes marcas usando sites da Squarespace, como John Malkovich Fashion (acima). Você parou para pensar no fato de que eles não se parecem com o modelo? O desenvolvimento personalizado tem muito a ver com isso, e a plataforma está disponível para qualquer usuário que queira criar um design verdadeiramente personalizado na plataforma Squarespace.
4. Use os modelos
Na verdade, há muito valor em começar com um modelo de construtor de sites.
Isso pode economizar tempo e ajudá-lo a pensar sobre os problemas de design de uma nova maneira. Em vez de ver um modelo como uma frustração de design, encare-o como um desafio. Use as restrições do modelo para ajudá-lo a criar algo dentro dessa caixa.
Este pode ser um ótimo exercício para qualquer designer para ajudar a alongar um pouco os músculos criativos. Também ajudará você a pensar em como outros designers juntam conteúdo e elementos de design e você pode descobrir algo novo.
O Squarespace não é o único construtor de sites disponível com modelos e opções para começar. Existem muitos outros também. (Use este guia de comparação para escolher o que é certo para seus projetos.)
5. Use personalizações de terceiros

Crie a funcionalidade de um site da Squarespace com aplicativos e personalizações de terceiros. A maioria dos usuários não vai além do conjunto de ferramentas incluído, mas há muitos outros elementos que você pode integrar ao design para que ele pareça seu.
A Squarespace diz que a personalização de terceiros está disponível para recursos e funcionalidades que não estão embutidos na ferramenta. Aplicativos de terceiros resolvem esse problema para muitos designers. A maior parte dessa personalização inclui a injeção de código em um bloco do Squarespace.
Algumas personalizações comuns de terceiros incluem BeerMenus, Bloglovin ', Etsy, Eventbrite, Feedly, Google Translate, Issuu, pesquisa MLS, Apple Touch Icons, Wufoo, Zocdoc e Swiftype.
Se aplicativos de terceiros o assustam um pouco - o Squarespace não oferece suporte para eles -, existem integrações internas que oferecem muitas funcionalidades semelhantes.
Conclusão
Mais criadores de sites estão oferecendo ferramentas de desenvolvedor para incentivar usuários mais avançados a dar uma olhada nas plataformas.
O Squarespace é uma ótima ferramenta, mas é apenas uma das várias opções disponíveis - aqui está uma comparação de algumas das opções mais populares. Embora nem todo designer adore um construtor de sites, ele pode ser uma ótima opção. Além disso, existem várias maneiras de adicionar personalização extra e até criar um site a partir do zero em uma plataforma como a Squarespace.