20 Termos de Tipografia que Você Precisa Saber para Iniciantes
Nenhum designer quer parecer um novato. Criar projetos com tipografia bonita é uma maneira de parecer profissional sempre.
Hoje, vamos nos aprofundar na linguagem da tipografia. É um ótimo guia para iniciantes e um curso intensivo de reciclagem para designers mais experientes. De qualquer maneira, entender o idioma da bela tipografia - do emparelhamento de fontes à comunicação com a equipe - é um conceito de design vital.
E, em vez de incluir este artigo com descrições de todos os termos ... incluímos belos exemplos de tipografia para inspirá-lo.
1. Legibilidade

Você verá o termo "legibilidade" nos artigos do Design Shack com bastante frequência. Sem legibilidade, a tipografia quase não tem propósito. As letras foram projetadas para serem lidas (99% das vezes).
O tipo legível possui algumas características definidas:
- É diferente o suficiente do plano de fundo para ver com facilidade. (Há muito contraste.)
- O espaçamento entre letras e palavras é apropriado, facilitando a compreensão do tipo rapidamente.
- As palavras são grandes o suficiente para serem vistas, mas não tão grandes que as letras se tornam pesadas e causam fadiga ocular.
- Há muito espaço em branco para iniciar as letras.
- O idioma é claro, editado e livre de erros ortográficos ou gramaticais.
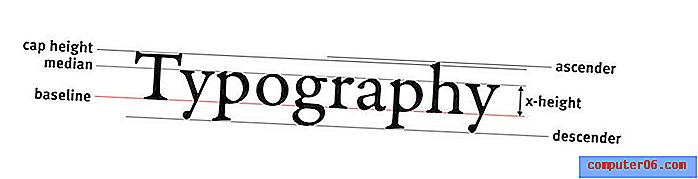
2. Altura X
A altura x é uma medida de um tipo de letra com base no tamanho de um x minúsculo de qualquer tipo de letra específico. Ele ajuda a definir o tom e o estilo para o restante do design do tipo, incluindo o tamanho de ascendentes e descendentes. A altura do teto é uma medida semelhante que explica a altura das maiúsculas; na maioria das vezes, todas as letras maiúsculas terão a mesma altura em um único tipo de letra. A altura da tampa determina o tamanho do ponto de um tipo de letra.
3. Tamanho do ponto

O tamanho do ponto é o número que você atribui a um valor de tipo no software de design. Geralmente, você pode ouvir que os designers de sites gostam de definir o texto do corpo em 16 pontos. Tecnicamente falando, um ponto é igual a 1/72 de polegada ou 0, 75 mm na vertical. (Para designers de impressão, uma paica é equivalente a 12 pontos.)
4. Linha de base
A linha de base é uma linha imaginária em que as letras de um tipo de letra descansam, excluindo os descendentes. É essencial a linha inferior. A linha de base pode ser usada para medir distâncias verticais e ajuda os designers a tomar decisões de espaçamento.
5. Definir largura

A largura definida é a largura das letras em um tipo de letra. Enquanto a altura x é uma medida vertical, a largura definida é uma medida horizontal. Além das fontes monoespaçadas, a largura definida de cada letra pode variar dentro de uma fonte, mas elas devem ter uma escala harmoniosa proporcional. A largura dos caracteres tipográficos pode ser estreita ou larga. As opções mais legíveis geralmente estão em algum lugar no meio.
6. Ascendente e Descendente
O ascendente é qualquer parte de uma forma de letra que se estende acima da altura x. Um descendente é qualquer coisa que esteja abaixo da altura x.
7. Kerning e rastreamento

Kerning e racking geralmente são confusos porque ambos se referem à quantidade de espaçamento em torno das letras. Kerning é o espaço entre um par de letras. Rastreamento é o espaço entre todas as letras de um grupo, como um parágrafo. O Kerning é mais comumente usado ao trabalhar com o tipo de exibição, para que pares ímpares de letras - pense em AV - não tenham lacunas incomuns ou dissonantes que dificultam a legibilidade.
8. Espaçamento inicial ou de linha
Leading é o termo mais usado pelos designers de impressão, enquanto os designers digitais preferem o espaçamento entre linhas. Ambos os termos se referem ao espaço da linha de base à linha de base. Uma medida comum para o espaçamento entre linhas é 1, 5 vezes o tamanho do ponto.
9. Caráter

