20+ Geradores de Código CSS3 Gratuitos
Um dos maiores problemas com todas as novas propriedades CSS3 é que a maioria delas possui várias implementações específicas do navegador. Isso significa que quando você deseja uma sombra simples, é necessário lembrar um pouco do código para torná-lo compatível com o maior número possível de navegadores.
Para ajudá-lo nessa tarefa, vários codificadores intrépidos criaram ferramentas interativas gratuitas que fornecem interfaces de usuário simples que fornecem todo o código necessário com um resultado final totalmente personalizável. Abaixo, você encontrará mais de vinte desses geradores CSS3.
Explorar recursos de design
Gerador CSS3
Definitivamente uma das opções mais populares. Todos os efeitos são totalmente personalizáveis e você pode escolher entre todas as propriedades populares do CSS3.

CSS3 Please
Outra opção realmente popular, essa permite editar o código da mesma forma que o veria em um editor de código. As alterações são refletidas em um gráfico no canto superior direito.

CSS3 Click Chart por Impressive Webs
Não é muito personalizável (basta clicar para ver o código), mas provavelmente o mais completo da lista quanto ao número de efeitos cobertos.

Truques CSS Button Maker
Um excelente criador de pequenos botões do especialista em Internet Chris Coyier. Basta usar os controles deslizantes para alterar as propriedades.

Raio da borda
Uma das opções mais elegantes para definir um raio da borda. Basta digitar um único número e ele faz o resto.

Font Squirrel @ Font-Face Kit Generator
Esta é de longe a minha ferramenta favorita na lista. Faça o upload de uma fonte e isso cuspirá tudo o que você precisa para incorporá-la em um site, incluindo HTML, CSS e vários formatos de arquivo de fonte. Você definitivamente vai querer marcar este aqui!

Westciv
O Westciv possui vários geradores CSS3 úteis, gratuitos e fáceis de usar. Confira abaixo.

- Gradientes CSS3
- Sombras de texto CSS3
- Transformações CSS3
- Curso de texto CSS3
- Gradientes radiais CSS3
- Sombras da caixa CSS3
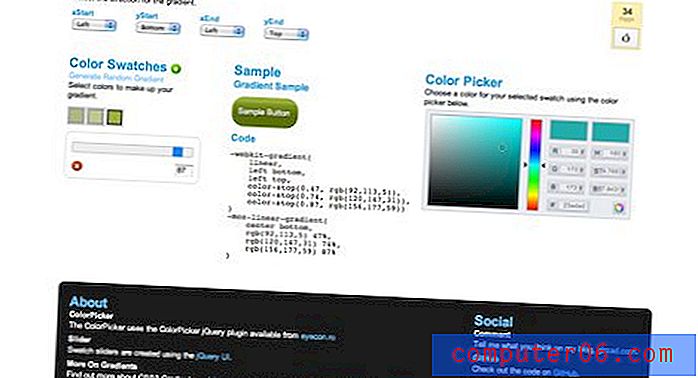
Gerador de gradiente CSS3
Use algumas listas suspensas simples e um controle deslizante ajuda a criar gradientes complexos.

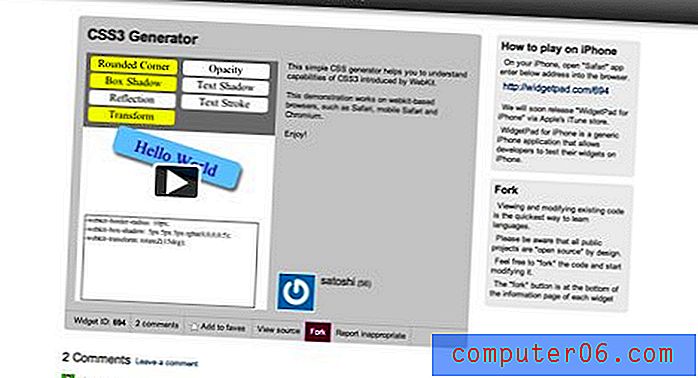
Widgetpad CSS3 Generator
Outro com várias propriedades e efeitos para escolher.

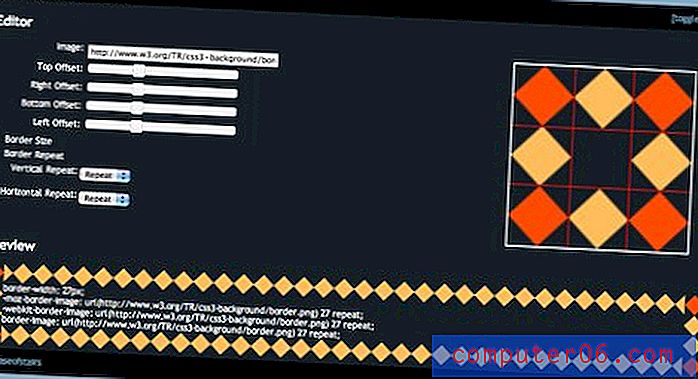
Imagem da borda
Border-image é um novo recurso CSS3 bastante complicado. Descubra como tudo funciona usando essa ferramenta.

