13 melhores maneiras de aprender CSS Grid
CSS Grid, um método cada vez mais popular para criar layouts complexos de design responsivo da web, que são renderizados de maneira mais consistente nos navegadores. Agora é a hora de se familiarizar com o CSS Grid, por isso reunimos 13 das melhores maneiras de começar a aprender hoje.
Em vez de métodos da velha escola, como tabelas ou modelo de caixa, o CSS Grid permite criar layouts mais assimétricos e código mais padronizado, compatível com vários navegadores. A maioria dos principais navegadores de sites já suporta CSS Grid e é uma Recomendação de Candidato do W3C, que a formalizaria como uma prática padrão. Acredita-se amplamente que o CSS Grid será o futuro dos layouts de sites.
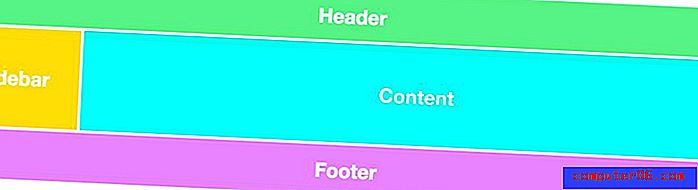
1. MDN: Layout da Grade CSS

O Mozilla possui ótimos recursos nos guias do MDN Web Docs, provando uma explicação simples de como as coisas funcionam e exemplos de código para você começar.
Aqui está o que o MDN diz sobre a grade CSS:
O CSS Grid Layout se destaca pela divisão de uma página nas principais regiões ou pela definição do relacionamento em termos de tamanho, posição e camada entre partes de um controle criado a partir de primitivas HTML.
Como as tabelas, o layout da grade permite que um autor alinhe elementos em colunas e linhas. No entanto, muito mais layouts são possíveis ou mais fáceis com a grade CSS do que com as tabelas. Por exemplo, os elementos filhos de um contêiner de grade podem se posicionar para que eles se sobreponham e se sobreponham, de maneira semelhante aos elementos posicionados em CSS.
O código de ofertas de documentação e exemplos mais elementos que você pode abrir e jogar com a sua própria em CodePen ou jsFiddle. Este pode ser o melhor ponto de partida em termos de pensamento sobre a grade CSS.
2. Aprenda CSS Grid

Learn CSS Grid é um guia para aprender a técnica de Jonathan Suh, com base no método em que ele a aprendeu. O guia é bem organizado e começa com um sumário que permite saltar de uma seção para outra.
Este guia é fácil de seguir - é necessário algum conhecimento de codificação - e é um ótimo recurso para iniciantes em CSS. Cada elemento vem com um exemplo visual, que pode ser a peça chave para reunir todas as informações.
3. Tuts + Guia para CSS Grids

O Tuts + criou um guia completo para ajudá-lo a aprender CSS Grid, se você está apenas começando com o básico ou deseja explorar CSS mais avançado. É feito através de uma série de tutoriais claros e completos, com exemplos práticos.
4. Codeacademy: Introdução às Grades
A Codeacademy tem sido um dos melhores lugares para aprender habilidades de codificação em um formato prático. Embora você precise criar uma conta para acessar os tutoriais, é uma ótima maneira de aprender usando um formato baseado no plano de aulas.
Aqui está a descrição do curso Introdução às grades:
Nesta lição, apresentamos uma ferramenta nova e poderosa chamada grade CSS. A grade pode ser usada para organizar páginas da Web inteiras, enquanto o Flexbox é mais útil para posicionar itens em um layout unidimensional, a grade CSS é mais útil para layouts bidimensionais, fornecendo muitas ferramentas para alinhar e mover elementos nas duas linhas e colunas.
O curso da Codeacademy pode ser realizado em sequência - comece desde o início, se você for completamente novo no back-end da web design - ou por conta própria. É gratuito criar uma conta e fazer muitos dos cursos.
5. FreeCodeCamp: Aprenda CSS Grade em 5 minutos

Entenda o que é a grade CSS e tenha apenas alguns minutos para realmente mergulhá-la? Este tutorial de início rápido do FreeCodeCamp o ajudará a se familiarizar com ele em apenas cinco minutos. (Você já deve saber alguns princípios básicos.)
Aqui está o resumo: “Os dois principais ingredientes de uma grade CSS são o wrapper (pai) e os itens (filhos). O wrapper é a grade real e os itens são o conteúdo dentro da grade. ”
O guia de 5 minutos também inclui marcação relevante.
6. O Workshop de Layout CSS
O CSS Layout Workshop é um conjunto de cursos pagos de Rachel Andrew, uma das líderes no trabalho de grade CSS. Os cursos são um programa on-line de auto-estudo, ideal para você gostar de mais estrutura para aprender algo novo.
Para ver se este curso é adequado para você, a primeira parte é gratuita. Ele se concentra nos conceitos básicos de CSS e explica todos os conceitos básicos necessários para aprofundar o material. A coisa boa sobre o conjunto completo de cursos é que não há custos adicionais; você só precisa de um navegador da web e de um editor de texto para começar.
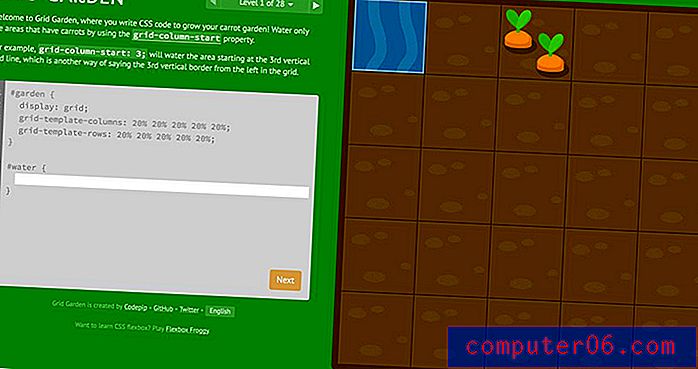
7. Jogo: Grid Garden