Uma única letra, número ou símbolo em uma fonte é chamada de caractere. Os conjuntos de caracteres podem ser um pouco limitados no caso de um tipo de letra que inclui apenas letras maiúsculas, por exemplo. Por outro lado, os conjuntos de caracteres podem ser amplos, com muitos caracteres, glifos e símbolos alternativos.
10. Serif e Sans Serif
Esses são termos que quase todo mundo provavelmente entende - mas não podem ser deixados de fora de uma lista como esta. Serifas são letras com pequenas linhas, pinceladas ou maiúsculas em formas de letra. As sem serifas não possuem adorno adicional.
11. Curso

Qualquer elemento que faça parte de um caractere é chamado de traço. Pode ser uma linha reta ou curva e os traços em um tipo de letra podem ter pesos uniformes ou variáveis. Os traços podem ser finos ou espessos e geralmente são mencionados no nome, como Helvetica Light, Helvetica Regular ou Helvetica Bold.
12. Tigela ou balcão
Uma tigela é o espaço dentro de uma letra que está presa, como o buraco dentro de um "o". Uma tigela pode ser redonda ou oval. O balcão é uma tigela parcialmente fechada, como na letra "e".
13. Swash ou cauda

Um swash é qualquer elemento decorativo que se estende de um formato de letra. Uma cauda é um swash que se estende especificamente abaixo do intervalo normal do conjunto de caracteres. Swashes e caudas são frequentemente encontrados com caracteres alternativos.
14. Ligadura
Uma ligadura ocorre quando duas letras se juntam de alguma forma para criar um novo glifo, como "fi" em certas combinações. Alguns tipos de letra incluem ligaduras especiais; os designers também podem forçar ligaduras com kerning.
15. Terminal

Qualquer golpe que não termine com uma serifa é chamado de terminal.
16. Preenchimento (Cor)
Embora a maioria das letras seja considerada como preenchimento sólido - geralmente preto ou branco por padrão -, o preenchimento se refere a qualquer coisa dentro do traçado das formas da letra. Isso inclui cor, textura ou sombreamento.
17. comprimento da linha

O comprimento da linha refere-se ao número de caracteres em uma única linha de texto em uma única coluna. Para a maioria dos sites, o comprimento ideal da linha varia entre 45 e 75 caracteres e cerca da metade do tamanho do design para dispositivos móveis. O comprimento da linha é um grande contribuinte para a legibilidade geral.
18. Viúvas e Órfãos
Viúvas e órfãos são palavras deixadas para trás em linhas sozinhas em blocos de texto. Ambos são a desgraça dos designers de impressão, mas são mais comumente aceitos no design digital. (Você pode agradecer estruturas responsivas menos precisas por isso.) Um órfão é uma única palavra ou linha curta no início de uma coluna ou página; uma viúva é uma única palavra ou linha curta no final de uma coluna ou página.
19. Alinhamento

Esquerda, direita, centro, irregular, justificado ... são todos os termos que se relacionam ao alinhamento horizontal do texto a partir da margem esquerda (nos idiomas em que você lê da esquerda para a direita). Para blocos grandes de cópia, o alinhamento preferido é deixado, blocos de texto menores são aceitos à direita e centralizados. A justificação - ou seja, todo tipo de ponta a ponta da coluna - geralmente é uma questão de preferência, mas pode levar a algumas preocupações de legibilidade. Texto irregular significa que as margens opostas da margem esquerda (ou direita) não são esticadas até a borda.
20. Família
Uma família de tipos é um conjunto de caracteres que são variações de um estilo de tipo por um designer. Isso inclui tudo, desde itálico e negrito a diferentes pesos e alternativas. (As famílias de tipos também podem incluir serifa e sem serifa.) As famílias de tipo premium geralmente têm várias versões no conjunto, enquanto as fontes gratuitas geralmente contêm apenas um estilo de tipo único. O benefício para uma família de tipos é que você sabe que todos os tipos de letra funcionarão harmoniosamente.
Conclusão
Você ama tipografia? "Thinking with Type", de Ellen Lupton, é a autoridade de toda tipografia. O livro é um clássico e pode expandir bastante seu pensamento sobre o assunto.
Tipografia bonita é muito mais do que apenas escolher um tipo de letra bacana. Você precisa combinar as letras com o restante do design, mensagens e tom para obter sucesso absoluto. Pode levar tempo e prática para realmente dominar a tipografia. Então, continue brincando com tipos de letra e experimentando!