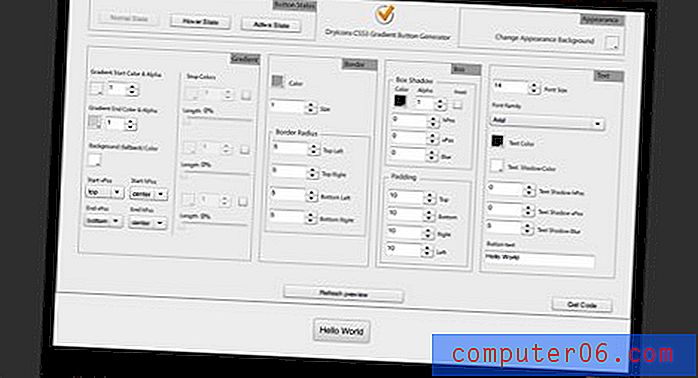
Gerador de botão de ícones secos
Um impressionante gerador de botões com várias opções.

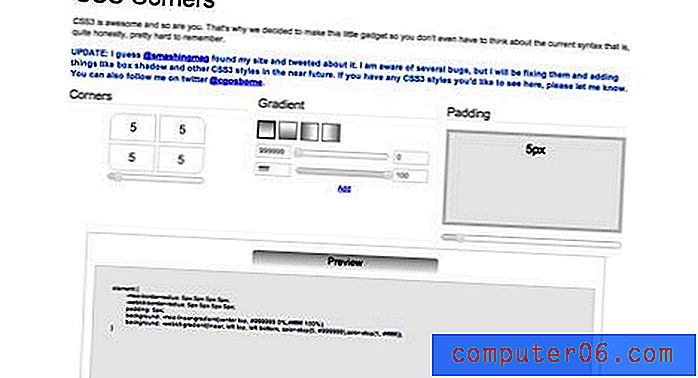
Cantos CSS
Atualmente, este lida com gradientes e cantos arredondados e promete mais opções no caminho em breve.

CSS3 Maker
Super liso e fácil de usar, este lida com alguns truques CSS.

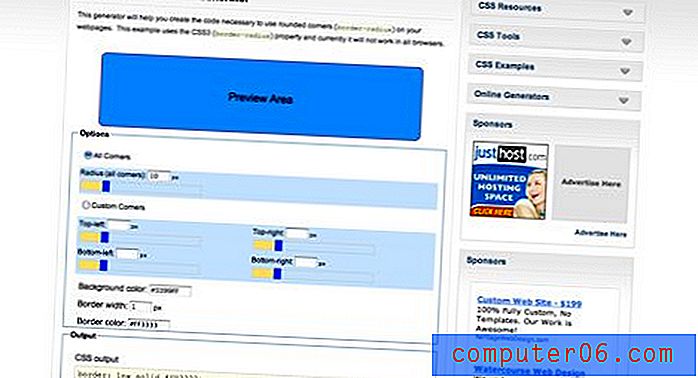
Gerador de canto arredondado CSS3
Mais um gerador básico de cantos arredondados.

Gerador de menu CSS3
Este é realmente um aplicativo para download completo para a criação de menus CSS3 complexos com cantos arredondados, gradientes e muito mais.

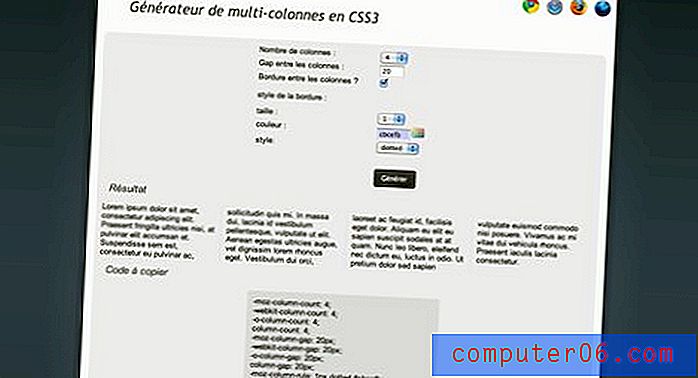
Gerador de colunas CSS3
Um dos poucos geradores de coluna que eu encontrei (o CSS3 Generator também faz colunas). Este não está em inglês, mas ainda é fácil de descobrir e o código que ele cospe é obviamente legível.

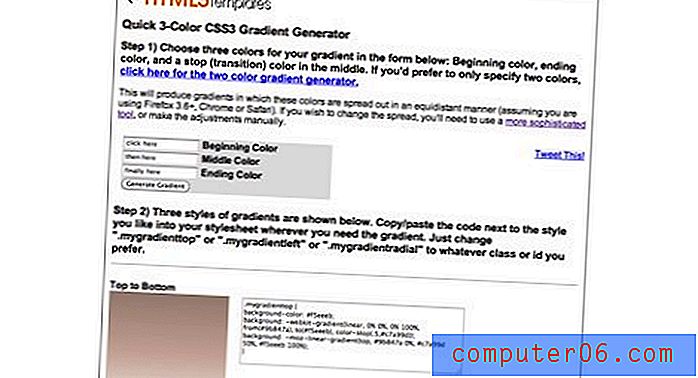
Gerador rápido de gradiente CSS3 de 3 cores
Um último gerador de gradientes de CSS, apenas no caso de os 10 ou mais acima não satisfazerem seu desejo de gradiente.

Conclusão
Espero que as ferramentas acima o ajudem a aprender a ser um mestre do CSS3. Para ainda mais vantagens do CSS3, confira CSS-Infos e CSS3 Pie. CSS-Infos é uma lista enorme de propriedades CSS, juntamente com o que os navegadores suportam, e CSS3 Pie é um recurso para fazer com que o IE antigo mostre o CSS3 corretamente.
Deixe um comentário abaixo e deixe-nos saber quais são seus geradores CSS favoritos e se deixamos de fora.