Grid Garden é um jogo que usa CSS para fazer crescer um jardim de cenouras bem-sucedido. É um bom exemplo de como as propriedades CSS funcionam para que você tenha a mentalidade certa para pensar sobre a grade CSS.
E bem, é muito divertido. Veja se você consegue passar pelos 28 níveis.
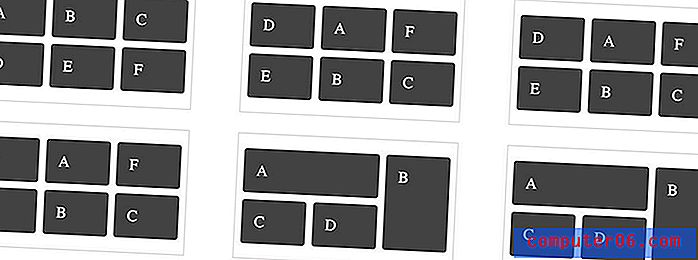
8. Grade por exemplo

Grade por exemplo mostra como serão as diferentes configurações da grade CSS nos navegadores de suporte. Cada configuração de grade inclui um exemplo visual com links para páginas com mais informações sobre a técnica e o código.
Também há um bônus divertido com layouts de página fictícios, para que você possa ver como diferentes exemplos de grade CSS se parecem com o conteúdo real aplicado a eles.
9. Vídeo: Aprenda a Grade CSS

Se aprender a ver alguém fazendo algo é mais do que você imagina, assista ao vídeo Aprenda a Grade CSS. (Ele também tem um texto que o acompanha.)
O vídeo de 18 minutos é um tutorial para iniciantes mais rápido que o fabricante espera "facilitará sua vontade de explorar todo o potencial da grade de CSS".
O vídeo o conduz pela configuração de um projeto, definindo o HTML, definindo algumas regras básicas, definindo grades, aninhando a grade CSS e as áreas de modelo e alguns truques responsivos. O vídeo e o texto incluem capturas de tela de toda a marcação.
10. Truques CSS: Um guia completo para grade

CSS-Tricks há muito tempo é um dos lugares para aprender sobre codificação. O Guia Completo de Grade não é uma exceção. O guia, publicado em novembro de 2017, é um manual atualizado sobre o sistema 2D.
Este guia é fantástico e dividido em seções digeríveis.
Mas a melhor parte pode ser a galeria da grade CSS em ação. Certifique-se de passar algum tempo na galeria para se inspirar.
11. CSS Grid Ask Me Anything
Tem dúvidas sobre a grade CSS? Pergunte a um especialista.
Este Git inclui perguntas e respostas simples de Rachel Andrew. Enquanto ela apenas responde a perguntas reduzidas, ainda é bastante útil. Apenas certifique-se de seguir as regras básicas.
12. Vídeo: progredindo em nossos layouts

Jen Simmons compartilha sua palestra da Enhance Conference 2016 para usuários. O vídeo de 30 minutos percorre exemplos de grade CSS em ação e ela aborda como escrever código em um período de técnicas de transição.
Assista ao vídeo e, em seguida, você também pode acessar o deck de slides. O par é bastante útil para pensar na grade CSS em termos mais amplos.
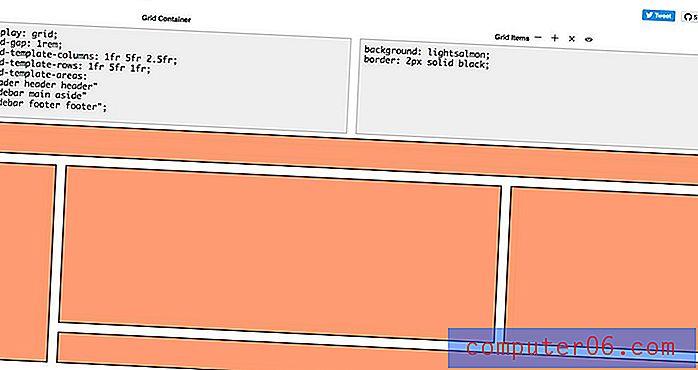
13. CSS Grid Playground

Pronto para testar todas as idéias e habilidades da grade CSS? O CSS Grid Playground inclui contêineres e itens de grade, para que você possa começar a codificar e ver o que acontece em tempo real.
É uma boa maneira de se familiarizar com o básico e ver as mudanças à medida que você as faz. (Quase parece um jogo.)
Conclusão
Pare de procrastinar se você ainda não deu o salto para se familiarizar com a grade CSS. Estabeleça como objetivo se familiarizar com as melhores práticas, para que você possa entender melhor como funciona e como usá-lo.
Aqui está um grito para todas as pessoas por aí que estão fornecendo ótimos recursos sobre a grade CSS. Você deve admitir que a comunidade de web design e desenvolvimento é incrível quando se trata de compartilhamento de conhecimento. Se você usar uma dessas lições ou tutoriais e se beneficiar dela, compartilhe o amor com o autor e informe-o de que eles o ajudaram.